skype: megainformatic, телеграм: megainformatic, онлайн-чат (megainformatic live chat), форма обратной связи
Онлайн Школа Компьютерных Наук Андрея Синицина

Добро пожаловать в нашу школу ! Давайте вместе откроем путь к новым перспективам !!!
Осваиваем движок godot 3.4 Глава 1 - Первые шаги
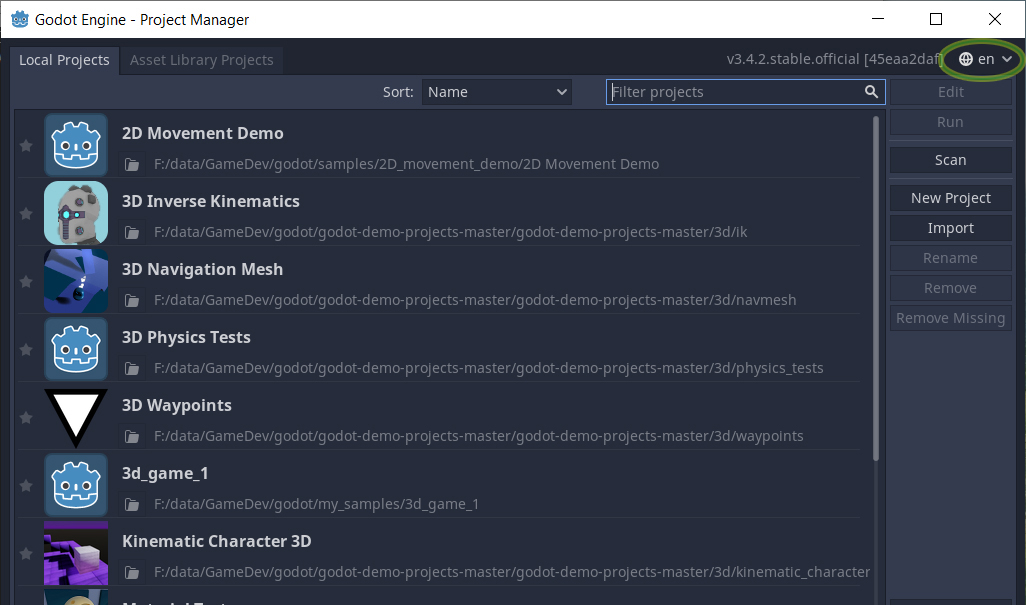
31.12.2021 Движок и система разработки godot версии 3.4 мне импонирует тем, что имеет полный открытый исходный код. Прежде чем приступить к изучению этой системы, я скачал все её исходники и собственноручно убедился, что из них возможно собрать корректно работающую систему ничем не отличающуюся от официального дистрибутива. Первое, что меня поразило - система не требует длительной установки. Мы скачиваем zip архив, распаковываем и получаем exe файл - запускаем его - и мы готовы к работе ! Готовы учиться делать игру. Особенностью движка является полная бесплатность, возможность создавать при помощи встроенного скриптового языка gd скрипт, синтаксис которого чем-то напоминает python, 2d и 3d игры. Если Вы уже работали с unity3d или game maker studio, то некоторые вещи могут вам показаться знакомыми. Но в отличие от названных движков - у вас нет ограничений ни в возможностях расширения движка ни в его использовании ! Конечно, для создания игры потребуется изучить много новой информации, однако кто говорит, что на других движках игры делать намного проще ? Случилось, что прочитал я в одной из статей такой заголовок: Как создать игру ничего не умея ))) К счастью автор конечно шутил и сделал такой заголовок, чтобы привлечь внимание, на самом деле разумеется невозможно сделать игру не умея совсем ничего. Любые знания которые есть - только облегчат изучение. Если же Вы к текущему моменту не знаете совсем ничего - вам придется туго ! Ок. Все же надеюсь, что некий базовый набор знаний у вас все-таки есть - вы представляете, что такое 2d или 3d графика, быть может сможете нарисовать в photoshop не слишком сложный 2d спрайт или смоделировать в 3ds max или blender несложную низкополигональную модель. Представляете, что такое язык программирования, а еще лучше если имеете знания основ хотя бы 1 языка. Ну и конечно же, не боитесь осваивать новые знания и погружаться в неизвестность !!! Еще конечно всегда пригодятся другие знания, например умение придумывать геймплей для игр, писать сценарии и сюжеты, создавать звуки и музыку, дизайнить игровые локации или уровни. И этот список можно продолжать. Чем он больше, тем лучше для вас. Движок, в том числе godot 3.4 ни в коем случае не сделает игру за вас. Он также не гарантирует, что созданная на нем игра будет успешной. Все зависит целиком и полностью только от Вас ! Но давайте начнём !!! Я скачал с официального сайта godot 3.4.2 x64 для windows Как уже писал выше, распаковал из zip архива exe файл - Godot_v3.4.2-stable_win64.exe и запустил его. На экране появилось следующее (на скриншоте справа вверху я показал пункт для выбора языка en или иного) -Мы потрудились на славу и сделали первый шаг в изучении движка godot 3.4. За бортом осталось рассмотрение того, как сделать отображение анимации у робота и как создать исполнимый exe файл запускаемый независимо от системы godot, то есть как собственно говоря создать дистрибутив для игры, который можно будет запускать на Windows, Linux или в других системах. Этим вопросам будет посвящена следующая статья - [Глава 2 - Основы анимации и создание дистрибутива игры на godot]. Также мы научимся как выводить FPS. Т. к. это очень важный параметр, характеризующий оптимальность работы алгоритмов игры. Если FPS ниже допустимого уровня (нормальный уровень обычно - 60), а в игре нет ничего такого, что должно значительно снижать FPS, значит это верный признак того, что в коде что-то не так - и нужно найти причину и исправить ! если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.Справа вверху можно сразу выбрать язык, можно выбрать даже ru - русский, но
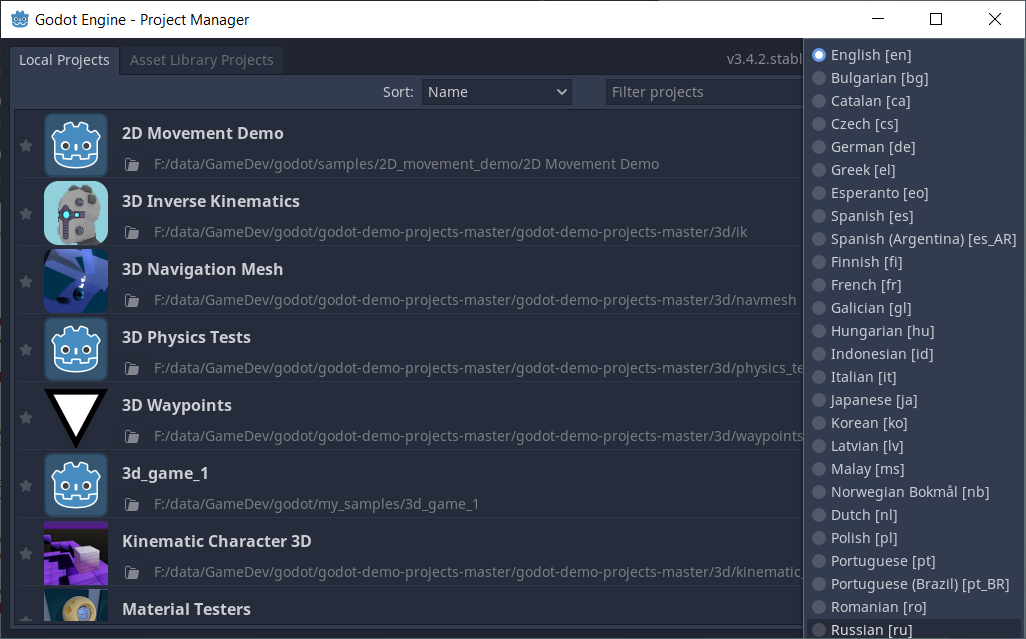
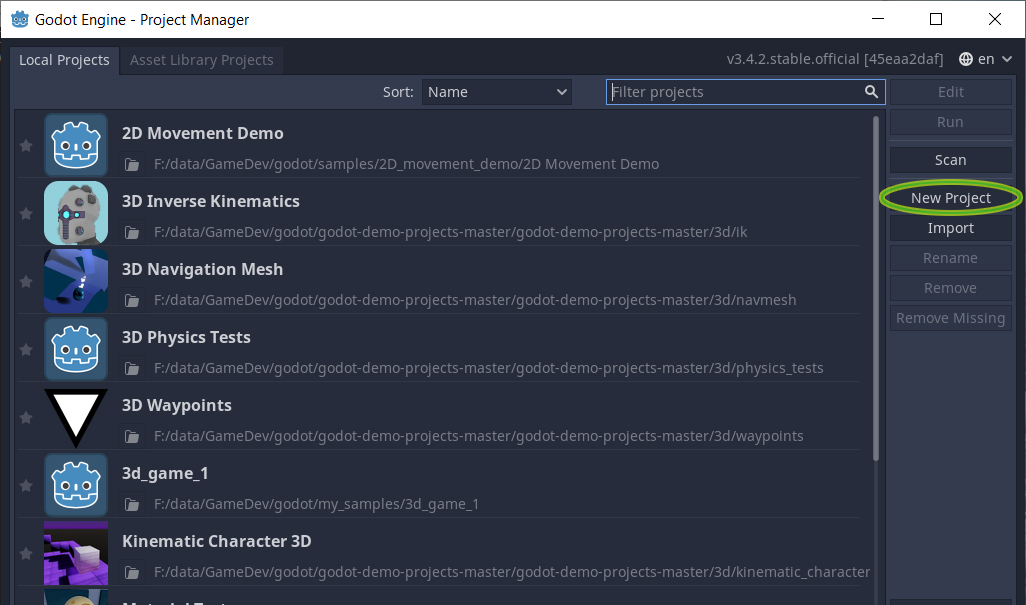
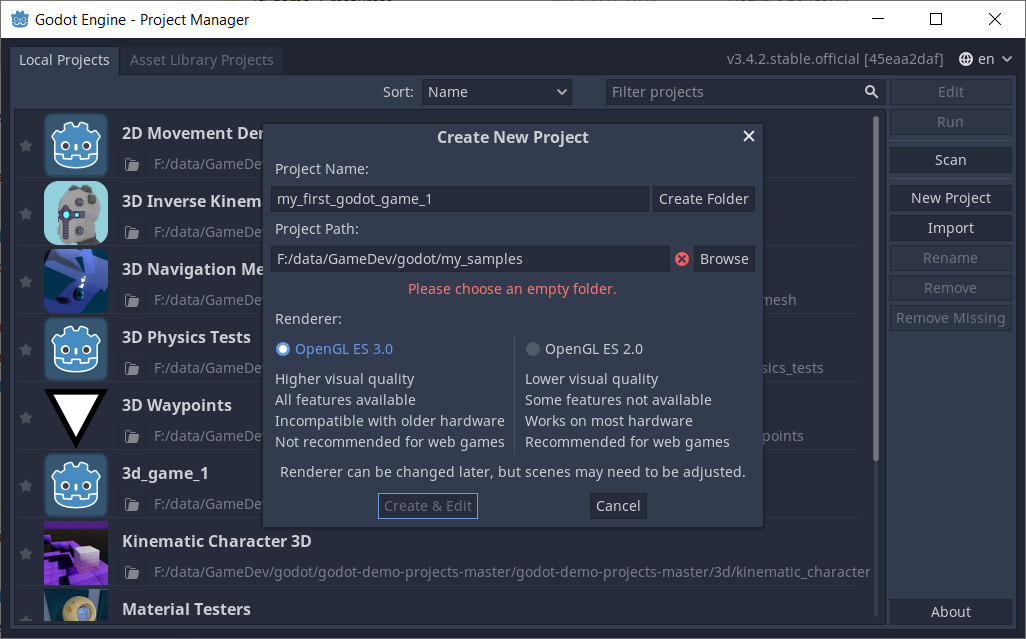
если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.Справа вверху можно сразу выбрать язык, можно выбрать даже ru - русский, но если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.к сожалению это даст больше неудобств, чем преимуществ - переведены на русский только пункты главного экрана и его меню, как только вы откроете что-то внутри системы - вы увидите там все на en - английском. К тому же, читая документацию, которая тоже переведена пока на русский лишь частично, Вы будете видеть ссылки на пункты на английском. Естественно, что это все только затруднит обучение и будет вносить дополнительную путаницу. Поэтому я рекомендую сразу выбрать вариант - en чтобы система работала с английским языком. Далее вы увидите список проектов в текущей папке. У меня он содержит некие проекты, у Вас при первом запуске их может не быть. Можно скачать с официального сайта набор примеров и поработать с ними. Ссылку на примеры здесь приводить не буду, думаю справитесь сами ))) Просто погуглите: godot samples и найдете их тут Изучение примеров и документации существенно облегчит вам освоение движка, к тому же в сети всегда можно найти и другие статьи и видео, которые позволят прояснить какие-то непонятные моменты. Ну а теперь, давайте приступим к изучению возможностей godot. Для начала мы попробуем узнать самые азы - это будет даже не игра, а скорее способ начального знакомства с системой. Здесь и далее, я не буду останавливаться на самых тривиальных, и очевидных для меня вещах, например я надеюсь, Вы знаете, что для поиска проектов нужно в окне менеджера проектов выбрать пункт Scan и далее открыть нужный диск и папку, где у вас есть примеры проектов godot. На официальном сайте содержится подробная инструкция о том, как собрать exe файл системы godot из исходников. Вам понадобится установленный python 3.5+, система SCons, а также компилятор MinGW или Visual Studio. гуглим: godot build system находим - компиляция под windows Помимо установки всех нужных программ, сама сборка потребует длительного времени, зависит от мощности вашего компьютера. На моей системе, например, процесс сборки длился 56 с небольшим минут. Сборщик позволяет выбрать варианты - debug, release_debug, release, а также разрядность - 32 или 64. Самым важным для понимания является тот факт, что лучше всего вам скачать официальную стабильную сборку 3.4.2.stable.official (и её исходный код) или ту, которая является актуальной на момент чтения данной статьи. И выполнять сборку из них. Параметр tools=yes при сборке создаст саму систему в виде exe файла, а вот указание параметра tools=no создаст не систему, а exe файл шаблона сборки. Это тот самый exe файл, который появляется в папке вашего проекта, когда Вы решите, что ваша игра (или пример), готова - и можно создать самостоятельный exe файл для её запуска и распространять игру и связанный с ней .pck файл, чтобы в вашу игру могли играть и другие люди ! По поводу сборки лучше всего обращаться к официальной документации. Если вам пока не хочется возиться со сборкой системы godot или вам это вообще не нужно, то как уже писал выше, скачиваем с официального сайта godot 3.4.2 x64 для windows готовый exe файл системы godot, распаковываем из zip архива и запускаем полученный exe файл. Итак, ! --- Для начала мы попробуем узнать самые азы - это будет даже не игра, а скорее способ начального знакомства с системой. --- Выбираем пункт New Project, чтобы создать новый пустой проект
если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.к сожалению это даст больше неудобств, чем преимуществ - переведены на русский только пункты главного экрана и его меню, как только вы откроете что-то внутри системы - вы увидите там все на en - английском. К тому же, читая документацию, которая тоже переведена пока на русский лишь частично, Вы будете видеть ссылки на пункты на английском. Естественно, что это все только затруднит обучение и будет вносить дополнительную путаницу. Поэтому я рекомендую сразу выбрать вариант - en чтобы система работала с английским языком. Далее вы увидите список проектов в текущей папке. У меня он содержит некие проекты, у Вас при первом запуске их может не быть. Можно скачать с официального сайта набор примеров и поработать с ними. Ссылку на примеры здесь приводить не буду, думаю справитесь сами ))) Просто погуглите: godot samples и найдете их тут Изучение примеров и документации существенно облегчит вам освоение движка, к тому же в сети всегда можно найти и другие статьи и видео, которые позволят прояснить какие-то непонятные моменты. Ну а теперь, давайте приступим к изучению возможностей godot. Для начала мы попробуем узнать самые азы - это будет даже не игра, а скорее способ начального знакомства с системой. Здесь и далее, я не буду останавливаться на самых тривиальных, и очевидных для меня вещах, например я надеюсь, Вы знаете, что для поиска проектов нужно в окне менеджера проектов выбрать пункт Scan и далее открыть нужный диск и папку, где у вас есть примеры проектов godot. На официальном сайте содержится подробная инструкция о том, как собрать exe файл системы godot из исходников. Вам понадобится установленный python 3.5+, система SCons, а также компилятор MinGW или Visual Studio. гуглим: godot build system находим - компиляция под windows Помимо установки всех нужных программ, сама сборка потребует длительного времени, зависит от мощности вашего компьютера. На моей системе, например, процесс сборки длился 56 с небольшим минут. Сборщик позволяет выбрать варианты - debug, release_debug, release, а также разрядность - 32 или 64. Самым важным для понимания является тот факт, что лучше всего вам скачать официальную стабильную сборку 3.4.2.stable.official (и её исходный код) или ту, которая является актуальной на момент чтения данной статьи. И выполнять сборку из них. Параметр tools=yes при сборке создаст саму систему в виде exe файла, а вот указание параметра tools=no создаст не систему, а exe файл шаблона сборки. Это тот самый exe файл, который появляется в папке вашего проекта, когда Вы решите, что ваша игра (или пример), готова - и можно создать самостоятельный exe файл для её запуска и распространять игру и связанный с ней .pck файл, чтобы в вашу игру могли играть и другие люди ! По поводу сборки лучше всего обращаться к официальной документации. Если вам пока не хочется возиться со сборкой системы godot или вам это вообще не нужно, то как уже писал выше, скачиваем с официального сайта godot 3.4.2 x64 для windows готовый exe файл системы godot, распаковываем из zip архива и запускаем полученный exe файл. Итак, ! --- Для начала мы попробуем узнать самые азы - это будет даже не игра, а скорее способ начального знакомства с системой. --- Выбираем пункт New Project, чтобы создать новый пустой проект если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.далее нужно выбрать (и создать) новую папку для проекта
если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.далее нужно выбрать (и создать) новую папку для проекта если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.и приступить к работе над ним ! ))) Система предупредит, что папка должна быть пустой !!! выбрав нужное место на диске, где будет создан новый проект Жмём Create Folder а затем Create & Edit Renderer как видите я выбрал Open GL ES 3.0, то есть в игре будет использоваться Open GL версии 3 для Embedded Systems (встроенных систем). Ждём несколько секунд, пока система инициализирует свое главное окно и увидим следующее
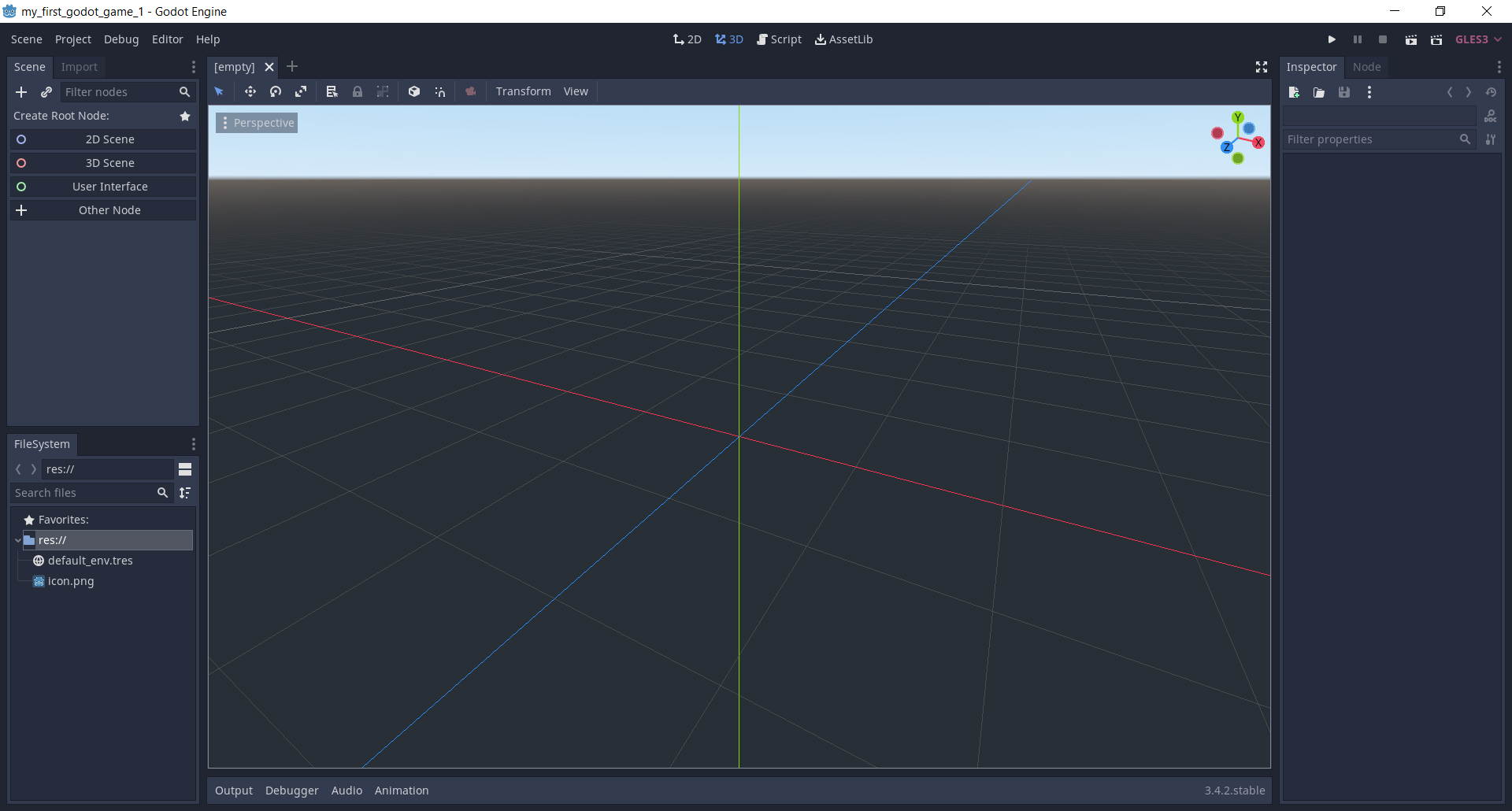
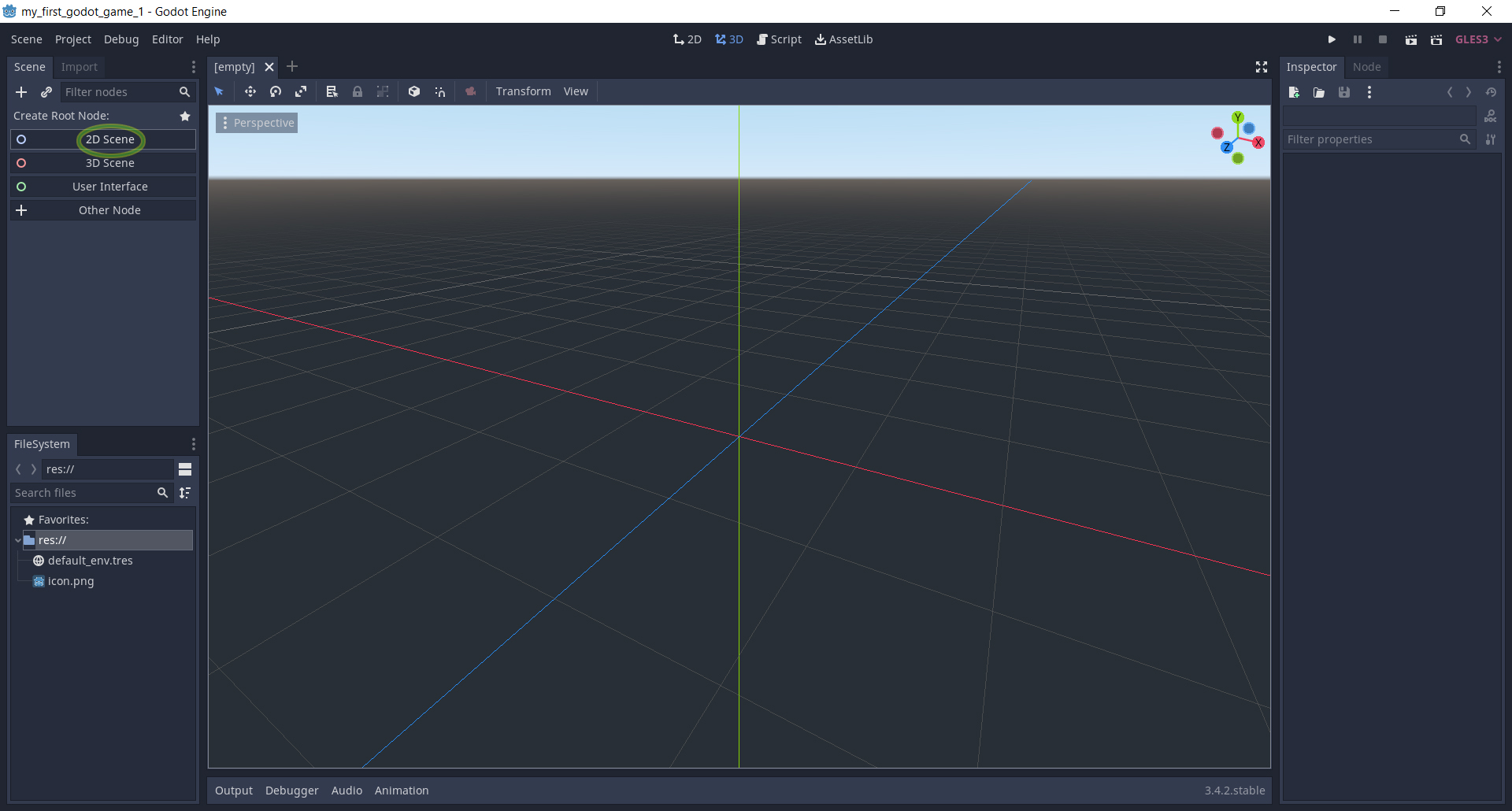
если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.и приступить к работе над ним ! ))) Система предупредит, что папка должна быть пустой !!! выбрав нужное место на диске, где будет создан новый проект Жмём Create Folder а затем Create & Edit Renderer как видите я выбрал Open GL ES 3.0, то есть в игре будет использоваться Open GL версии 3 для Embedded Systems (встроенных систем). Ждём несколько секунд, пока система инициализирует свое главное окно и увидим следующее если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.перед нами главное окно редактора godot engine editor - в котором происходит вся работа над проектом - создаются и изменяются игровые объекты, редактируются игровые сцены, пишется код скриптов и выполняется запуск и отладка игры. Система имеет следующие ключевые особенности: все создаваемые или используемые файлы хранятся как есть - если это изображения, модели, тексты, шрифты или звуки - то сохраняется непосредственно исходный файл, если сцены или скрипты gd, то в виде обычного текста - то есть их можно открыть в любом стороннем текстовом редакторе. То есть вся работа с ресурсами игры максимально проста. Другой особенностью являются node - узлы. Для начальной сцены всегда создается начальный node (узел), а внутри него создаются объекты в виде дочерних узлов. Но очень легко создать отдельный независимый узел (node), и текущую сцену перенести в него. То есть поддерживается неограниченная вложенность, расширяемость и возможность изменений, чего нет или с этим есть существенные сложности в других движках. Таких как unity 3d, game maker studio и других. Все node (узлы) в godot являются равноправными. Конечно их вложенность зависит от их типа. Вы, к примеру не можете помещать узлы контейнеры внутрь узлов не-контейнеров. Но если следовать известным правилам обращения с нодами (узлами), то неограниченность возможностей, позволяет делать с ними практически все, что угодно. Давайте перейдем от теории к практике и создадим нашу первую простейшую учебную игру. Для этого в окне Scene создадим корневой node для 2D Scene. Как показано на рисунке -
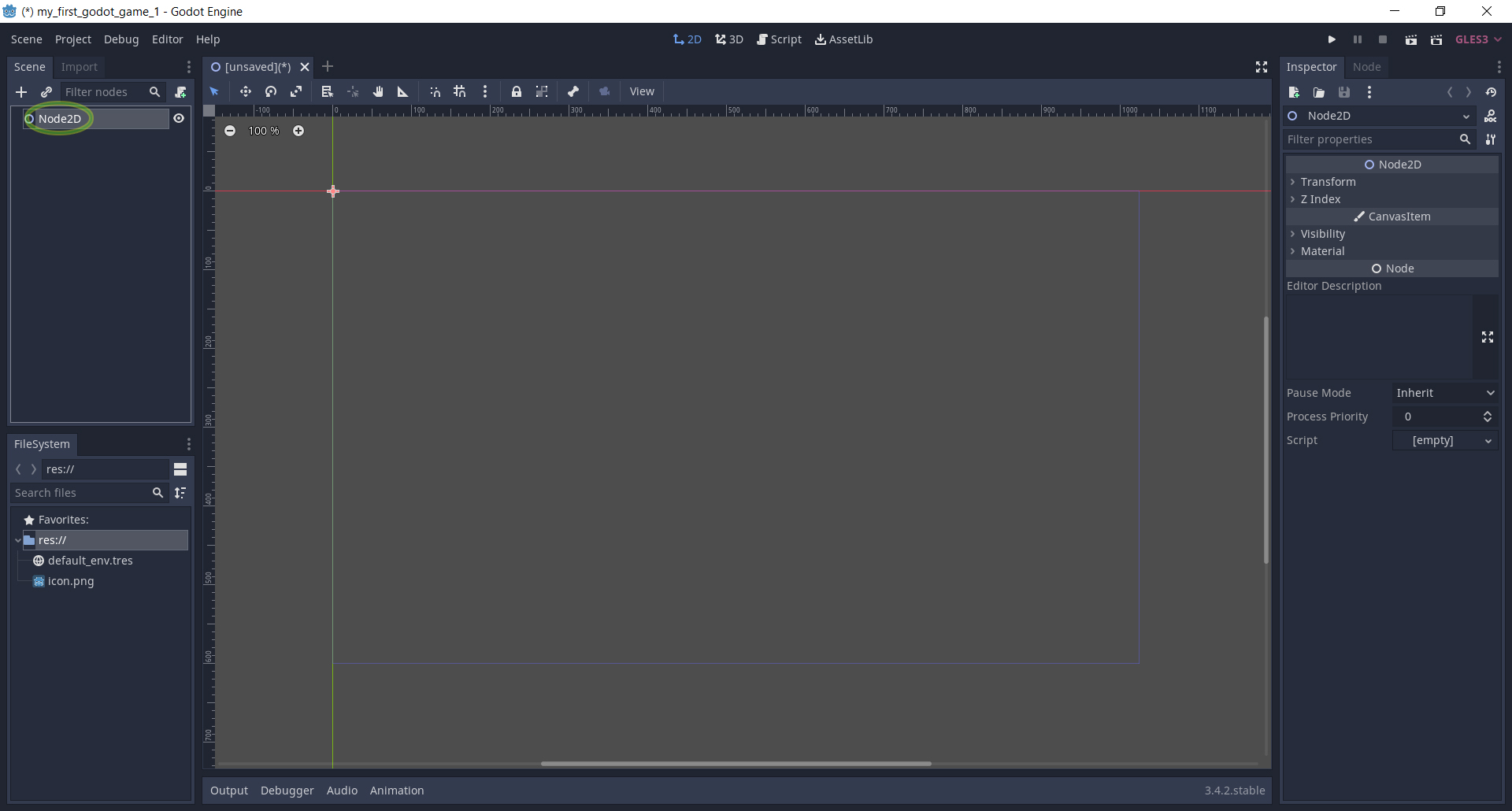
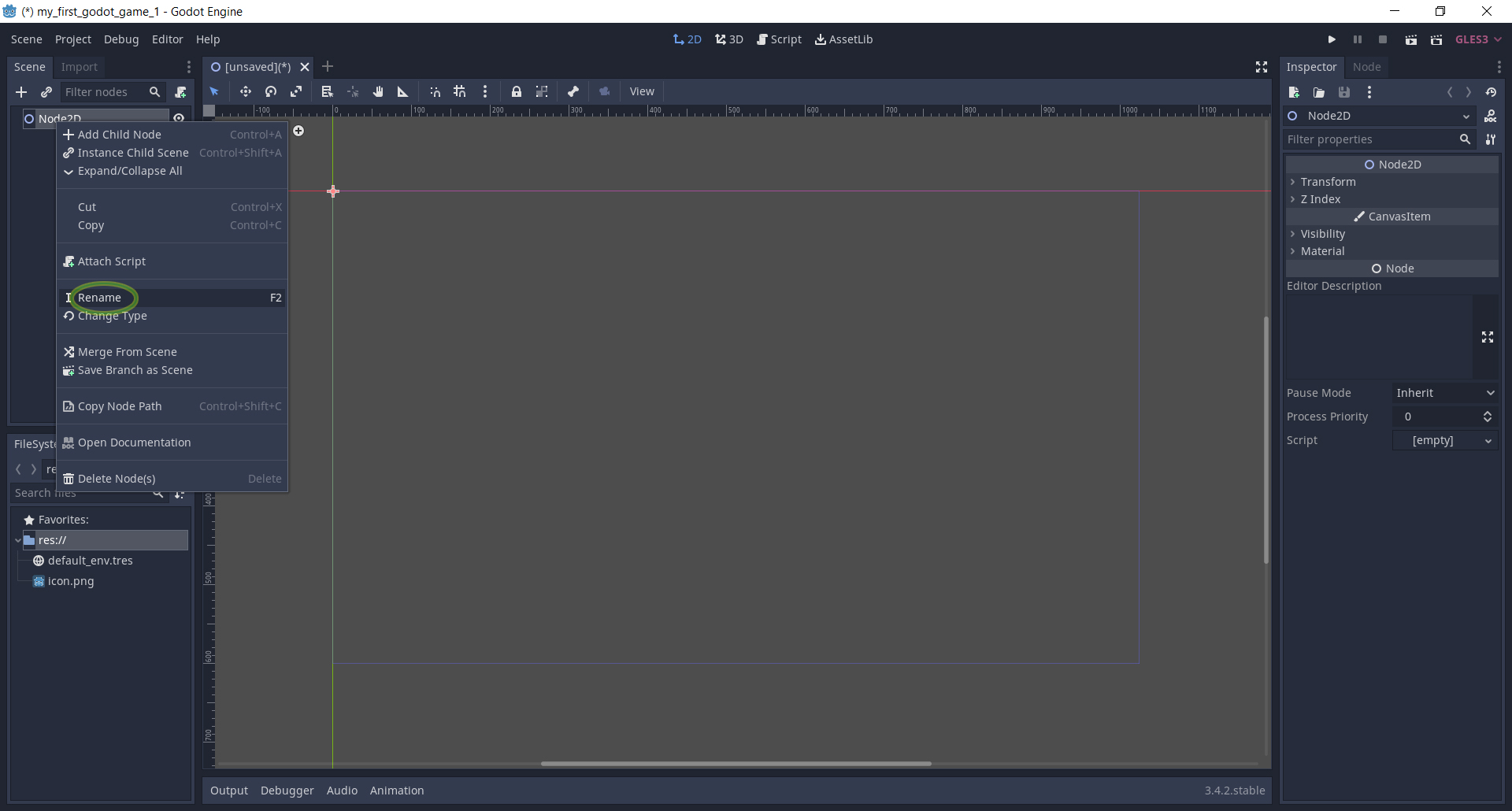
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.перед нами главное окно редактора godot engine editor - в котором происходит вся работа над проектом - создаются и изменяются игровые объекты, редактируются игровые сцены, пишется код скриптов и выполняется запуск и отладка игры. Система имеет следующие ключевые особенности: все создаваемые или используемые файлы хранятся как есть - если это изображения, модели, тексты, шрифты или звуки - то сохраняется непосредственно исходный файл, если сцены или скрипты gd, то в виде обычного текста - то есть их можно открыть в любом стороннем текстовом редакторе. То есть вся работа с ресурсами игры максимально проста. Другой особенностью являются node - узлы. Для начальной сцены всегда создается начальный node (узел), а внутри него создаются объекты в виде дочерних узлов. Но очень легко создать отдельный независимый узел (node), и текущую сцену перенести в него. То есть поддерживается неограниченная вложенность, расширяемость и возможность изменений, чего нет или с этим есть существенные сложности в других движках. Таких как unity 3d, game maker studio и других. Все node (узлы) в godot являются равноправными. Конечно их вложенность зависит от их типа. Вы, к примеру не можете помещать узлы контейнеры внутрь узлов не-контейнеров. Но если следовать известным правилам обращения с нодами (узлами), то неограниченность возможностей, позволяет делать с ними практически все, что угодно. Давайте перейдем от теории к практике и создадим нашу первую простейшую учебную игру. Для этого в окне Scene создадим корневой node для 2D Scene. Как показано на рисунке - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.то есть мы создаем root node для нашей 2d игры - корневой узел. В окне Scene появится новый 2d узел с названием Node2D. Кликнем по названию дважды или правой кнопкой и выберем пункт Rename (или можно нажать клавишу [F2]).
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.то есть мы создаем root node для нашей 2d игры - корневой узел. В окне Scene появится новый 2d узел с названием Node2D. Кликнем по названию дважды или правой кнопкой и выберем пункт Rename (или можно нажать клавишу [F2]). если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.
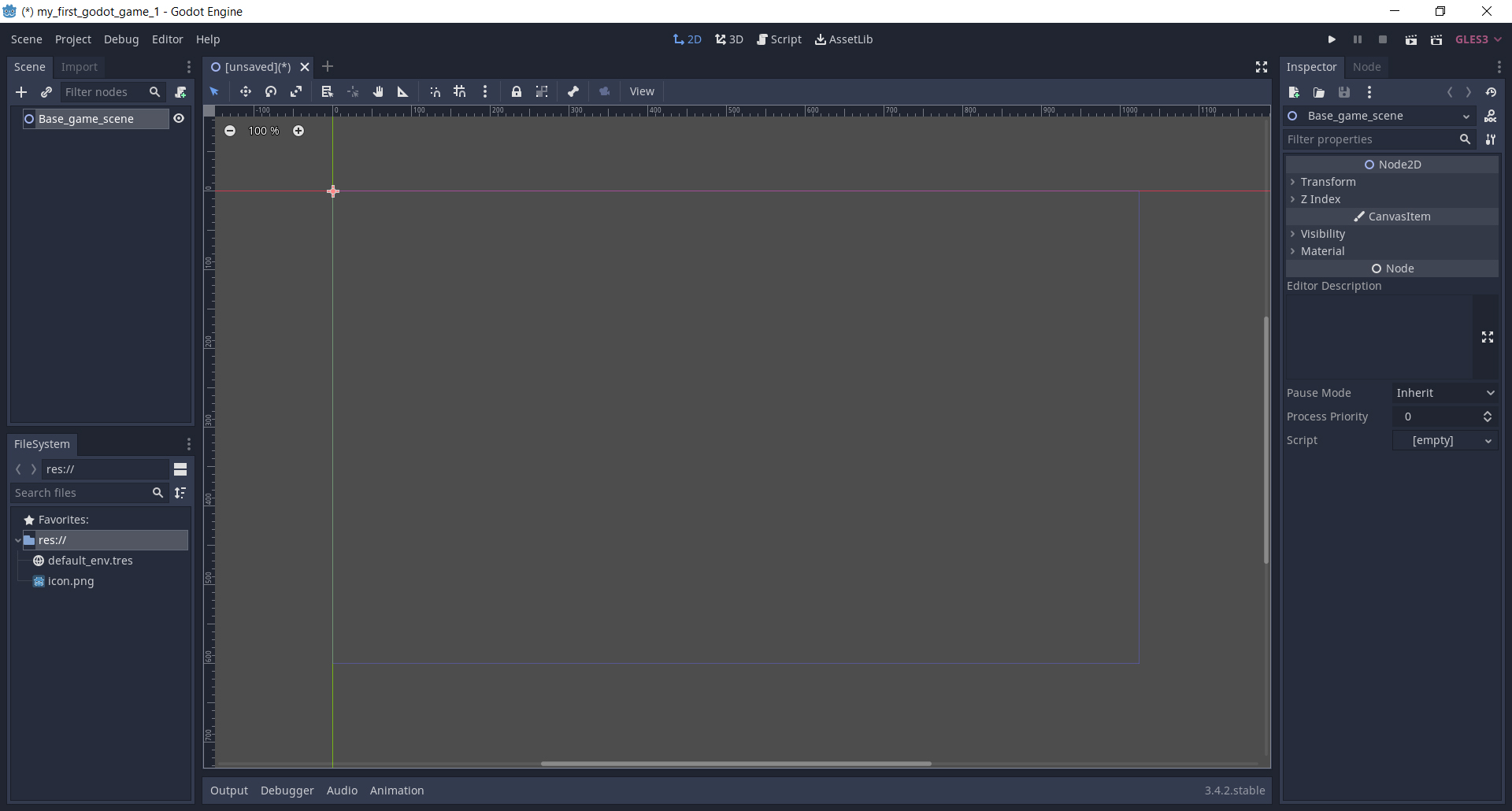
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Назовем узел Base_game_scene
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Назовем узел Base_game_scene если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Для сохранения можно выбрать Scene > Save Scene или нажать [Ctrl] + [S].
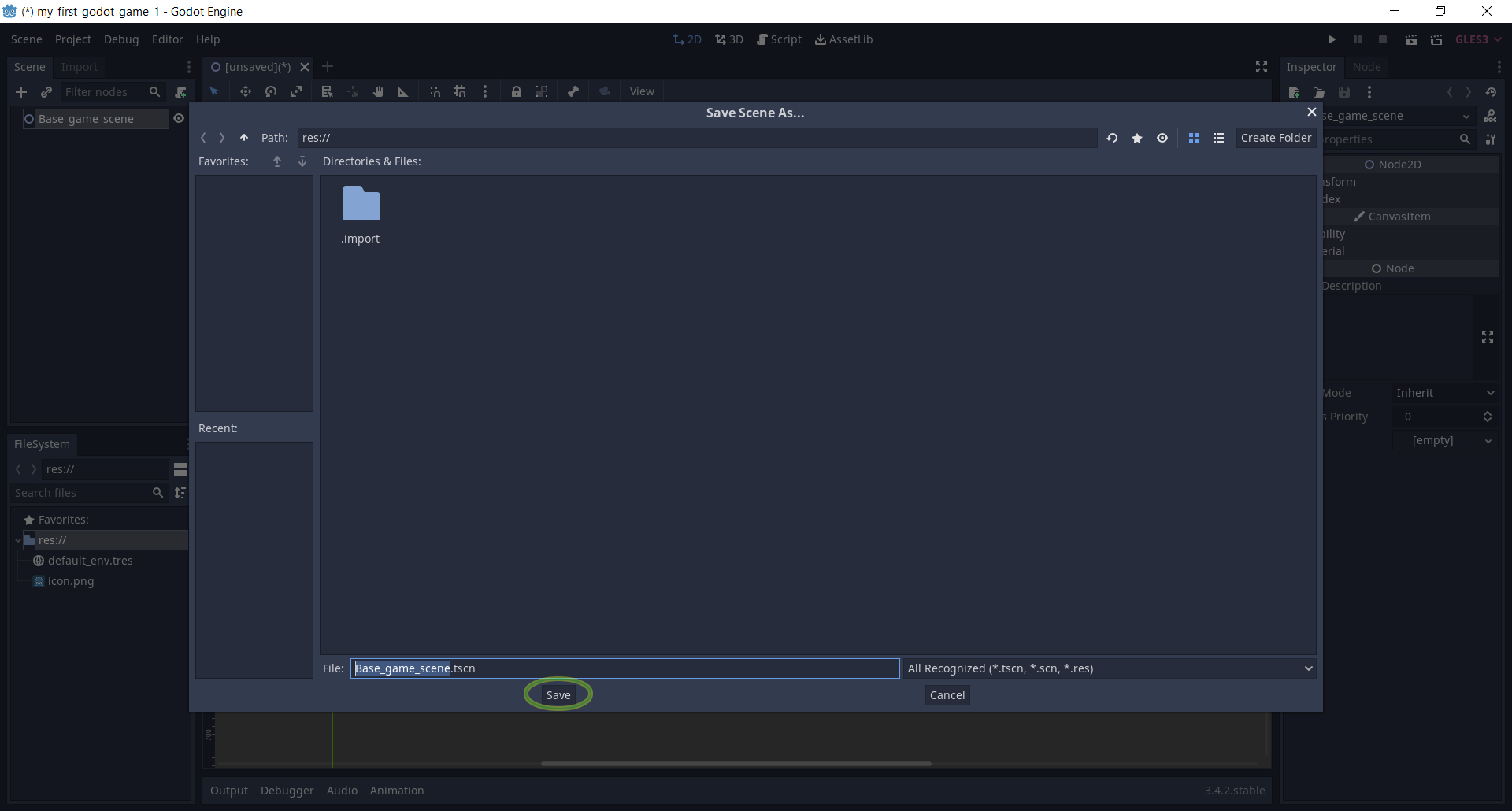
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Для сохранения можно выбрать Scene > Save Scene или нажать [Ctrl] + [S].![godot engine 3.4.2.stable.official - Для сохранения можно выбрать Scene > Save Scene или нажать [Ctrl] + [S] godot engine 3.4.2.stable.official - Для сохранения можно выбрать Scene > Save Scene или нажать [Ctrl] + [S]](/papers/godot/chapter_1/images/save_scene.jpg) если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.задаем подходящее имя для файла сцены и жмём кнопку Save.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.задаем подходящее имя для файла сцены и жмём кнопку Save. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.В окне FileSystem справа внизу увидим после этого появление нового файла Base_game_scene.tscn
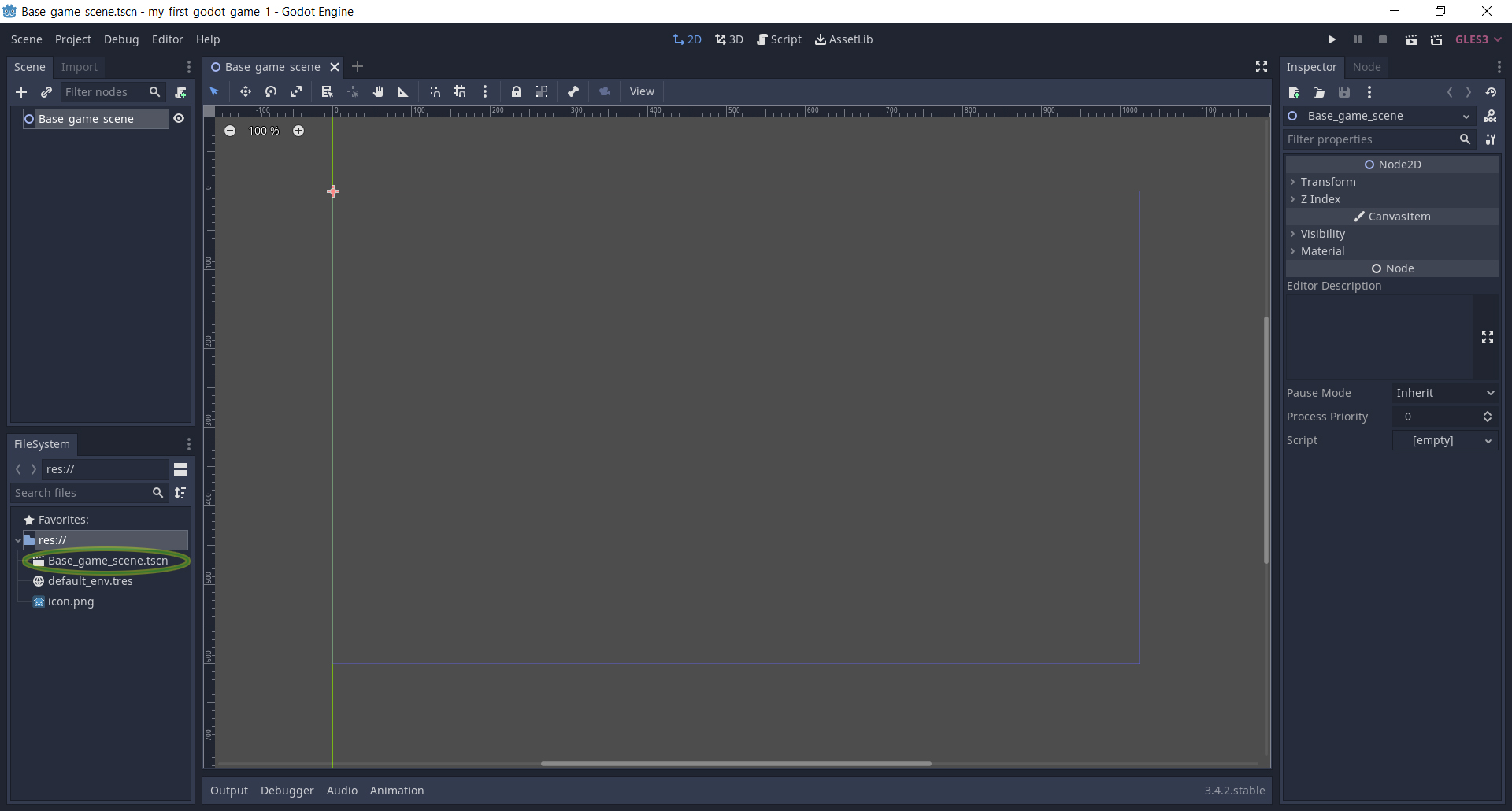
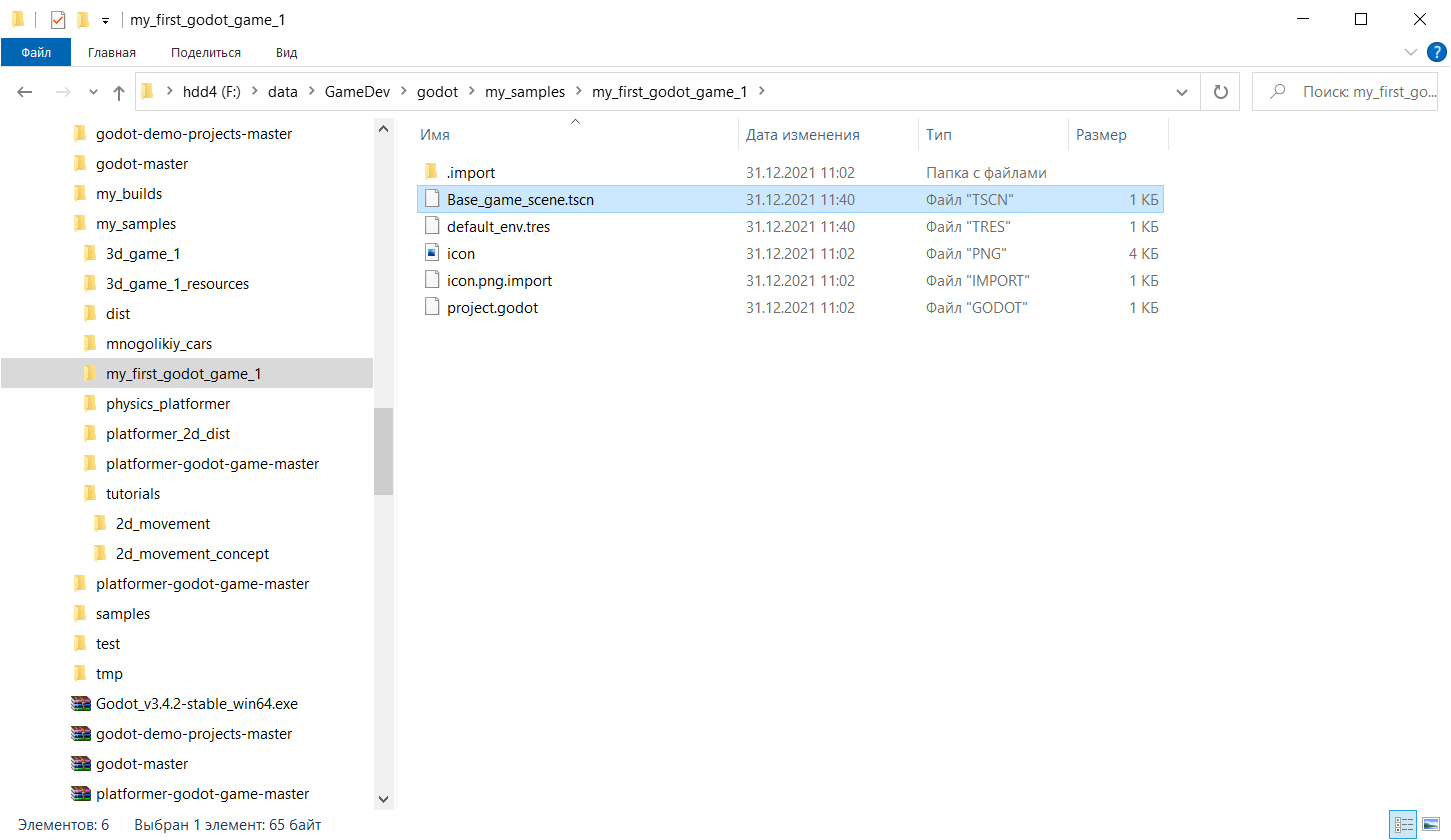
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.В окне FileSystem справа внизу увидим после этого появление нового файла Base_game_scene.tscn если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.И если открыть проводник, то в папке проекта вы также обнаружите появление файла сцены Base_game_scene.tscn То есть никакой магии - все просто и понятно - создали файл сцены - сохранили и он появился в папке на диске. ))))
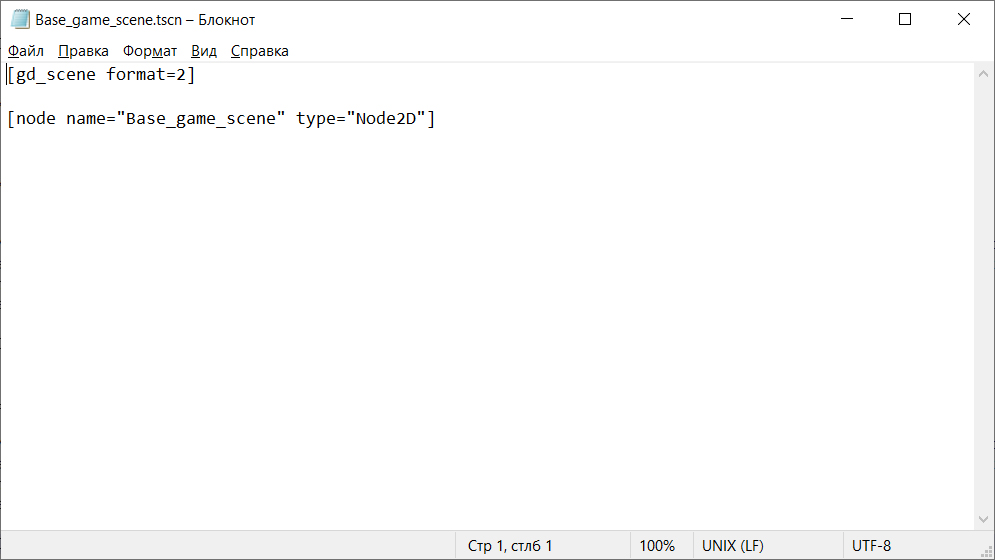
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.И если открыть проводник, то в папке проекта вы также обнаружите появление файла сцены Base_game_scene.tscn То есть никакой магии - все просто и понятно - создали файл сцены - сохранили и он появился в папке на диске. )))) если кликать картинку она будет последовательно меняться в размерах от 640 до 1451 пиксель.Если данный файл открыть обычным блокнотом, то там увидим такое -
если кликать картинку она будет последовательно меняться в размерах от 640 до 1451 пиксель.Если данный файл открыть обычным блокнотом, то там увидим такое - если кликать картинку она будет последовательно меняться в размерах от 640 до 995 пиксель.То есть никаких усложнений, все предельно открыто и просто. И это несомненный плюс системы godot - дружелюбность и полная открытость ! Можно попробовать запустить проект - нажать кнопку Play (или клавишу [F5]) справа вверху окна редактора godot -
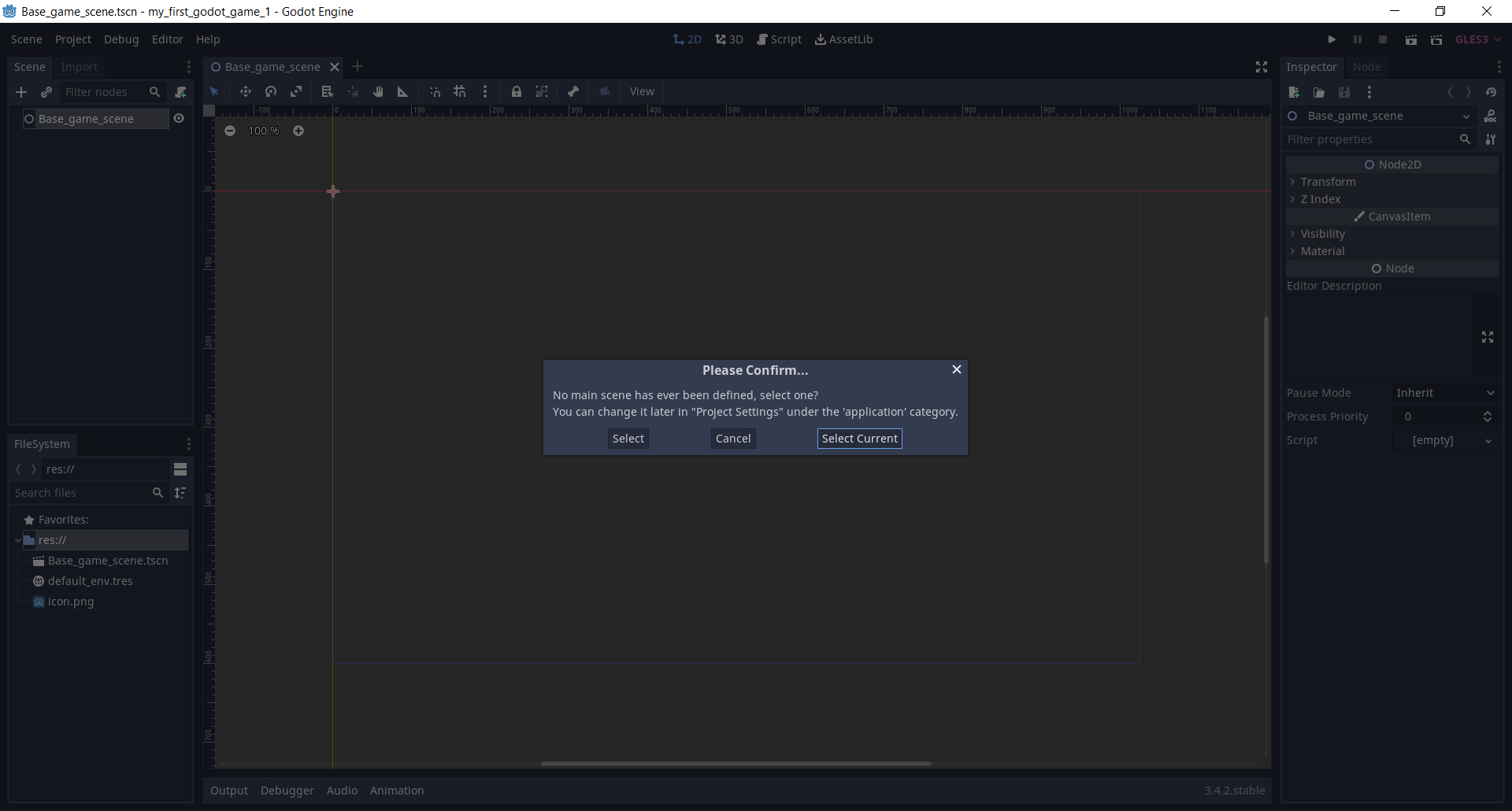
если кликать картинку она будет последовательно меняться в размерах от 640 до 995 пиксель.То есть никаких усложнений, все предельно открыто и просто. И это несомненный плюс системы godot - дружелюбность и полная открытость ! Можно попробовать запустить проект - нажать кнопку Play (или клавишу [F5]) справа вверху окна редактора godot -![Можно попробовать запустить проект - нажать кнопку Play (или клавишу [F5]) справа вверху окна редактора godot Можно попробовать запустить проект - нажать кнопку Play (или клавишу [F5]) справа вверху окна редактора godot](/papers/godot/chapter_1/images/play.jpg) если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.До того момента как игра запустится мы увидим такое предупреждающее окно -
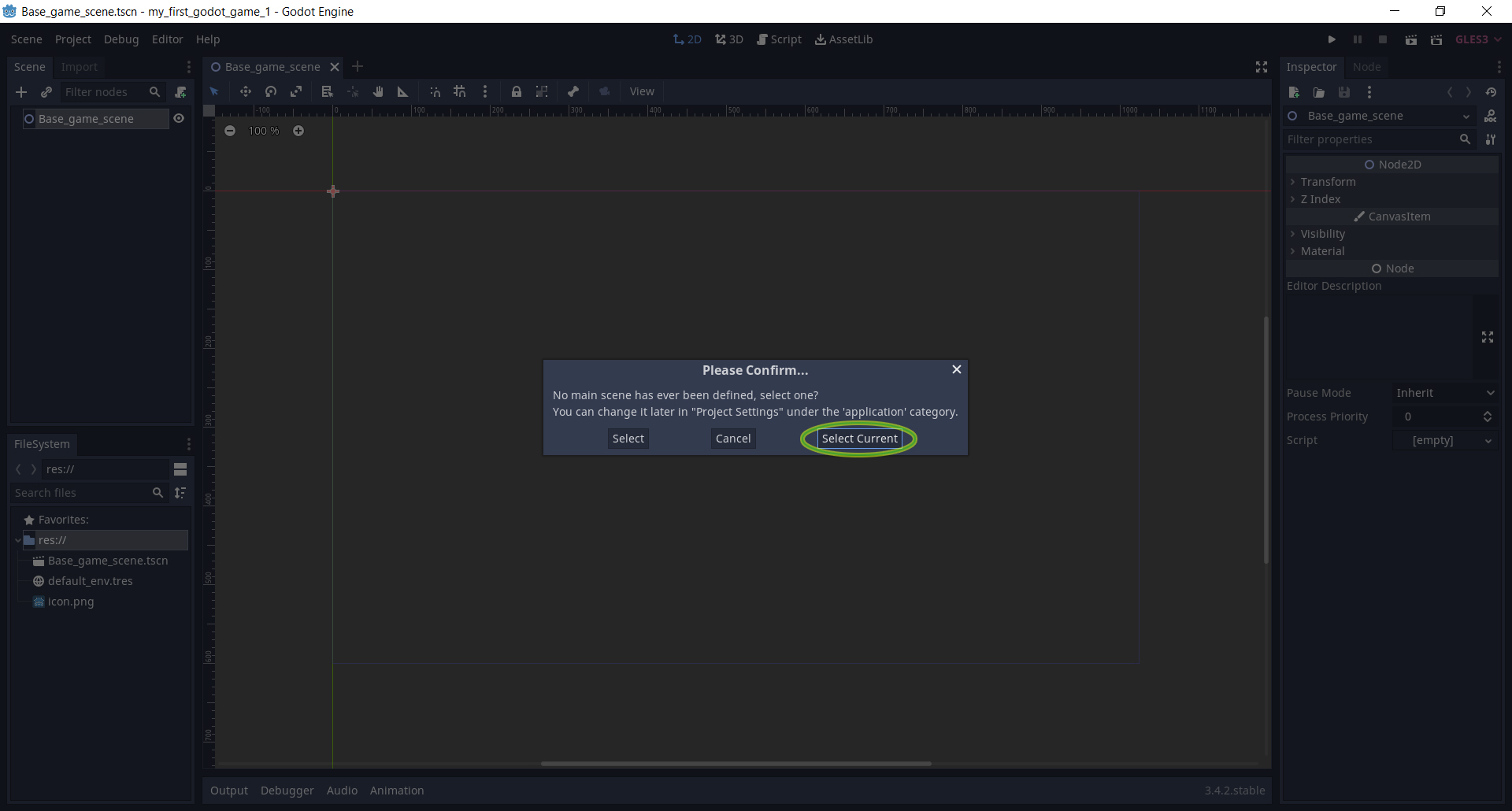
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.До того момента как игра запустится мы увидим такое предупреждающее окно - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Оно предупреждает о том, что не определена main scene - главная сцена. И в качестве таковой предлагает выбрать ту, что является текущей - то есть Base_game_scene. Можно так и поступить - жмём кнопку Select current
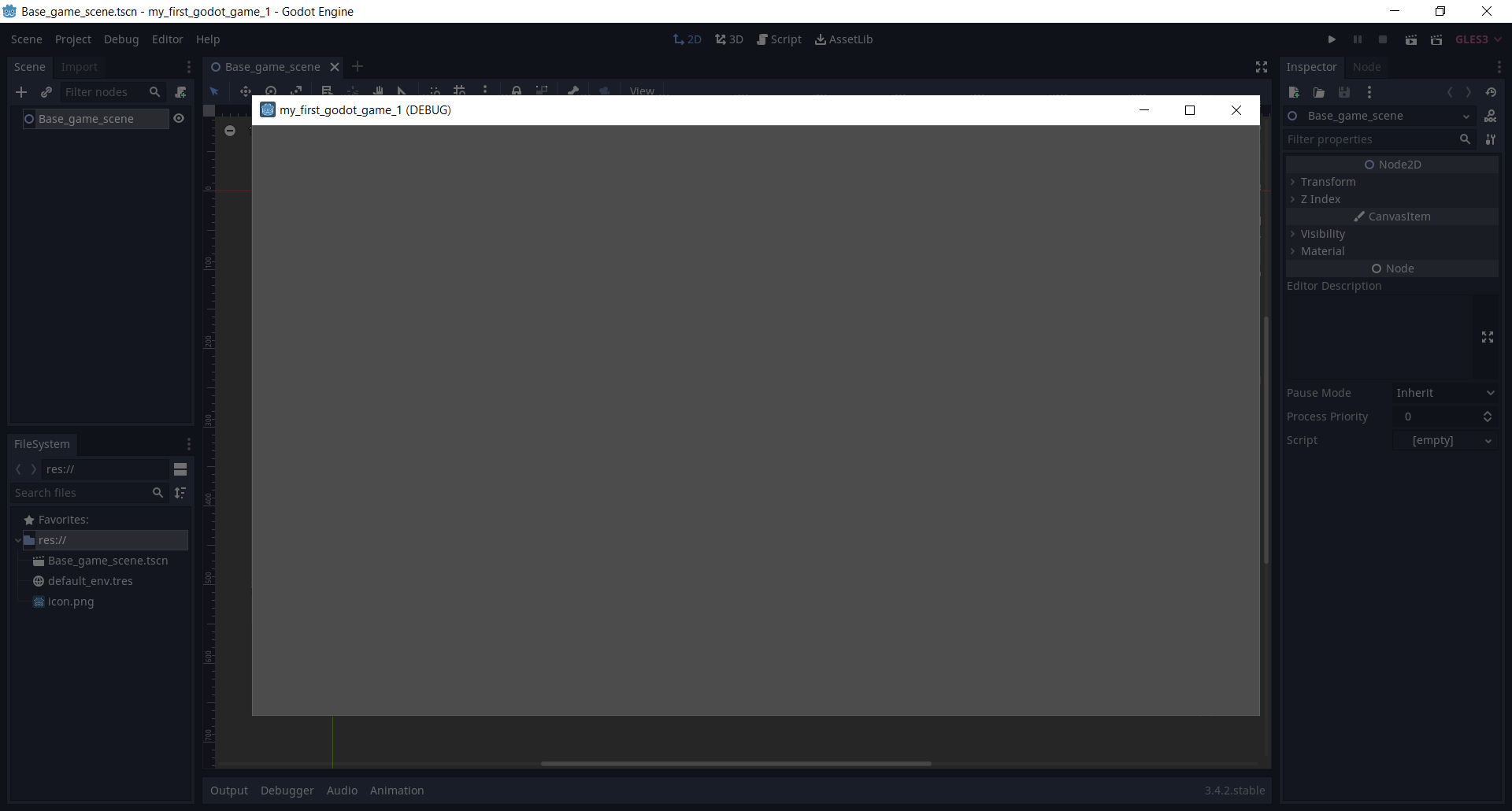
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Оно предупреждает о том, что не определена main scene - главная сцена. И в качестве таковой предлагает выбрать ту, что является текущей - то есть Base_game_scene. Можно так и поступить - жмём кнопку Select current если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Далее мы увидим появление пустого окна приложения на экране, отображаемого в режиме отладки DEBUG.
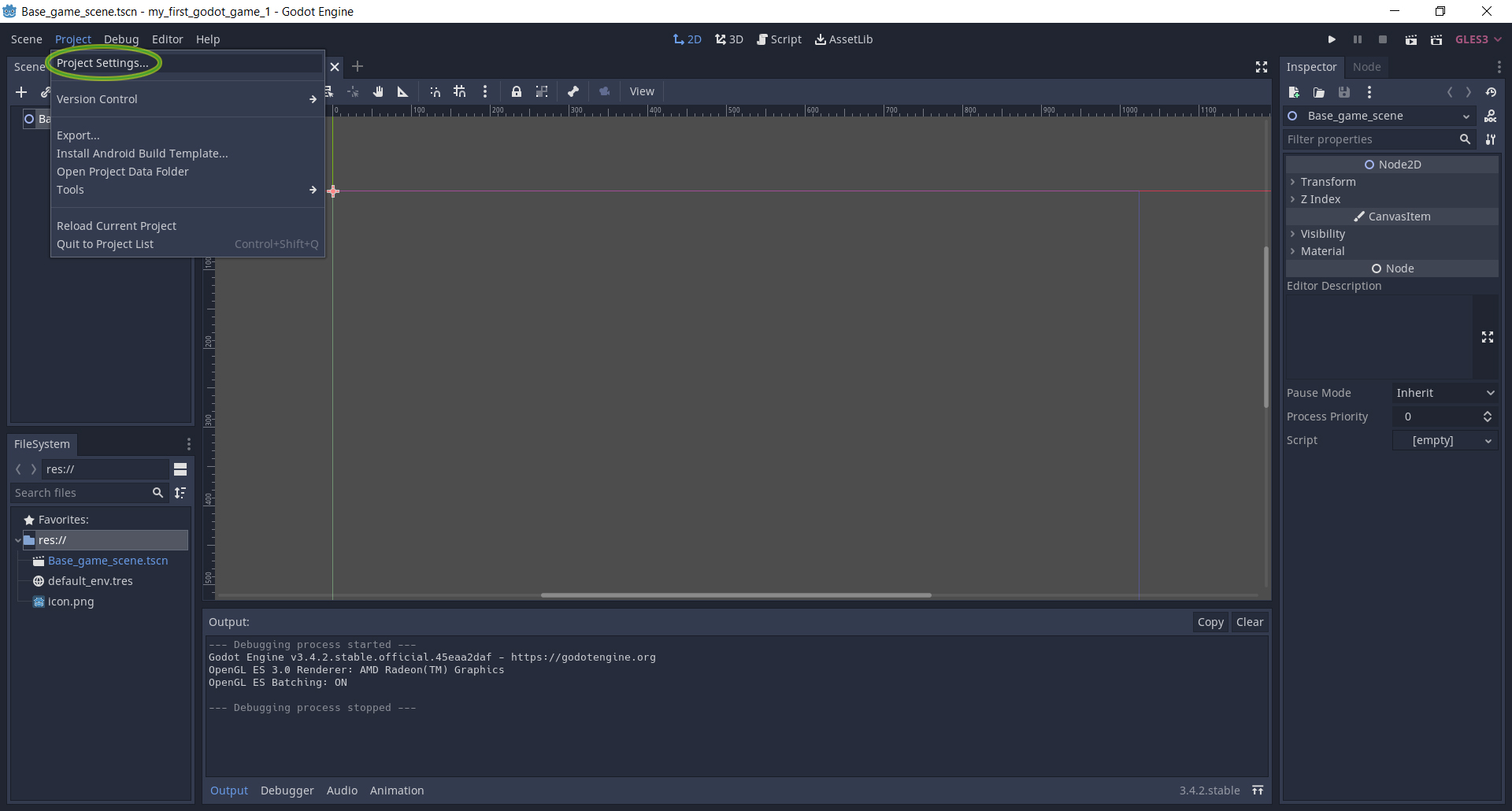
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Далее мы увидим появление пустого окна приложения на экране, отображаемого в режиме отладки DEBUG. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Поскольку в игре еще ничего нет, то мы и видим пустое окно. Но скоро мы исправим этот недостаток ))) Кстати, другой способ определить главную сцену или сменить её - это выбрать пункт меню Project > Project settings
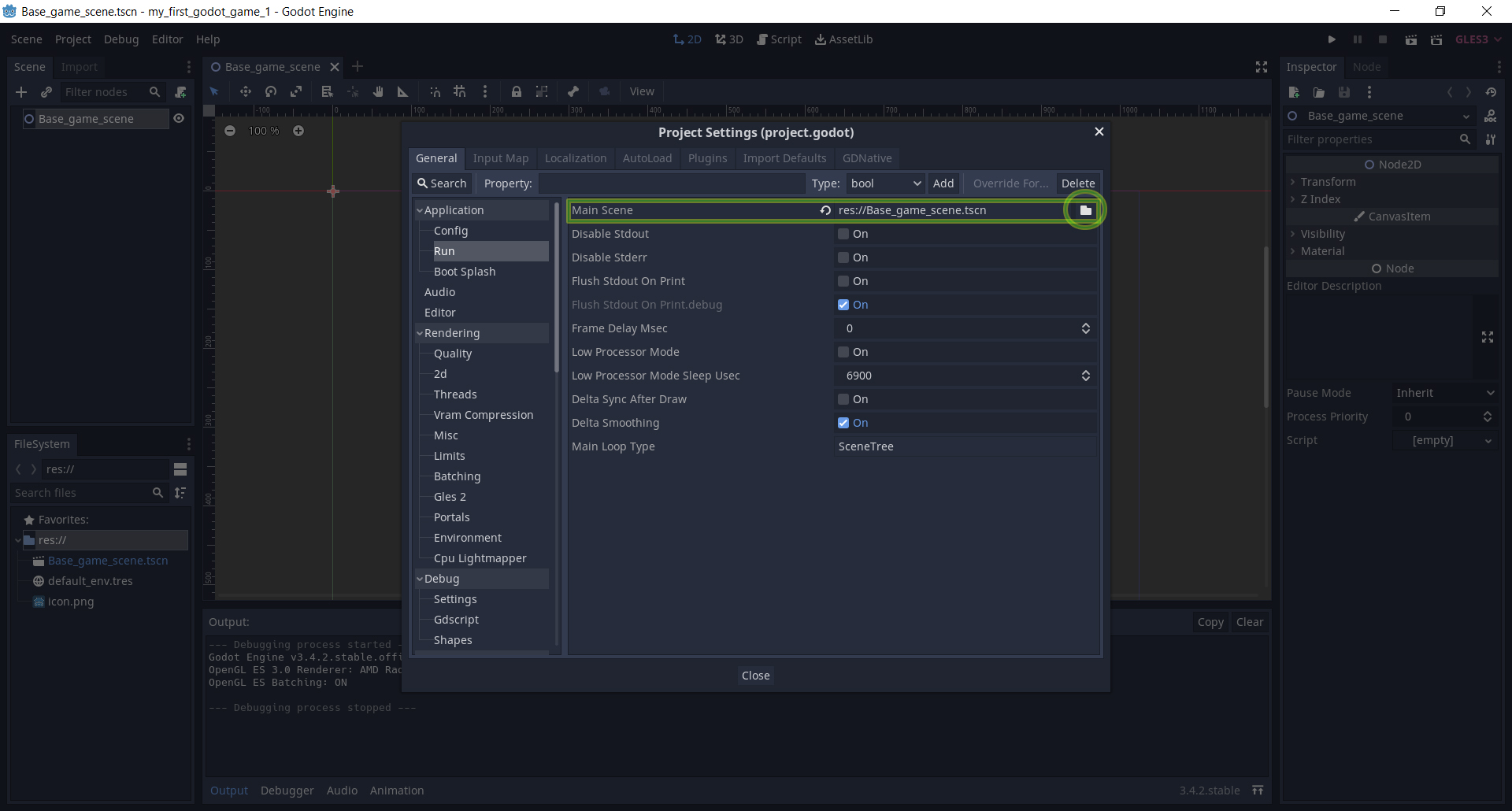
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Поскольку в игре еще ничего нет, то мы и видим пустое окно. Но скоро мы исправим этот недостаток ))) Кстати, другой способ определить главную сцену или сменить её - это выбрать пункт меню Project > Project settings если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.далее, нужно открыть вкладку Run и в поле Main Scene нажать иконку с изображением белой папки и выбрать файл сцены, который и будет главной сценой.
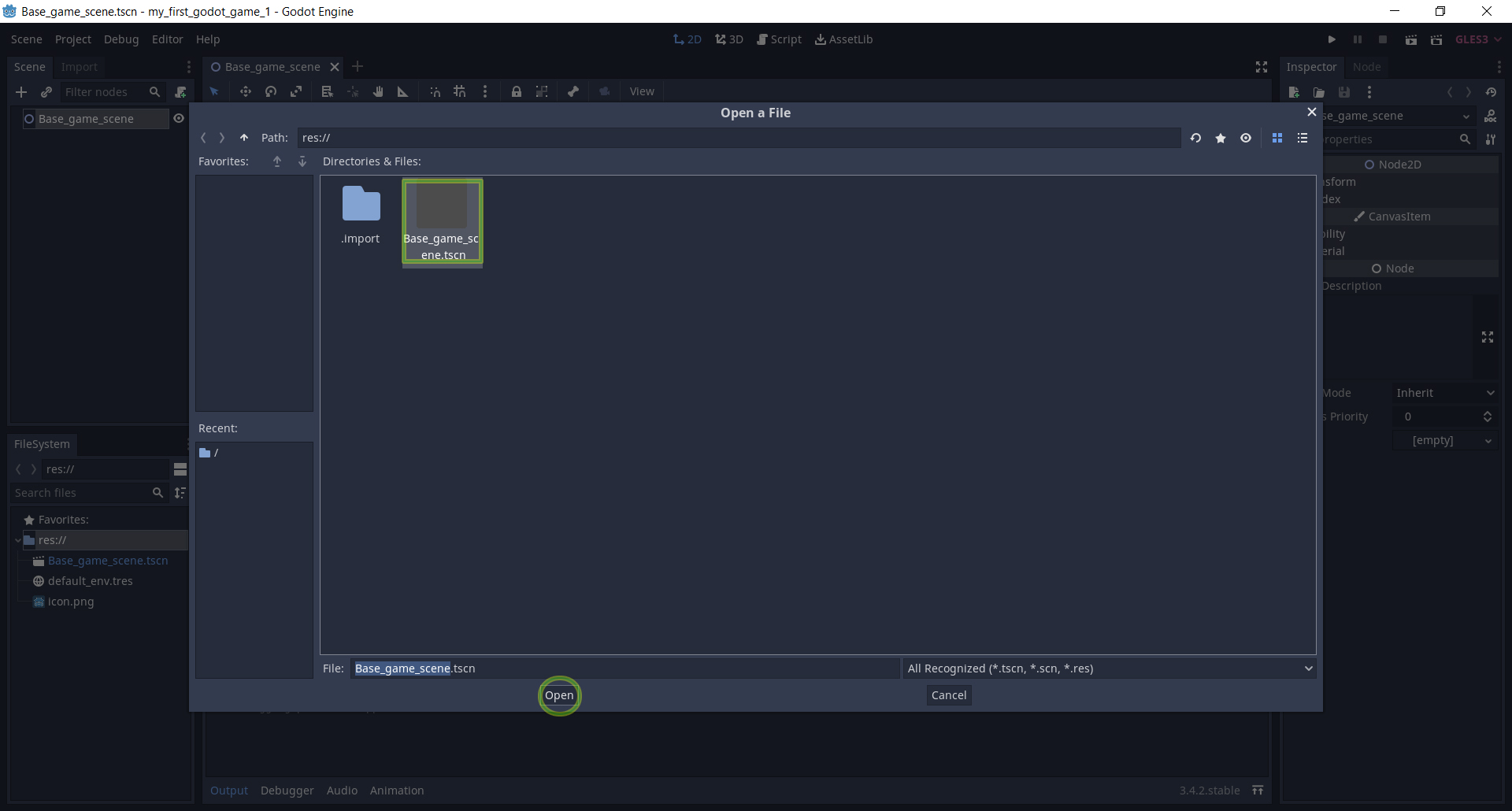
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.далее, нужно открыть вкладку Run и в поле Main Scene нажать иконку с изображением белой папки и выбрать файл сцены, который и будет главной сценой. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Поскольку у нас пока кроме одной единственной сцены Base_game_scene.tscn выбирать нечего, то его мы и выберем !
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Поскольку у нас пока кроме одной единственной сцены Base_game_scene.tscn выбирать нечего, то его мы и выберем ! если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Далее жмём кнопку Close и [Ctrl] + [S], чтобы сохранить изменения в проекте.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Далее жмём кнопку Close и [Ctrl] + [S], чтобы сохранить изменения в проекте.![Далее жмём кнопку Close и [Ctrl] + [S], чтобы сохранить изменения в проекте. Далее жмём кнопку Close и [Ctrl] + [S], чтобы сохранить изменения в проекте.](/papers/godot/chapter_1/images/close.jpg) если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Итак, в нашем проекте уже есть некий корневой узел, но пока сама сцена пуста. Давайте попробуем добавить в сцену какой-то игровой объект и заставим его перемещаться по клавишам W, A, S, D. Первое, что мы сделаем - добавим в сцену объект KinematicBody2D подробнее о нём, можно почитать в официальной документации, я пока на этом подробно останавливаться не буду. Добавляем для узла Base_game_scene дочерний узел - KinematicBody2D
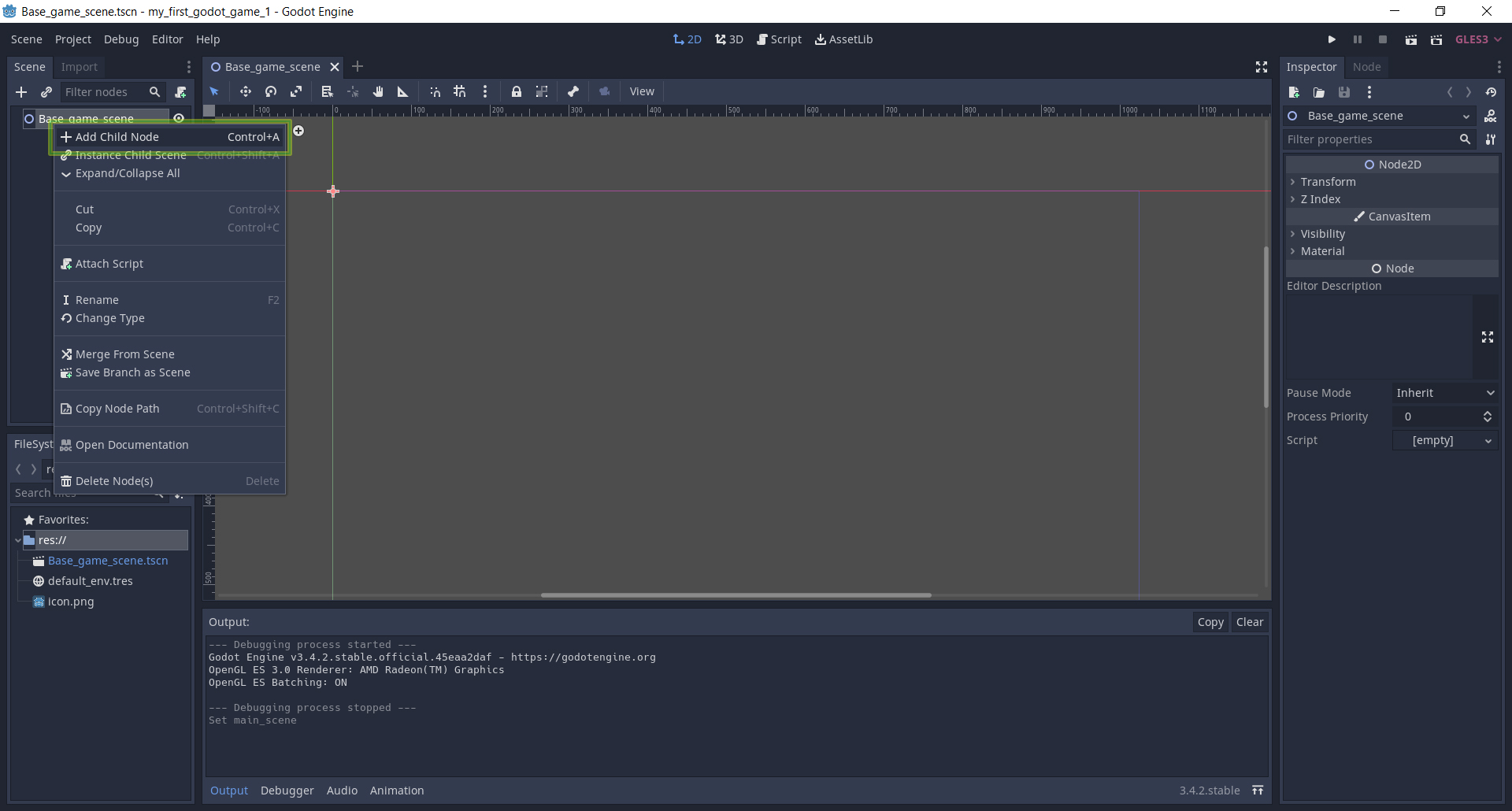
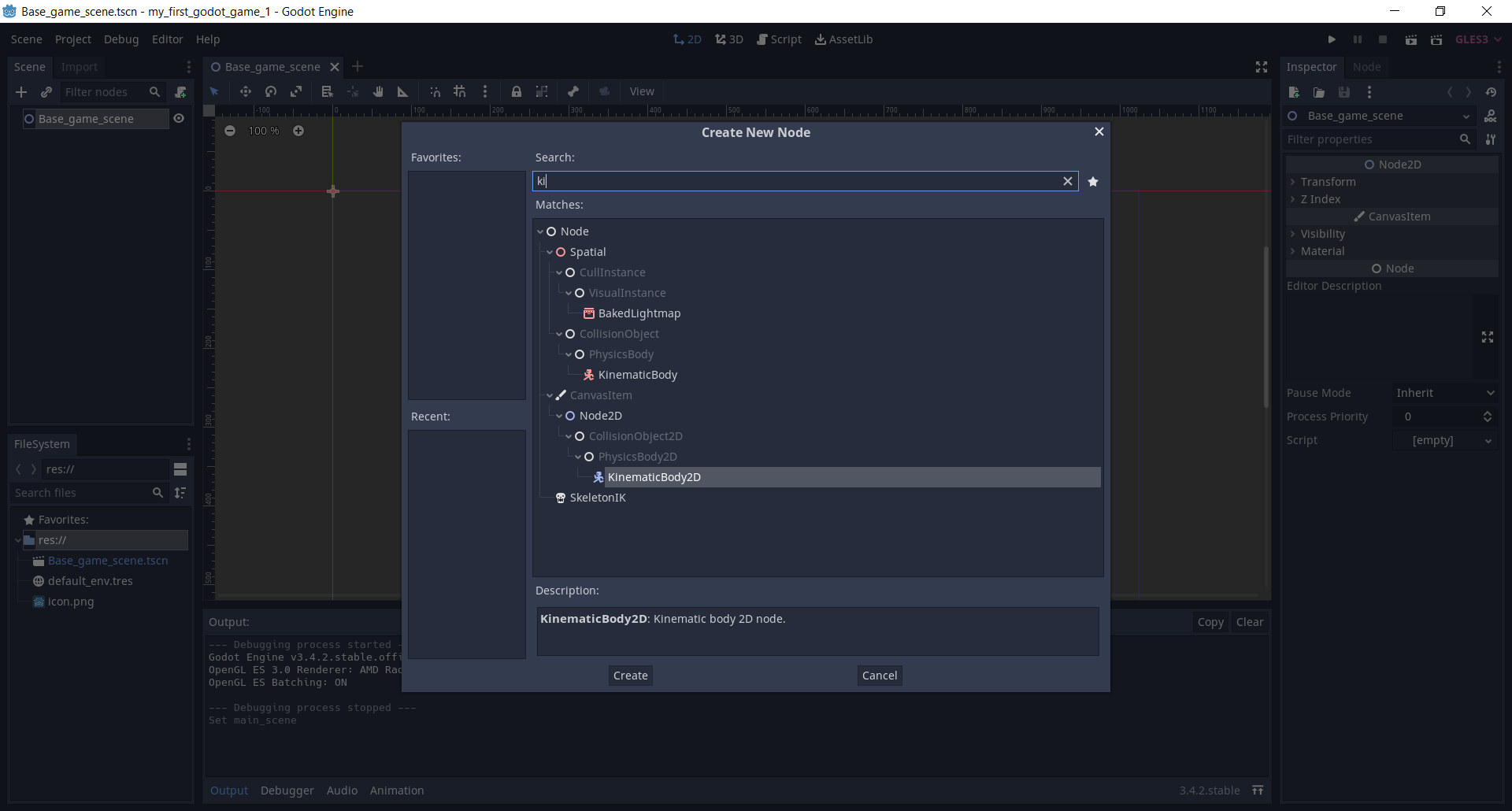
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Итак, в нашем проекте уже есть некий корневой узел, но пока сама сцена пуста. Давайте попробуем добавить в сцену какой-то игровой объект и заставим его перемещаться по клавишам W, A, S, D. Первое, что мы сделаем - добавим в сцену объект KinematicBody2D подробнее о нём, можно почитать в официальной документации, я пока на этом подробно останавливаться не буду. Добавляем для узла Base_game_scene дочерний узел - KinematicBody2D если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.кликаем по узлу Base_game_scene правой кнопкой мыши и выбираем пункт Add Child Node в открывшемся окне Create New Node, чтобы не искать объект KinematicBody2D по иерархии, можно в поле Search набрать первые буквы его названия и система отобразит ниже нужный нам объект -
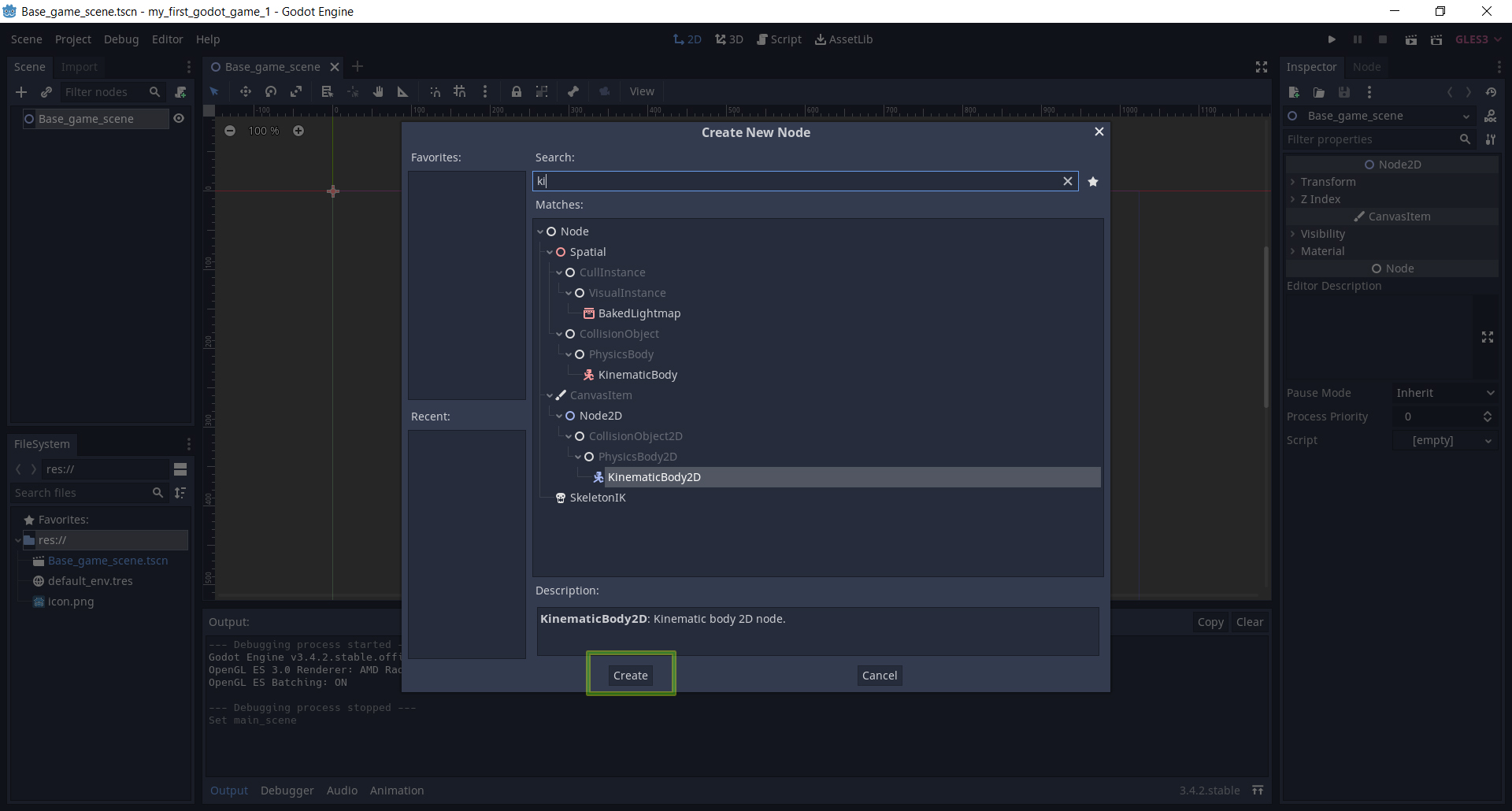
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.кликаем по узлу Base_game_scene правой кнопкой мыши и выбираем пункт Add Child Node в открывшемся окне Create New Node, чтобы не искать объект KinematicBody2D по иерархии, можно в поле Search набрать первые буквы его названия и система отобразит ниже нужный нам объект - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Жмём кнопку Create в окне и получим созданный объект
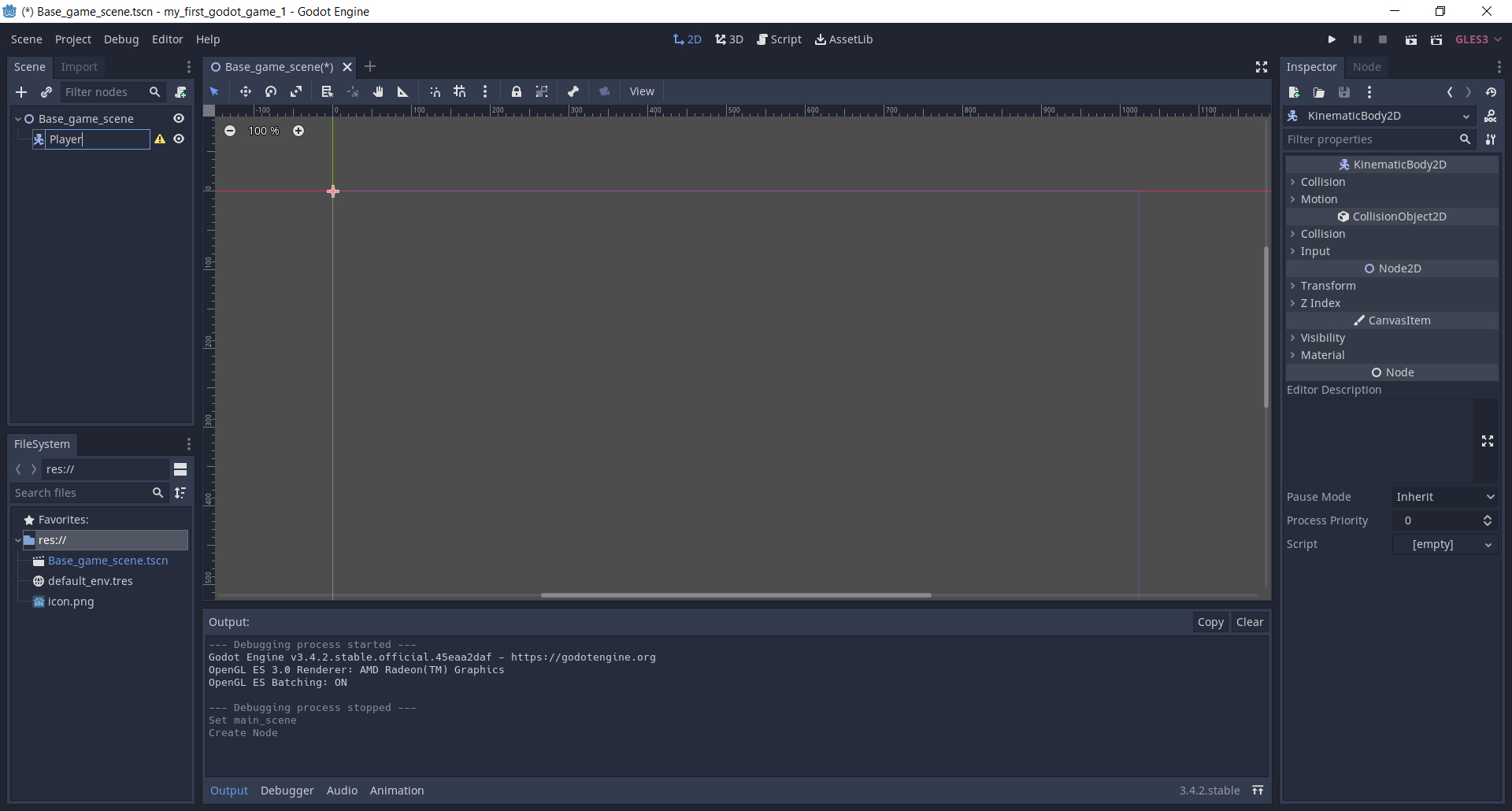
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Жмём кнопку Create в окне и получим созданный объект если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Кликнув по его имени дважды - переименуем его в Player.
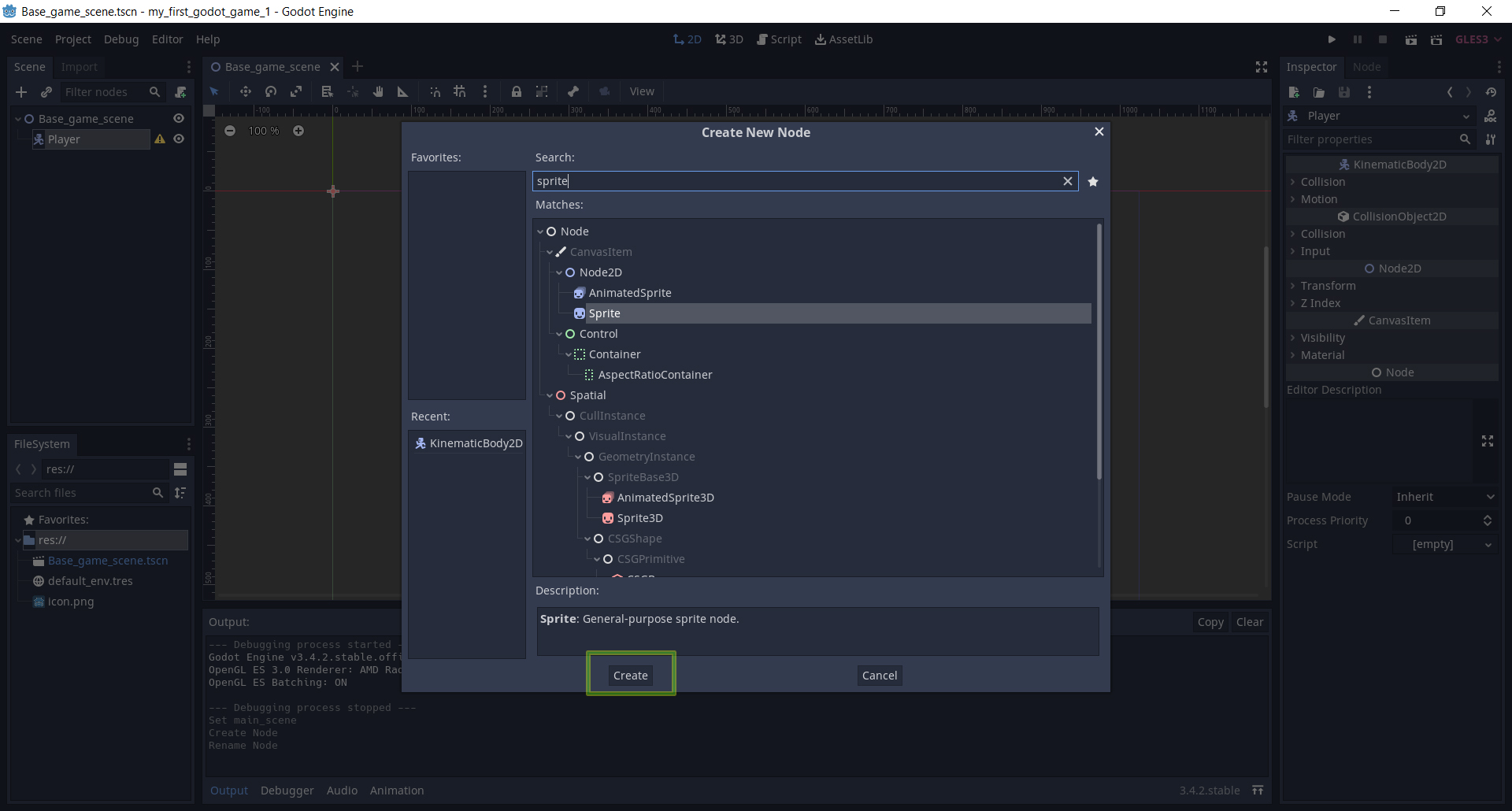
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Кликнув по его имени дважды - переименуем его в Player. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Жмём [Enter] чтобы подтвердить изменение имени объекта и не забываем сохранить изменения в файле сцены [Ctrl] + [S]. Теперь нам нужно добавить для узла Player 2 дочерних узла - Sprite и CollisionShape2D. Выберем узел Player в иерархии объектов сцены и по-аналогии как мы добавляли его, добавим для него эти дочерние объекты - Sprite
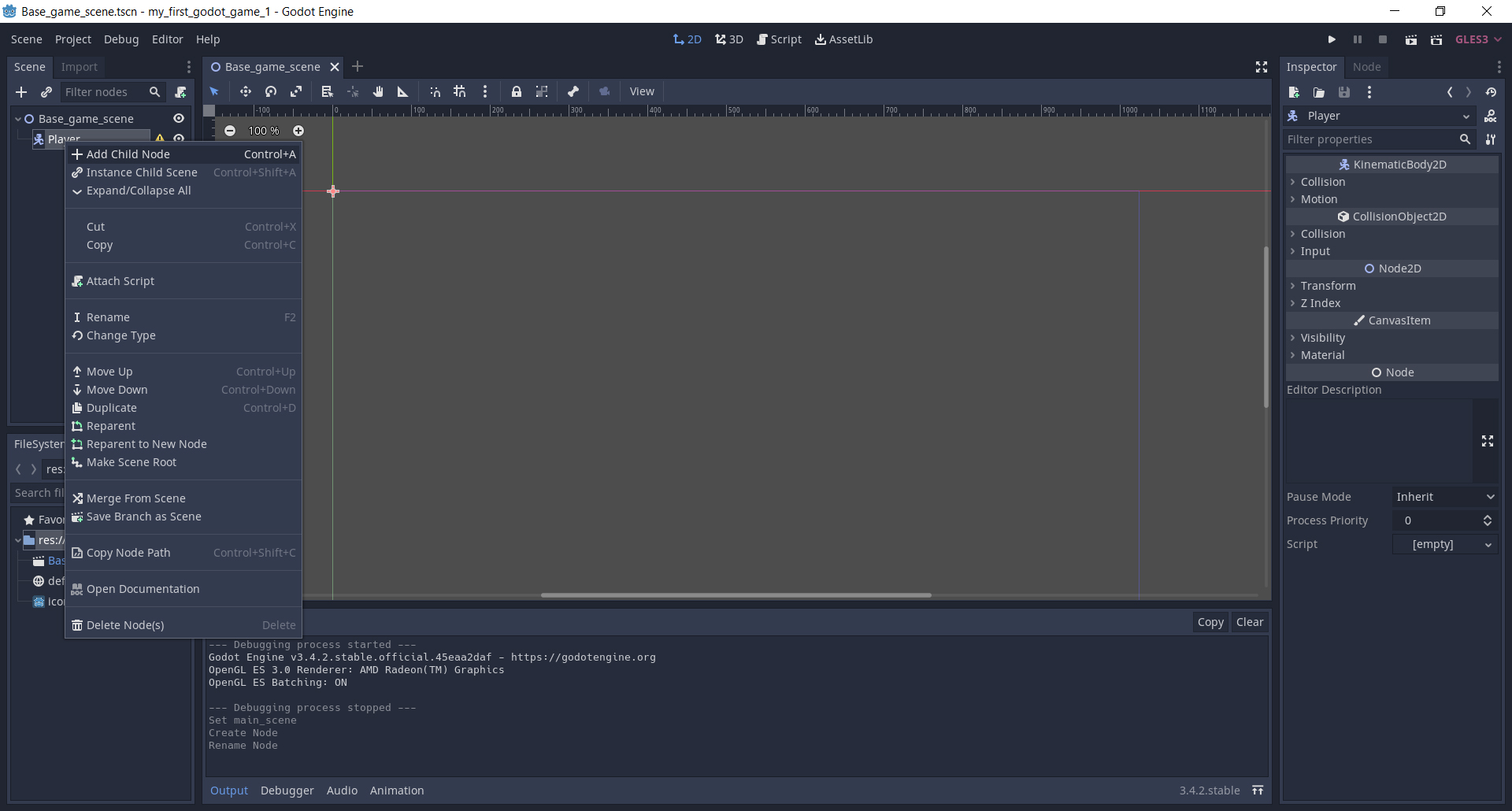
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Жмём [Enter] чтобы подтвердить изменение имени объекта и не забываем сохранить изменения в файле сцены [Ctrl] + [S]. Теперь нам нужно добавить для узла Player 2 дочерних узла - Sprite и CollisionShape2D. Выберем узел Player в иерархии объектов сцены и по-аналогии как мы добавляли его, добавим для него эти дочерние объекты - Sprite если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.
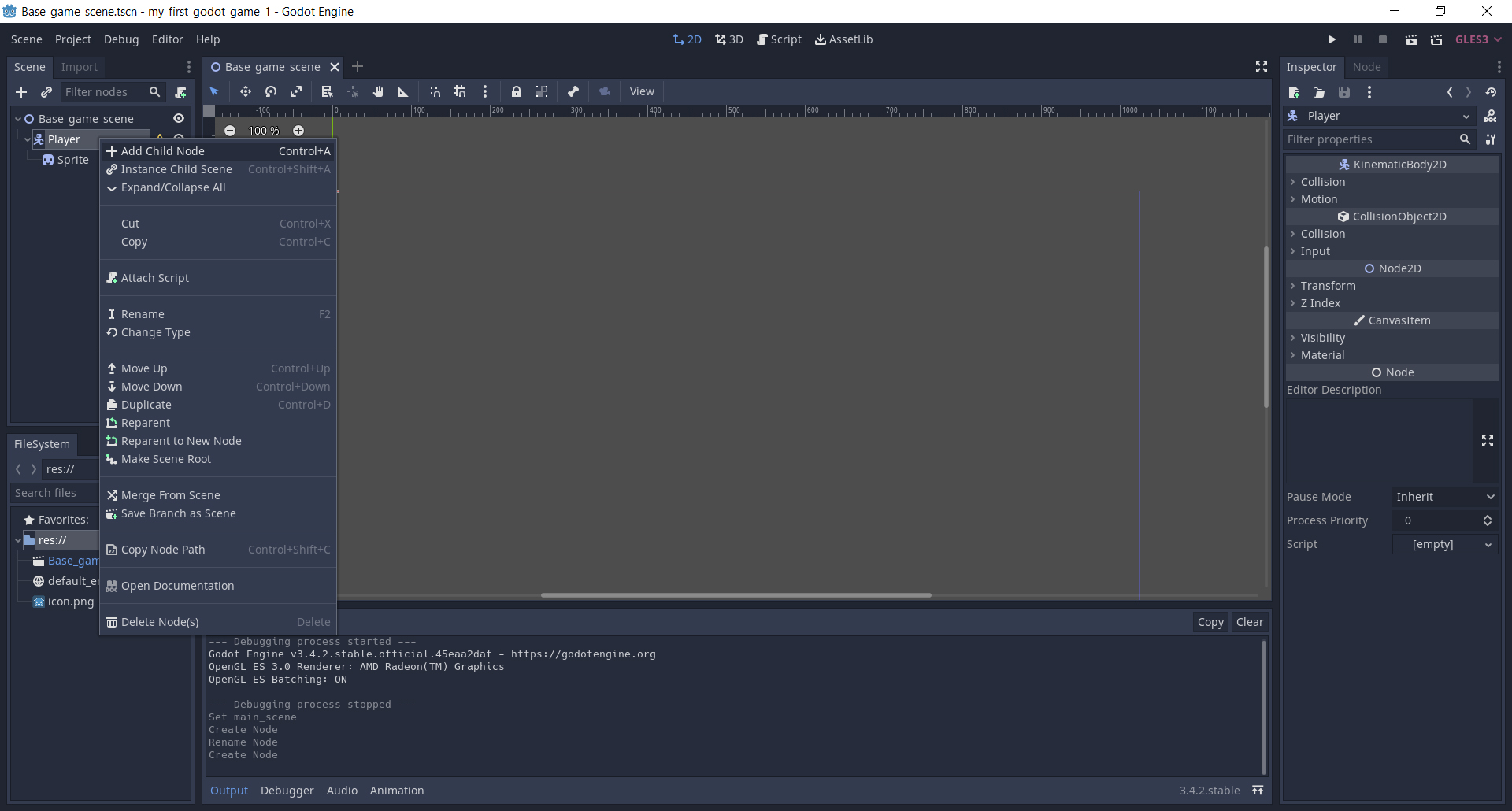
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.и CollisionShape2D
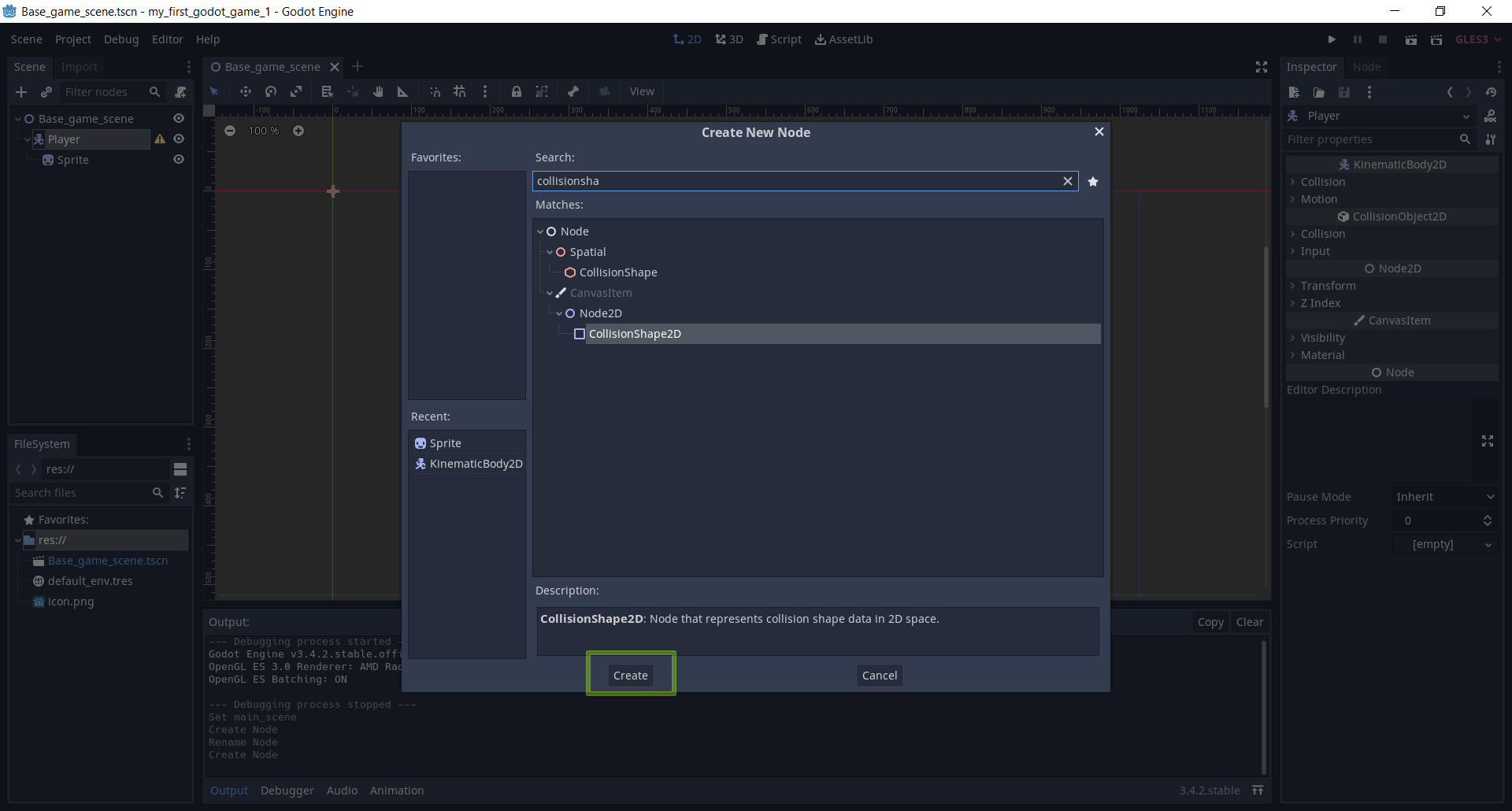
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.и CollisionShape2D если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.!!! НЕ ПЕРЕПУТАЙТЕ - CollisionShape2D должен быть также дочерним объектом для Player, а не для Sprite !!! То есть чтобы не ошибиться - перед добавлением CollisionShape2D снова кликните объект Player в списке объектов сцены, чтобы он стал выделенным. не забываем сохранить изменения в файле сцены [Ctrl] + [S]. Для спрайта нужно задать изображение. Сделаем это таким образом - в списке объектов выбираем узел (объект) Sprite и для него меняем свойство Texture в Inspector (инспекторе объектов). и выбираем вариант - Quick Load
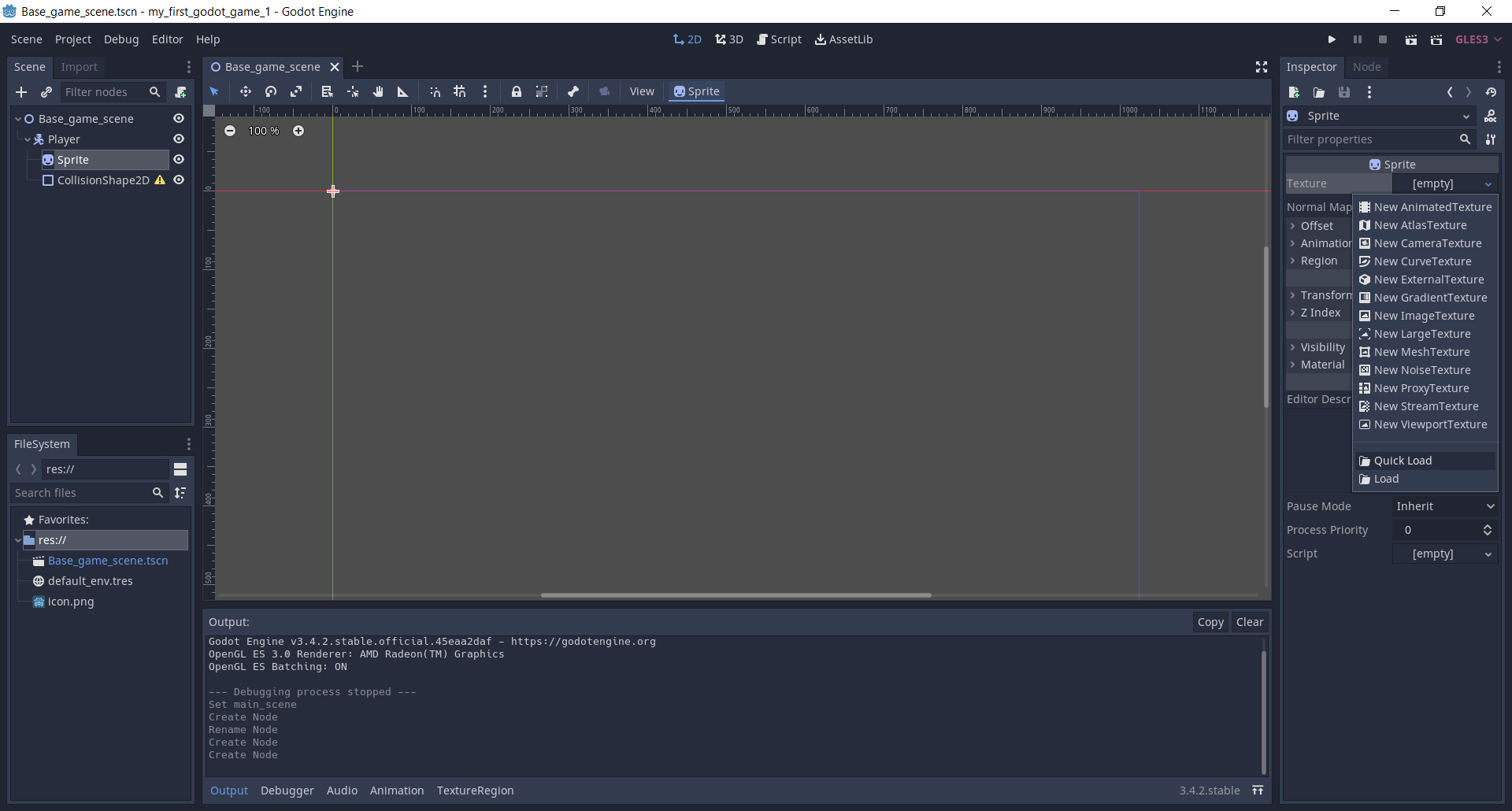
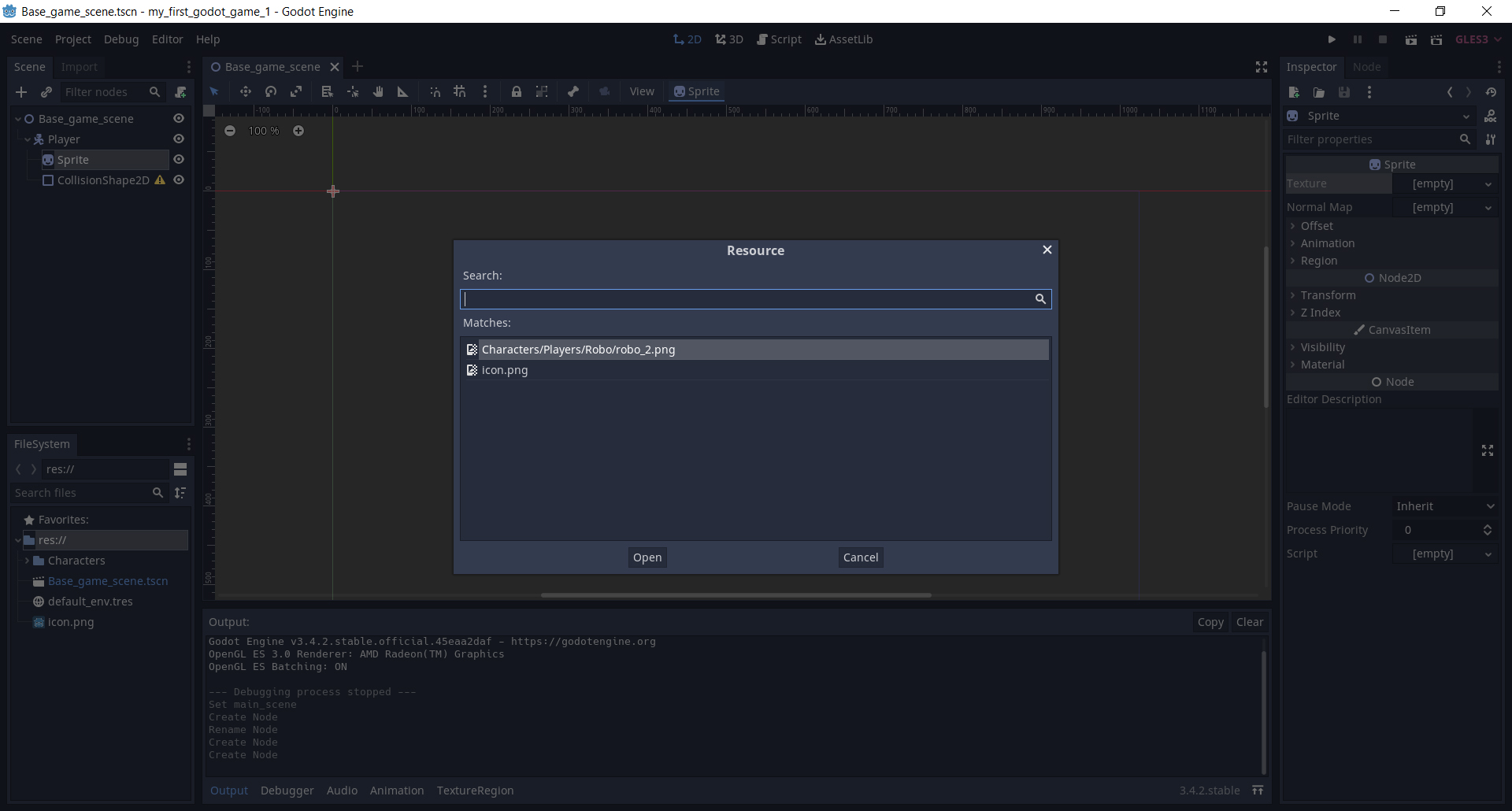
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.!!! НЕ ПЕРЕПУТАЙТЕ - CollisionShape2D должен быть также дочерним объектом для Player, а не для Sprite !!! То есть чтобы не ошибиться - перед добавлением CollisionShape2D снова кликните объект Player в списке объектов сцены, чтобы он стал выделенным. не забываем сохранить изменения в файле сцены [Ctrl] + [S]. Для спрайта нужно задать изображение. Сделаем это таким образом - в списке объектов выбираем узел (объект) Sprite и для него меняем свойство Texture в Inspector (инспекторе объектов). и выбираем вариант - Quick Load если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.
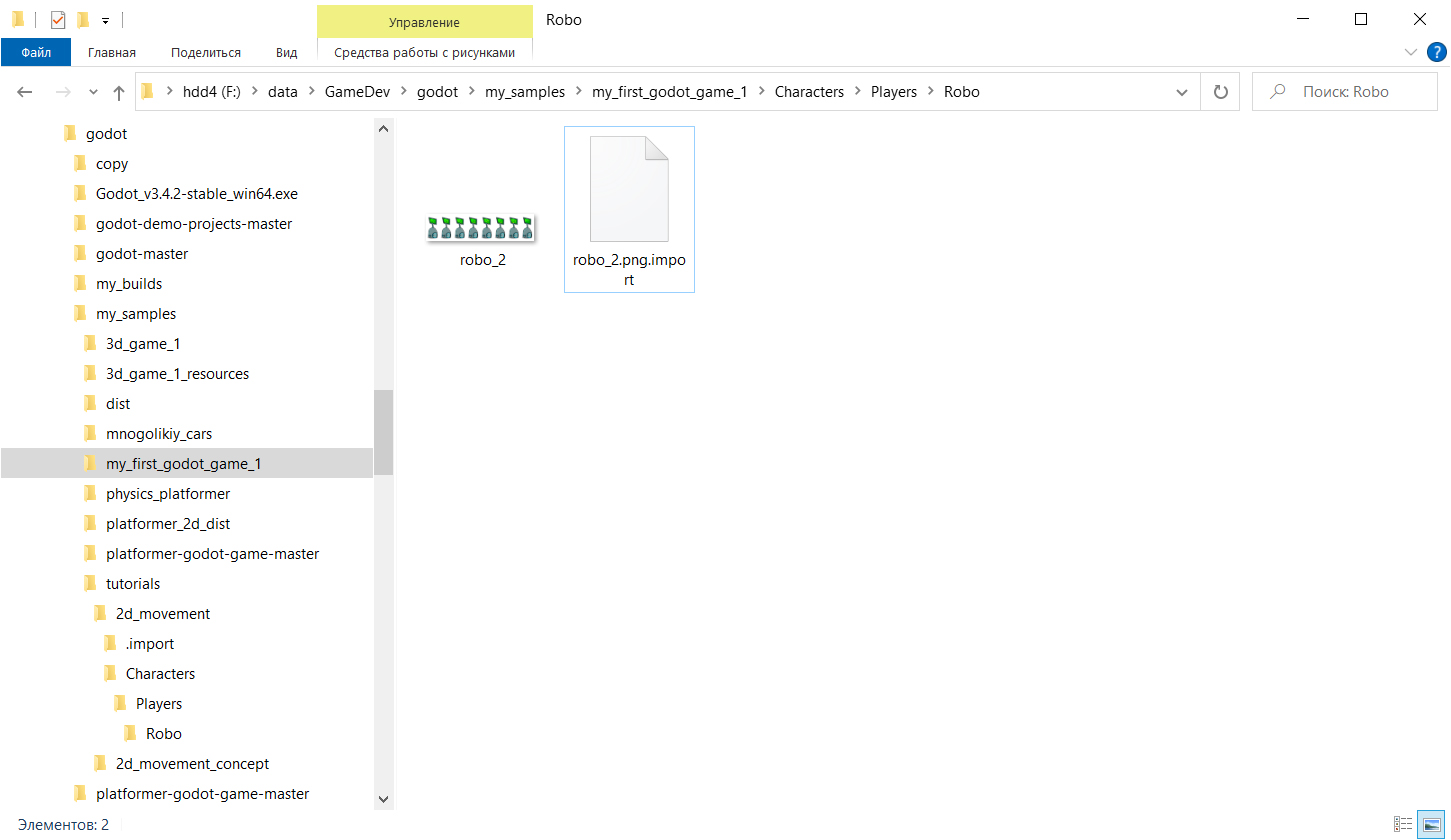
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Внутри папки проекта я уже создал подпапку Characters\Players\Robo\ и поместил туда файл robo_2.png При добавлении его в качестве текстуры для спрайта система godot автоматически сгенерировала файл robo_2.png.import
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Внутри папки проекта я уже создал подпапку Characters\Players\Robo\ и поместил туда файл robo_2.png При добавлении его в качестве текстуры для спрайта система godot автоматически сгенерировала файл robo_2.png.import если кликать картинку она будет последовательно меняться в размерах от 640 до 1451 пиксель.файл тоже можно открыть текстовым редактором, например notepad и посмотреть что там есть. В качестве изображения спрайта вы можете использовать эту картинку (robo_2.png) или любой другой ваш собственный спрайт.
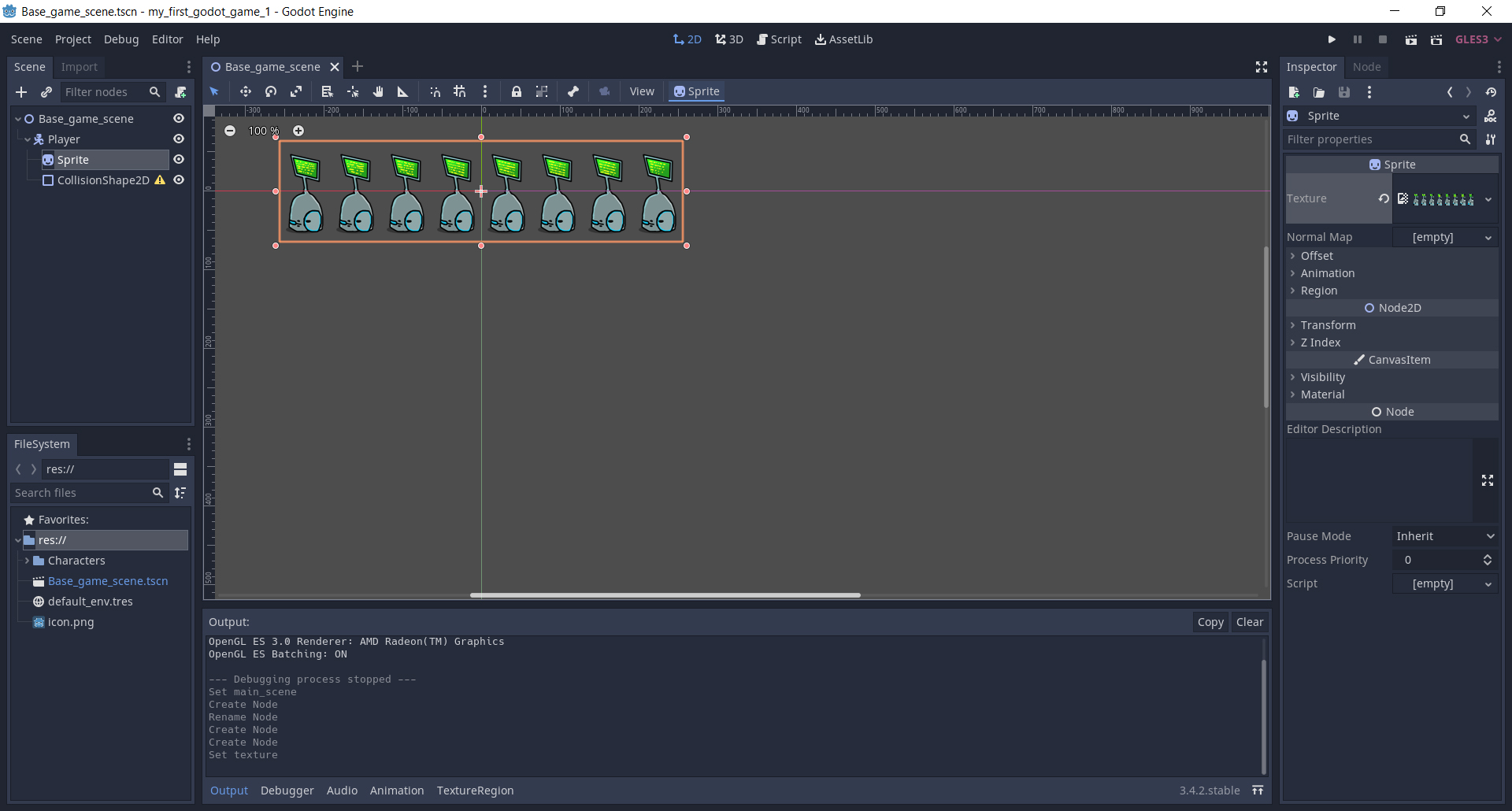
если кликать картинку она будет последовательно меняться в размерах от 640 до 1451 пиксель.файл тоже можно открыть текстовым редактором, например notepad и посмотреть что там есть. В качестве изображения спрайта вы можете использовать эту картинку (robo_2.png) или любой другой ваш собственный спрайт.Спрайт в окне редактора godot теперь выглядит так -
 если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.если запустить приложение нажав кнопку Play или [F5], то наша будущая игра уже будет выглядеть так -
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.если запустить приложение нажав кнопку Play или [F5], то наша будущая игра уже будет выглядеть так -![если запустить приложение нажав кнопку Play или [F5], то наша будущая игра уже будет выглядеть так если запустить приложение нажав кнопку Play или [F5], то наша будущая игра уже будет выглядеть так](/papers/godot/chapter_1/images/game_1.jpg) если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Спрайт сейчас частично находится за пределами видимой в окне игры сцены, поэтому он и виден частично. Давайте его переместим так, чтобы он стал виден целиком. Вот так -
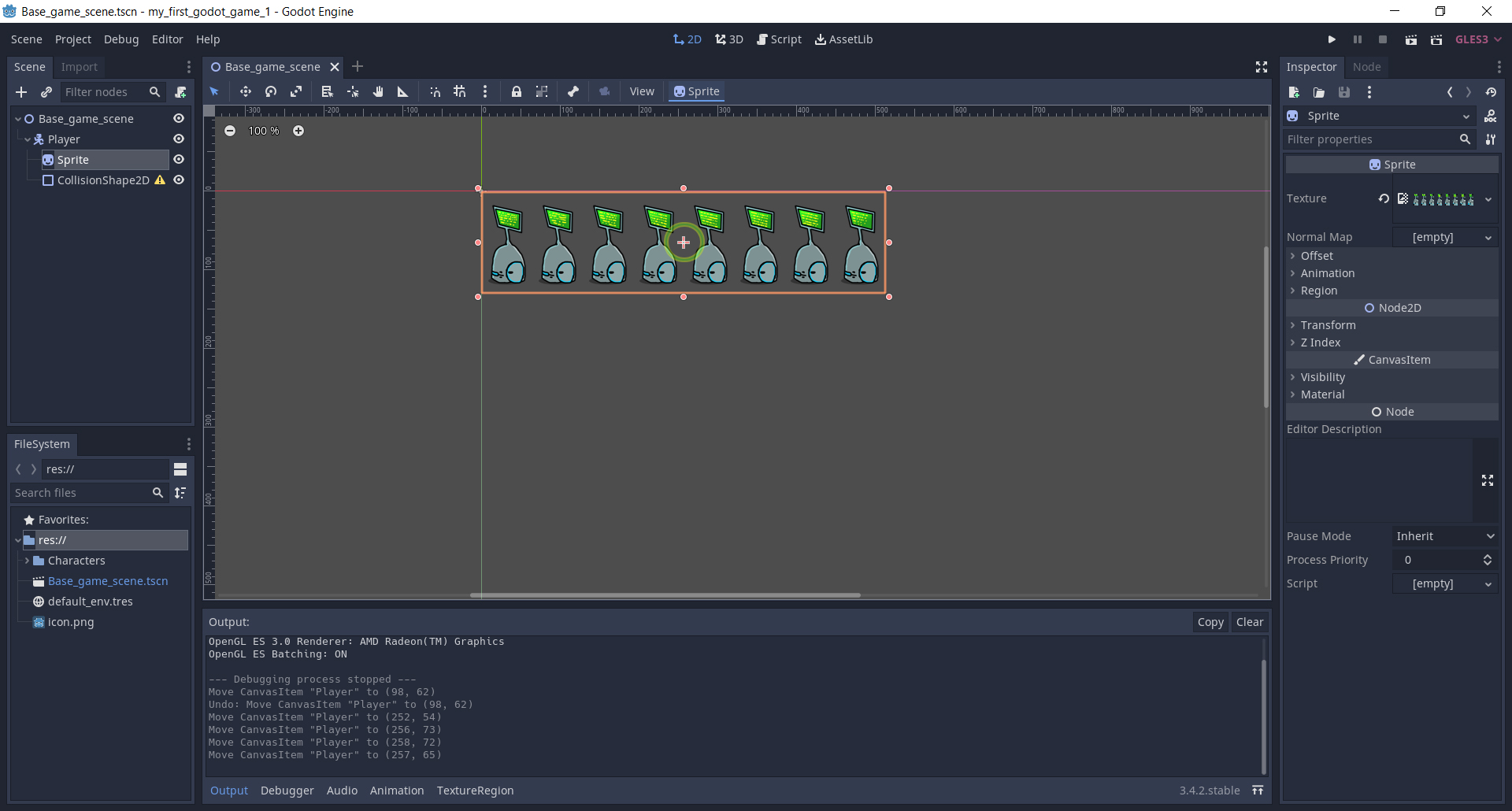
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Спрайт сейчас частично находится за пределами видимой в окне игры сцены, поэтому он и виден частично. Давайте его переместим так, чтобы он стал виден целиком. Вот так - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Перетаскивать нужно за маленький крестик в центре спрайта (на скриншоте я показал его зеленым кружком) Ну и если снова запустить приложение - то спрайт в окне игры будет выглядеть так -
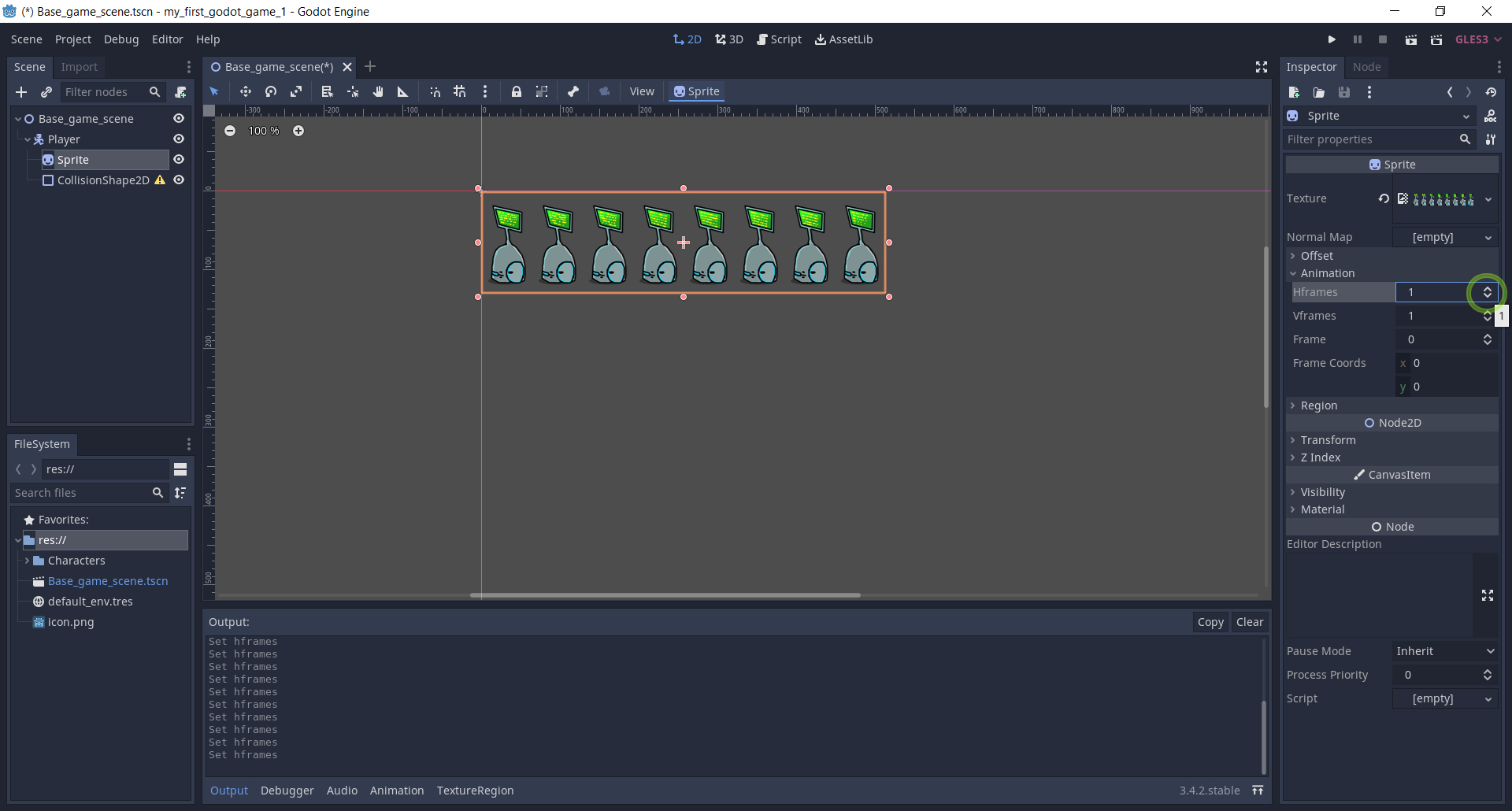
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Перетаскивать нужно за маленький крестик в центре спрайта (на скриншоте я показал его зеленым кружком) Ну и если снова запустить приложение - то спрайт в окне игры будет выглядеть так - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Спрайт сейчас отображается как прямоугольный и содержит все 8 кадров анимации целиком. Давайте сделаем настройки для анимации, чтобы отображался только 1 текущий кадр. Для этого нужно выбрать Sprite в иерархии объектов сцены и затем в окне Inspector изменить свойство Animation > Hframes со значения 1 на 8 - менять можно стрелочками или непосредственно введя 8 и нажав [Enter].
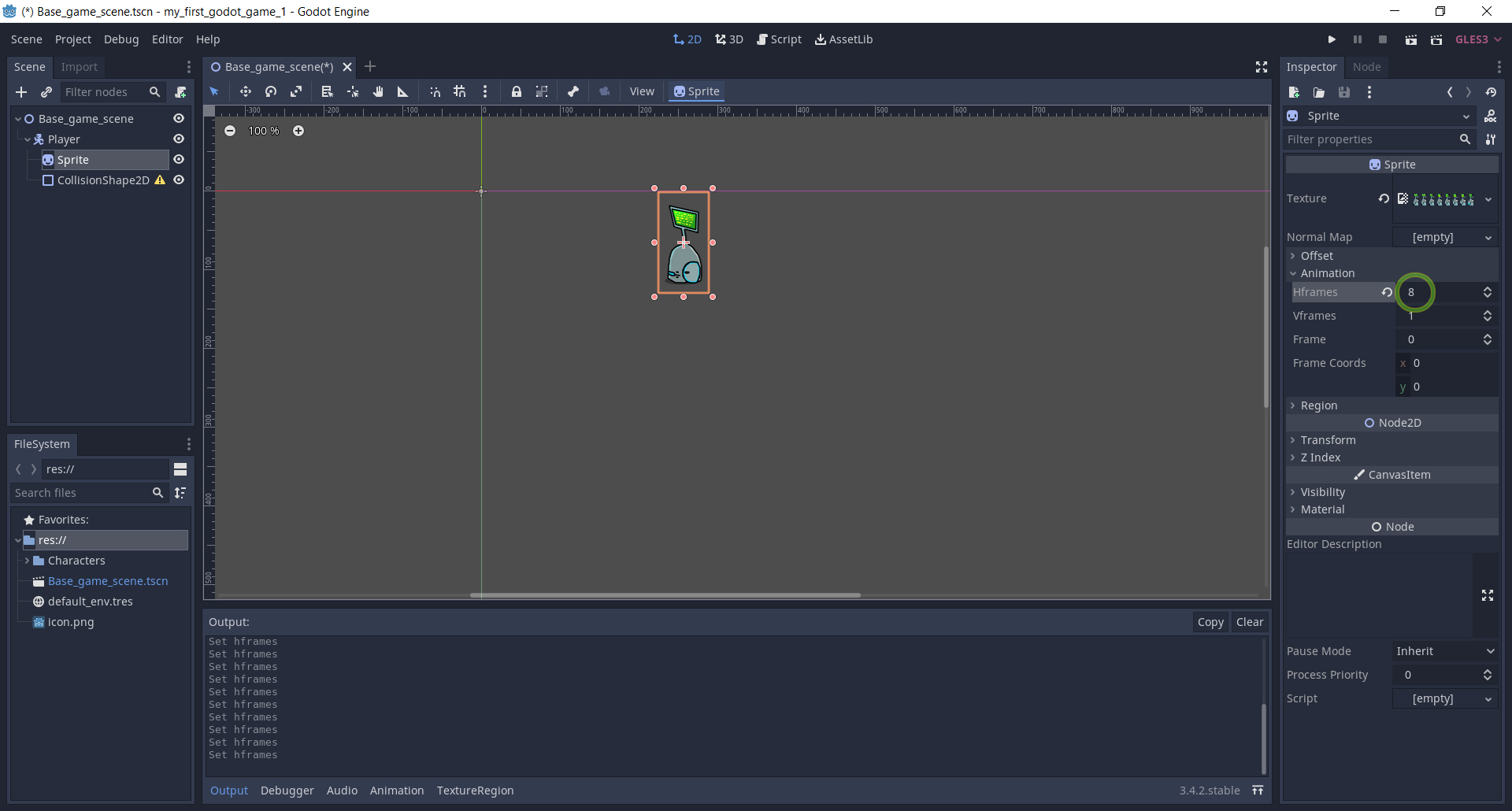
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Спрайт сейчас отображается как прямоугольный и содержит все 8 кадров анимации целиком. Давайте сделаем настройки для анимации, чтобы отображался только 1 текущий кадр. Для этого нужно выбрать Sprite в иерархии объектов сцены и затем в окне Inspector изменить свойство Animation > Hframes со значения 1 на 8 - менять можно стрелочками или непосредственно введя 8 и нажав [Enter]. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.
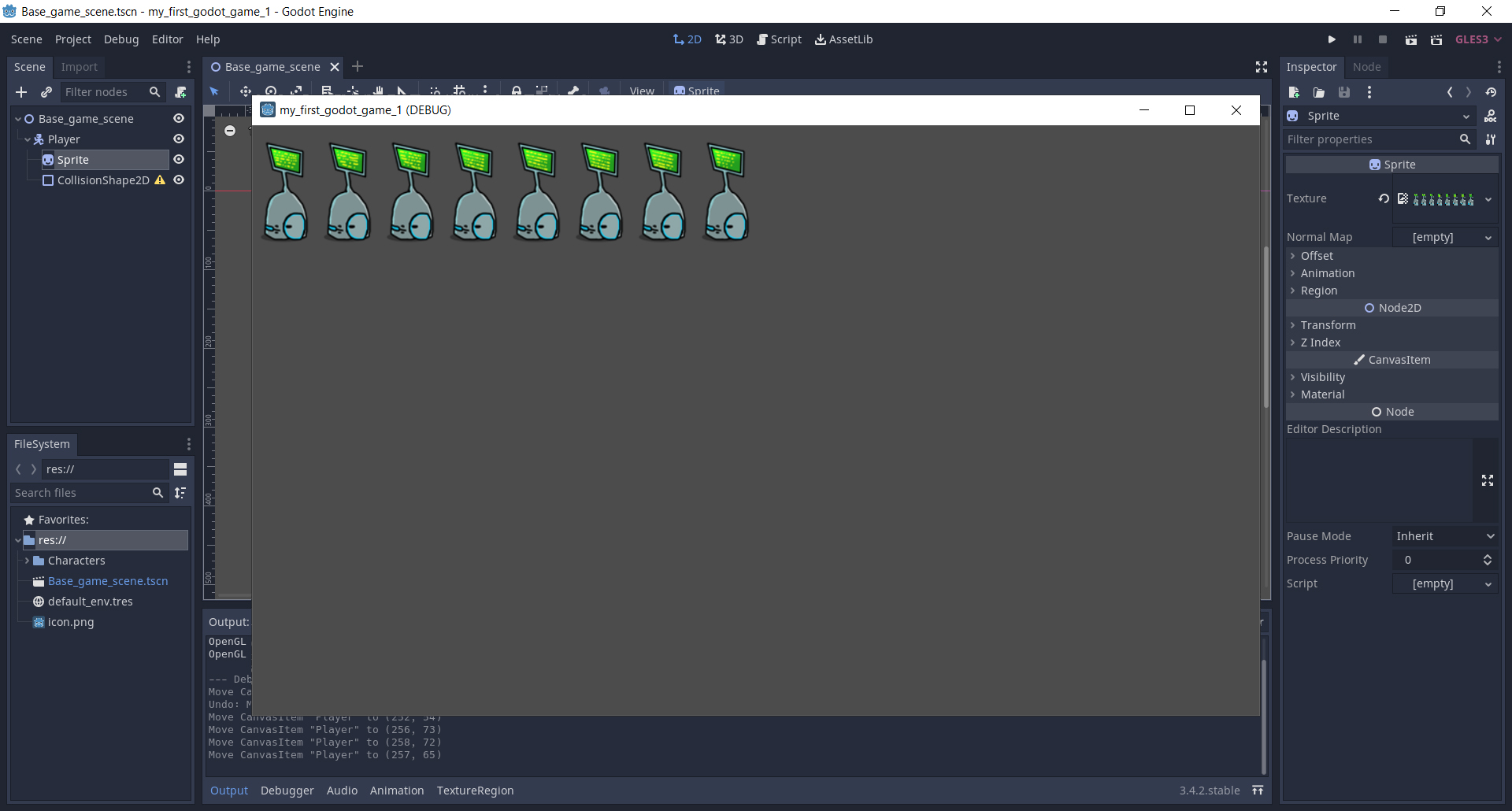
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.При старте игры (Play или [F5]) спрайт уже будет выглядеть в окне игры так -
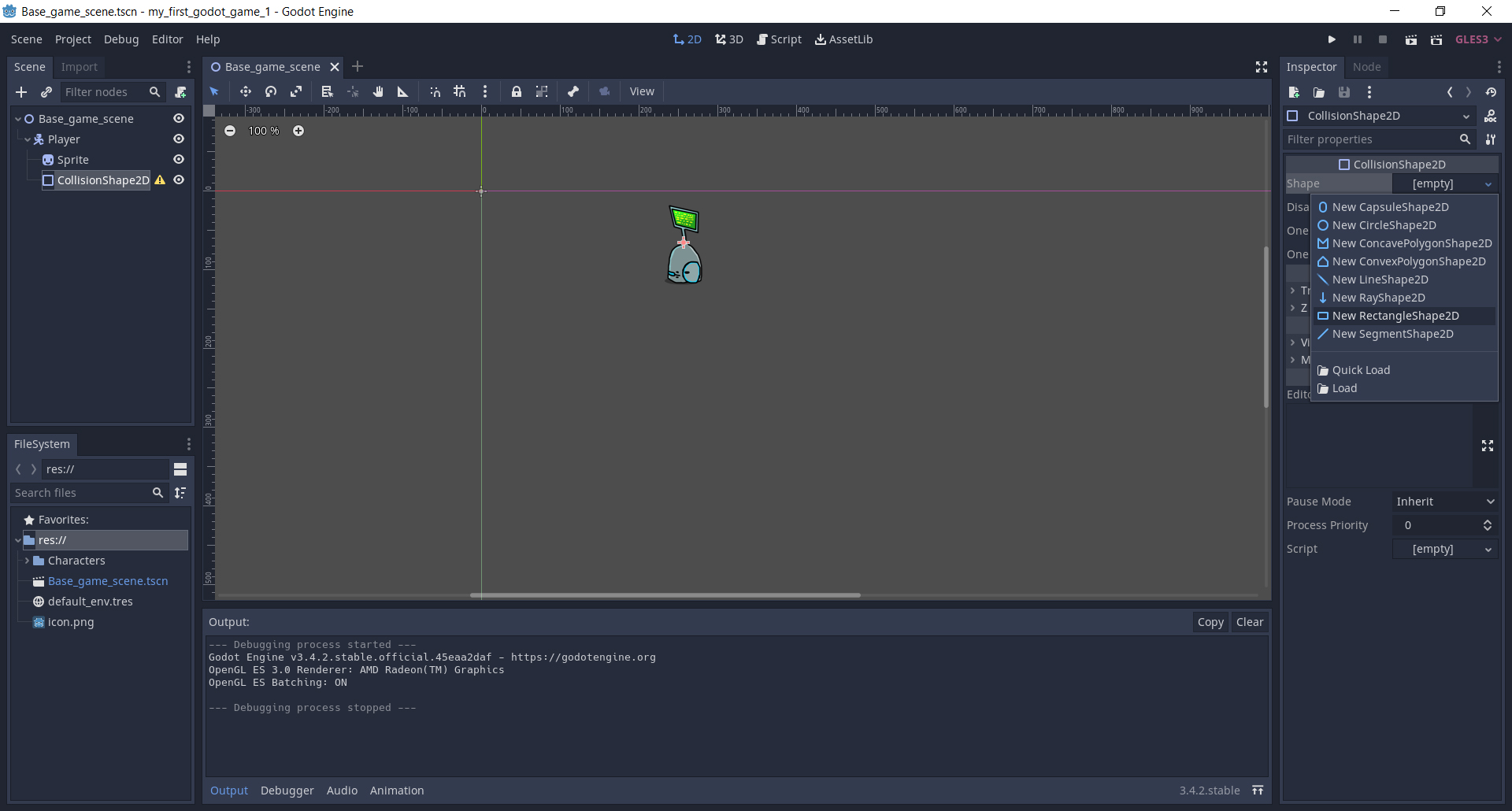
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.При старте игры (Play или [F5]) спрайт уже будет выглядеть в окне игры так -![При старте игры (Play или [F5]) спрайт уже будет выглядеть в окне игры так При старте игры (Play или [F5]) спрайт уже будет выглядеть в окне игры так](/papers/godot/chapter_1/images/game_3.jpg) если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.То есть как и должен выглядеть нормальный спрайт. Далее мы разберемся как сделать, чтобы он начал отображать анимацию и перемещаться по клавишам W, A, S, D по экрану в окне игры. Вы заметите, что для объекта CollisionShape2D выводится желтая иконка предупреждения. Суть предупреждения в том, что нужно определить форму для объекта CollisionShape2D - то есть область для проверки столкновений. Для этого выберем в списке объектов сцены объект CollisionShape2D и в свойстве Shape выберем вариант New RectangleShape2D
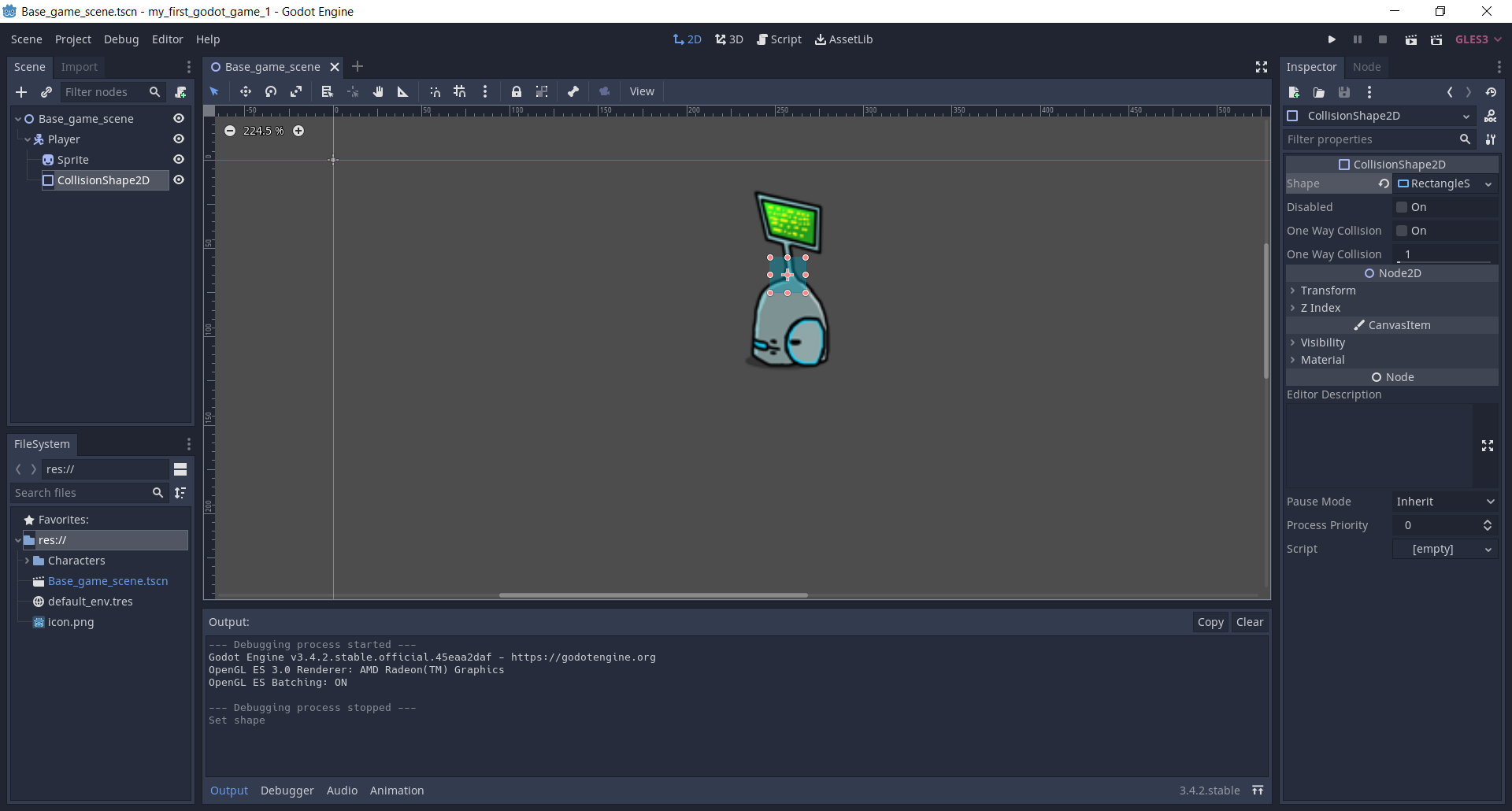
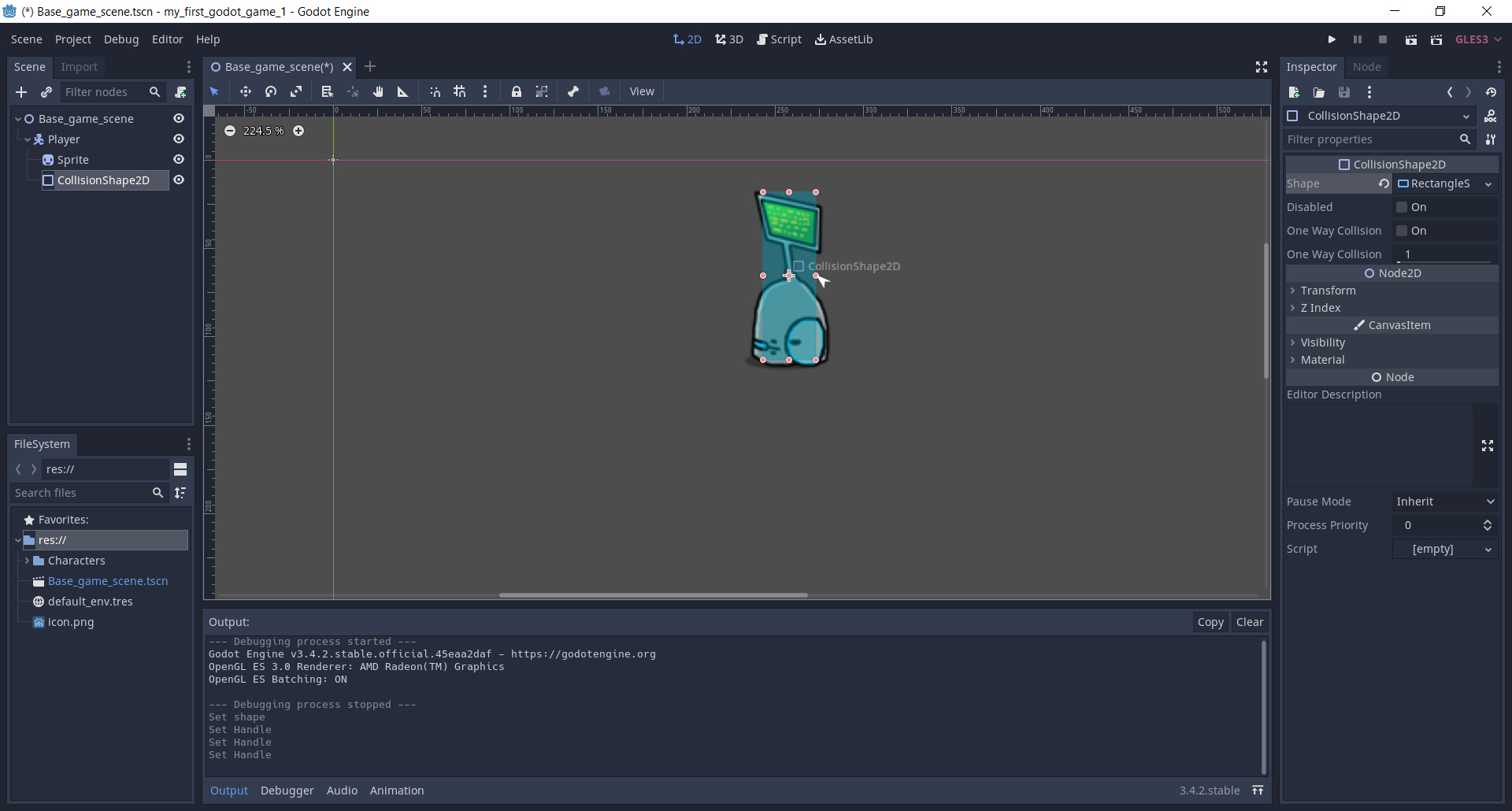
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.То есть как и должен выглядеть нормальный спрайт. Далее мы разберемся как сделать, чтобы он начал отображать анимацию и перемещаться по клавишам W, A, S, D по экрану в окне игры. Вы заметите, что для объекта CollisionShape2D выводится желтая иконка предупреждения. Суть предупреждения в том, что нужно определить форму для объекта CollisionShape2D - то есть область для проверки столкновений. Для этого выберем в списке объектов сцены объект CollisionShape2D и в свойстве Shape выберем вариант New RectangleShape2D если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Колесиком мыши можно увеличить масштаб спрайта в окне сцены, а удерживая клавишу [Пробел] и перемещая мышь - перемещаться в сцене. Это нужно для того, чтобы настроить нужные размеры для области столкновений у CollisionShape2D - путем перетаскивания маленьких красных кружков.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Колесиком мыши можно увеличить масштаб спрайта в окне сцены, а удерживая клавишу [Пробел] и перемещая мышь - перемещаться в сцене. Это нужно для того, чтобы настроить нужные размеры для области столкновений у CollisionShape2D - путем перетаскивания маленьких красных кружков.
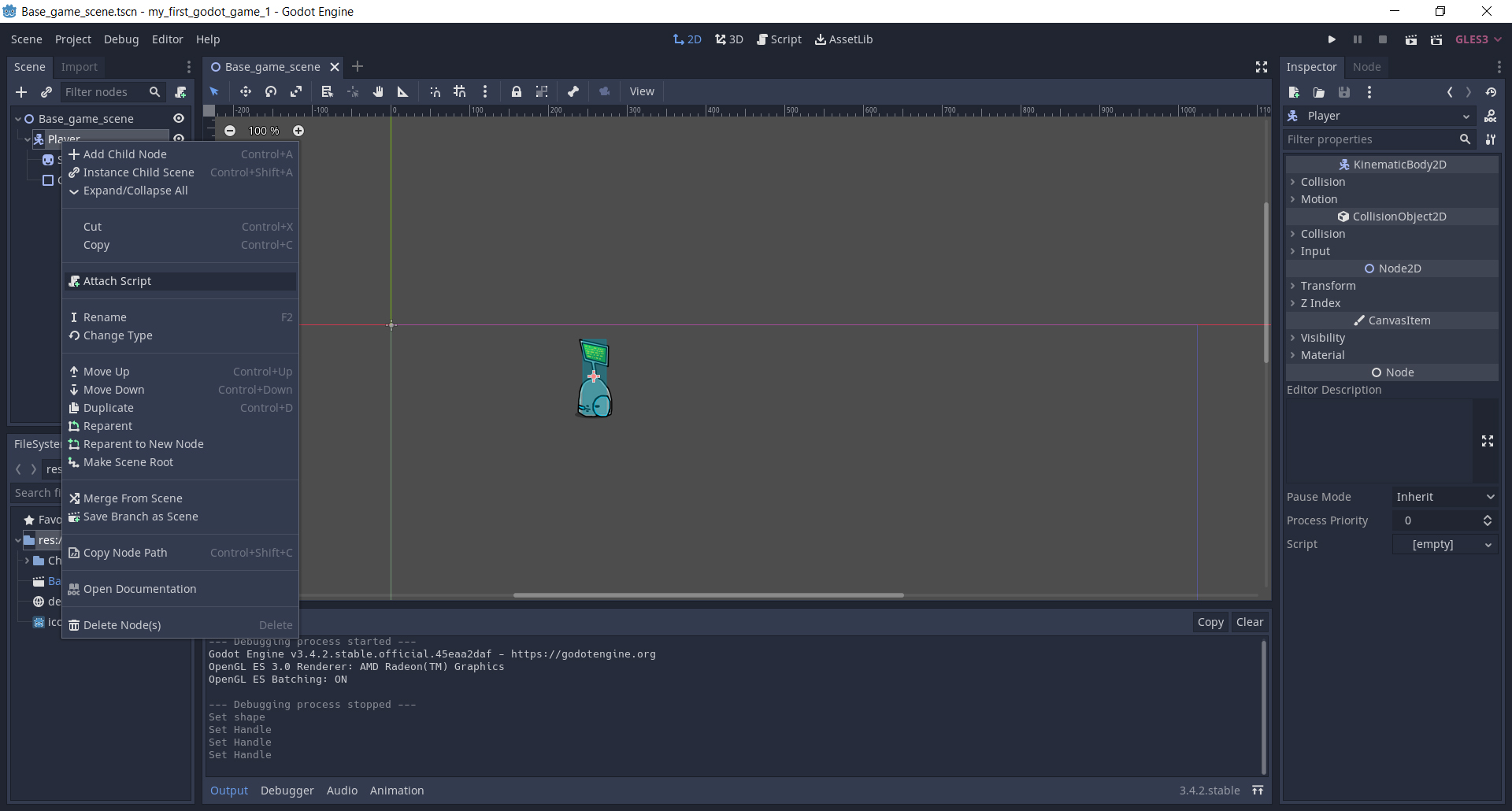
 если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Давайте научим наш персонаж перемещаться по экрану - посредством нажатий клавиш W, A, S, D. Для начала нужно усвоить главный принцип - чтобы объект начал работать, для него нужно создать соответствующий скрипт. Выберем объект Player в окне списка объектов сцены и создадим для него gd скрипт.
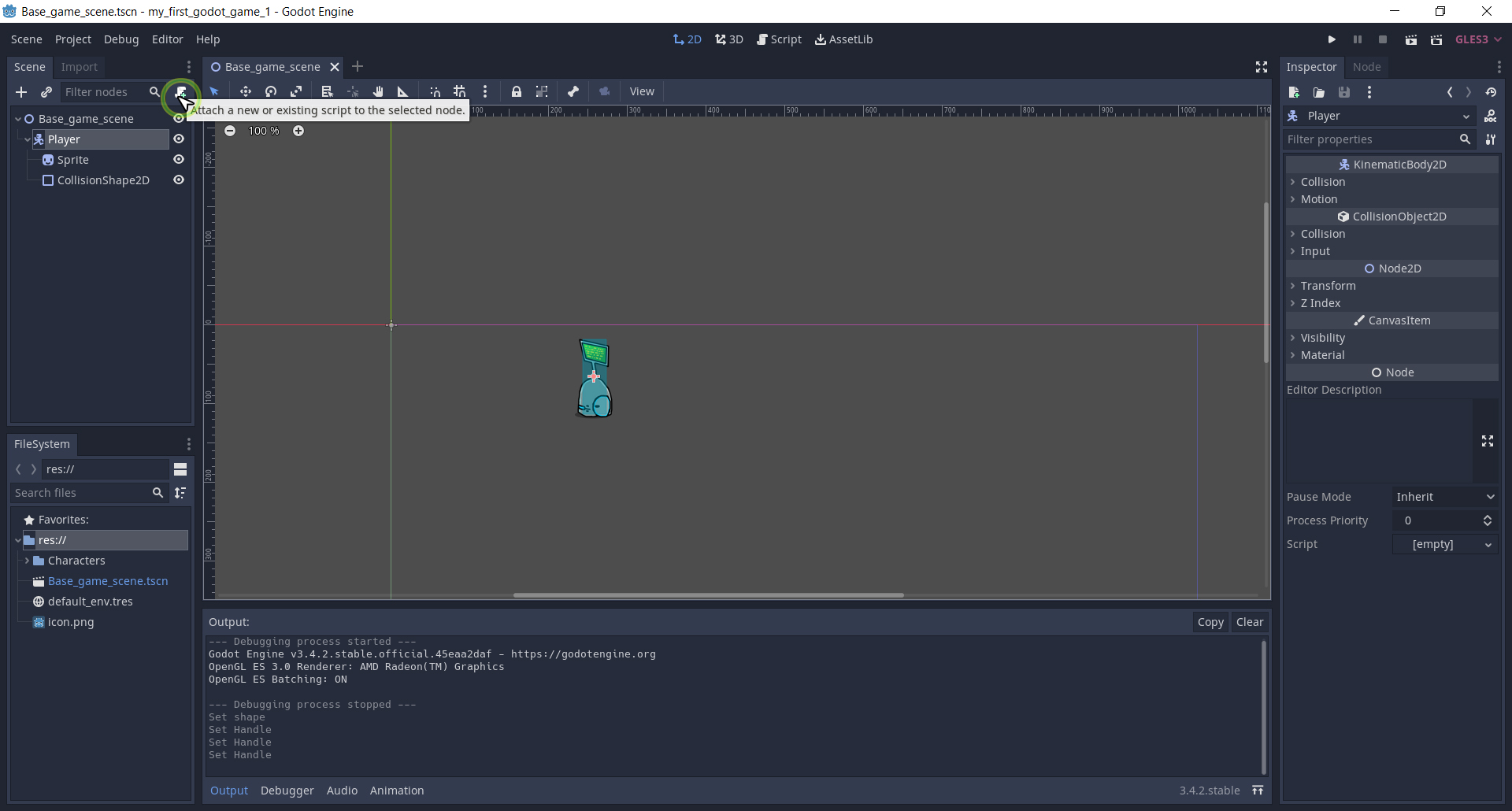
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Давайте научим наш персонаж перемещаться по экрану - посредством нажатий клавиш W, A, S, D. Для начала нужно усвоить главный принцип - чтобы объект начал работать, для него нужно создать соответствующий скрипт. Выберем объект Player в окне списка объектов сцены и создадим для него gd скрипт. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Этого же можно добиться нажатием кнопки Attach при выбранном в списке объектов сцены объекте Player
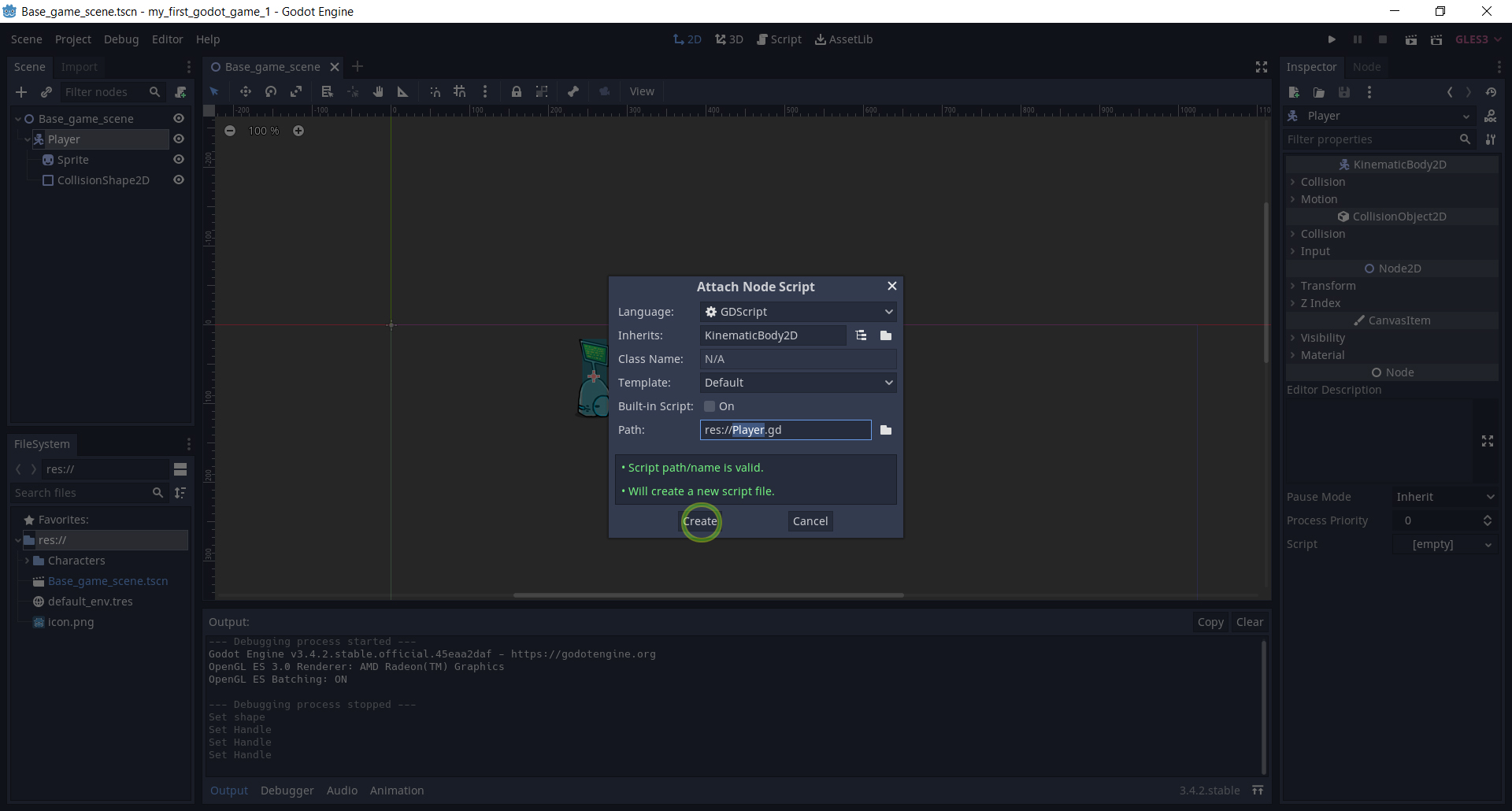
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Этого же можно добиться нажатием кнопки Attach при выбранном в списке объектов сцены объекте Player если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.В открывшемся окне жмём кнопку Create, и наш скрипт будет сохранен в текущую папку проекта как Player.gd
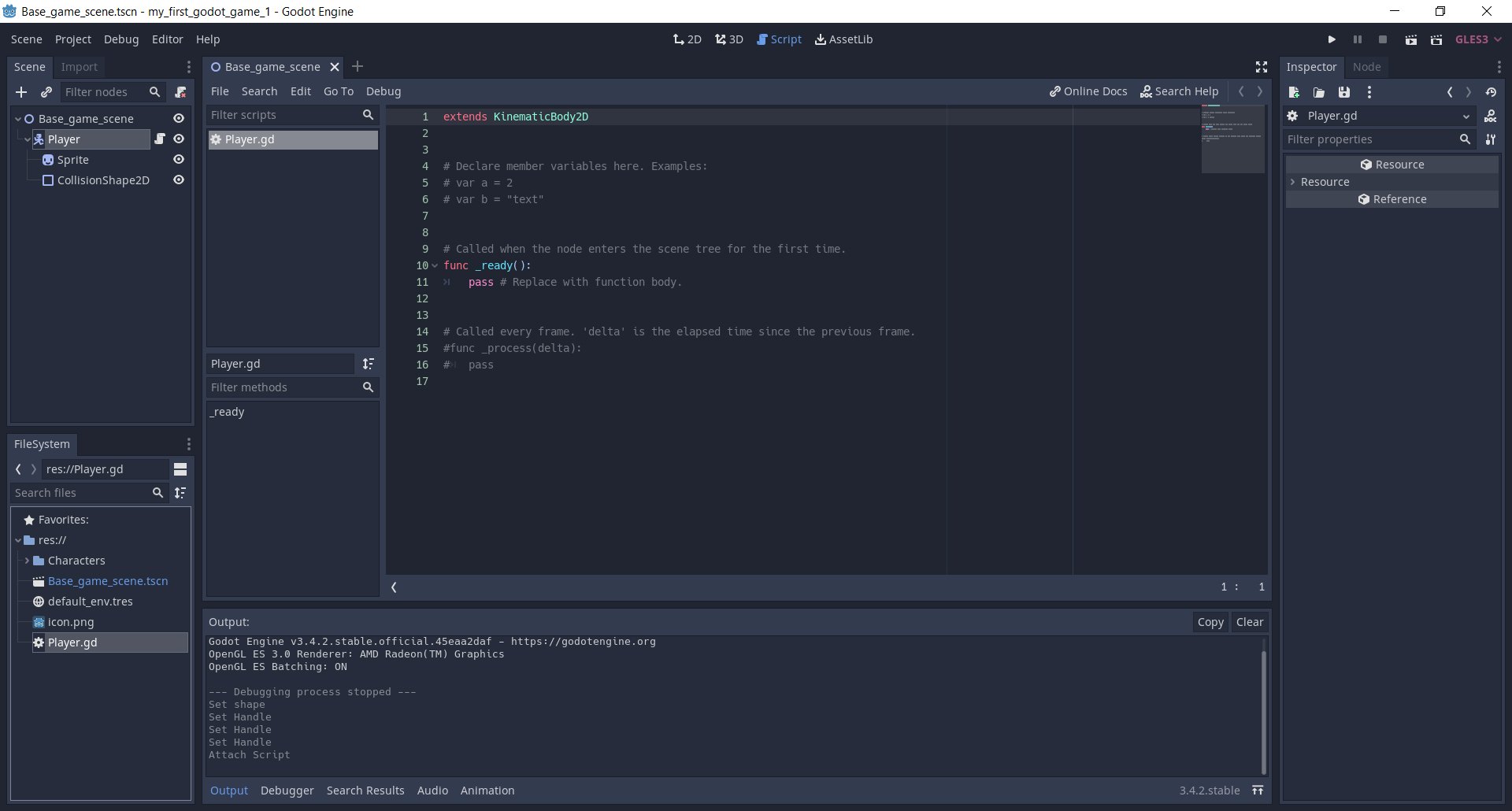
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.В открывшемся окне жмём кнопку Create, и наш скрипт будет сохранен в текущую папку проекта как Player.gd если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Как уже говорил ранее, его можно будет открыть любым текстовым редактором. Изначально там будет такой код, созданный по-умолчанию.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Как уже говорил ранее, его можно будет открыть любым текстовым редактором. Изначально там будет такой код, созданный по-умолчанию. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Не забываем сохранять изменения - [Ctrl] + [S]. Большая часть кода данного скрипта - это всего лишь строки комментариев, начинающиеся с символа #. В языке python, а также в синтаксисе языка gd script, используемом в системе godot - все строки с таким символом игнорируются интерпретатором. Поэтому в них можно записывать любые комментарии или временно закомментировать какой-то тестируемый код. Активными являются только 2 строчки: 10 и 11 func _ready(): pass # Replace with function body. Суть написанного - через ключевое слово var внутри скрипта можно описать переменную-член, то есть принадлежащую данному объекту. И присвоить ей значение. Например var a = 2 То есть у объекта Player появится переменная Player.a равная 2. Дальше описана функция _ready и сказано, что она вызывается лишь однократно при первом вызове данного узла во время его инициализации - когда данный узел вызывается во время обхода дерева всех узлов сцены. Внутри данного метода, таким образом можно описывать какие-то инициализирующие действия, которые должны происходить лишь однократно. Нам это пока не нужно. Идем дальше. Добавим в самый конец кода скрипта такой код:
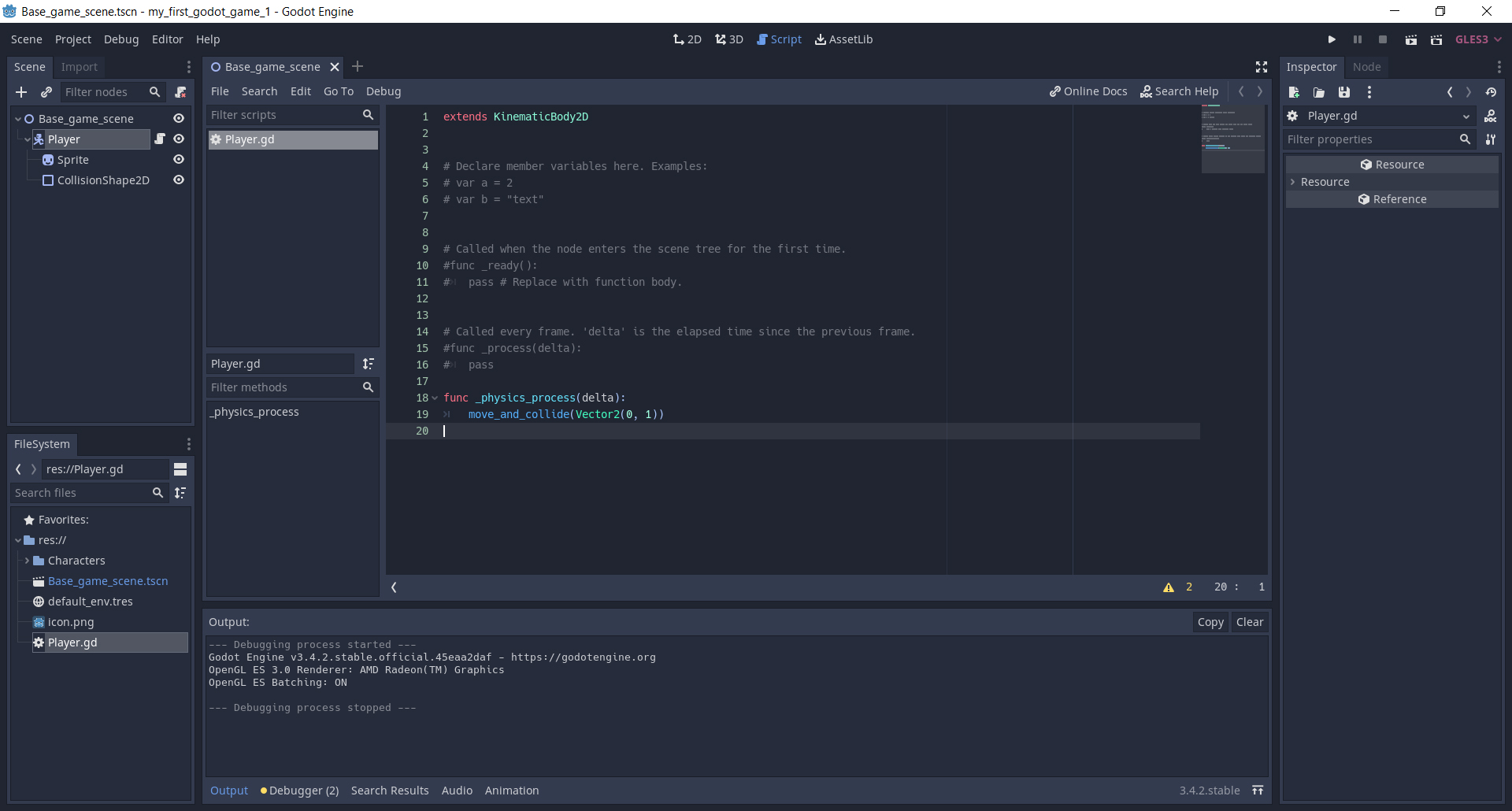
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Не забываем сохранять изменения - [Ctrl] + [S]. Большая часть кода данного скрипта - это всего лишь строки комментариев, начинающиеся с символа #. В языке python, а также в синтаксисе языка gd script, используемом в системе godot - все строки с таким символом игнорируются интерпретатором. Поэтому в них можно записывать любые комментарии или временно закомментировать какой-то тестируемый код. Активными являются только 2 строчки: 10 и 11 func _ready(): pass # Replace with function body. Суть написанного - через ключевое слово var внутри скрипта можно описать переменную-член, то есть принадлежащую данному объекту. И присвоить ей значение. Например var a = 2 То есть у объекта Player появится переменная Player.a равная 2. Дальше описана функция _ready и сказано, что она вызывается лишь однократно при первом вызове данного узла во время его инициализации - когда данный узел вызывается во время обхода дерева всех узлов сцены. Внутри данного метода, таким образом можно описывать какие-то инициализирующие действия, которые должны происходить лишь однократно. Нам это пока не нужно. Идем дальше. Добавим в самый конец кода скрипта такой код: если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.func _physics_process(delta): move_and_collide(Vector2(0, 1)) # Move down 1 pixel per physics frame сохраним изменения в сцене и попробуем запустить игру нажав Play или [F5].
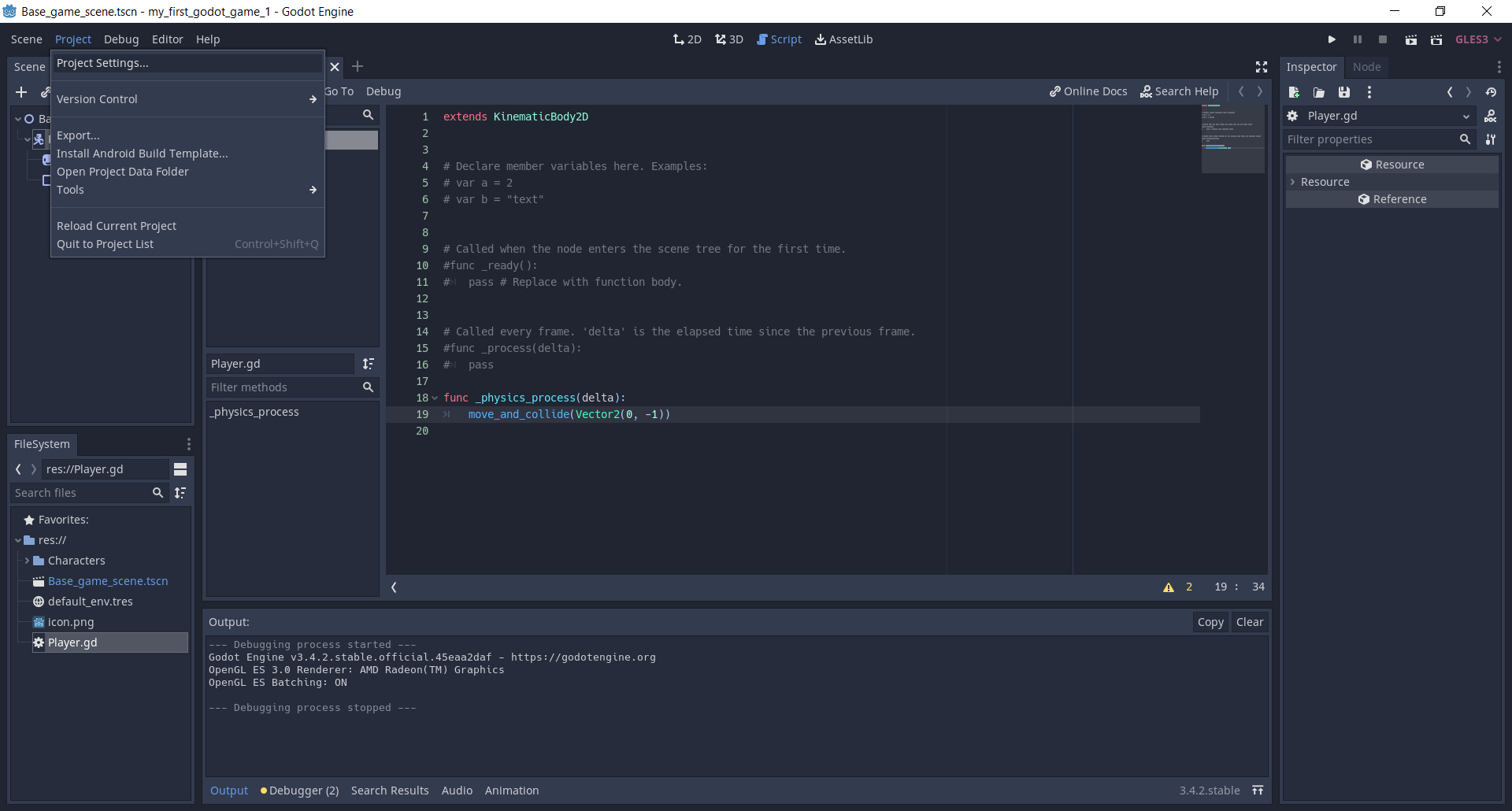
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.func _physics_process(delta): move_and_collide(Vector2(0, 1)) # Move down 1 pixel per physics frame сохраним изменения в сцене и попробуем запустить игру нажав Play или [F5]. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Мы увидим, что наш спрайт робота постепенно падает вниз - пока не исчезнет за пределами видимости. То есть - вызывается метод обработки физики _physics_process с текущим отсчетом временного интервала в передаваемом параметре delta. delta - это короткие отсчеты текущего времени, позволяющие делать любые анимации плавными т. к. они будут зависеть от текущего момента времени прошедшего с момента последнего вызова. Вызывается метод move_and_collide и ему в качестве параметра передается 2D вектор, со значениями по x = 0 и по y = 1 именно поэтому робот падает вниз. Попробуйте изменить код, чтобы робот стал подниматься вверх. Догадались как ? А вот как - func _physics_process(delta): move_and_collide(Vector2(0, -1)) сохранив изменения в файл сцены и запустив игру увидим, что теперь робот падает не вниз, а поднимается вверх. Аналогично можно организовать перемещения и по оси x. Достаточно лишь заменить значение 0 у вектора перемещений, на другое значение. func _physics_process(delta): move_and_collide(Vector2(2, -1)) Пока движение робота в сцене происходит автоматически и без нашего участия. Нужно сделать так, чтобы робот перемещался только если была нажата одна из клавиш - W, A, S, D. Как это сделать ? Более подробно с объектом KinematicBody2D можно ознакомиться в официальной документации. Собственно говоря, данный пример как раз и построен на описании из данного раздела документации. Но там, правда, не совсем понятно как настроить перемещения для нажатий ui_left и ui_right. То есть откуда берутся эти события ? А вот откуда. Project > Project settings
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Мы увидим, что наш спрайт робота постепенно падает вниз - пока не исчезнет за пределами видимости. То есть - вызывается метод обработки физики _physics_process с текущим отсчетом временного интервала в передаваемом параметре delta. delta - это короткие отсчеты текущего времени, позволяющие делать любые анимации плавными т. к. они будут зависеть от текущего момента времени прошедшего с момента последнего вызова. Вызывается метод move_and_collide и ему в качестве параметра передается 2D вектор, со значениями по x = 0 и по y = 1 именно поэтому робот падает вниз. Попробуйте изменить код, чтобы робот стал подниматься вверх. Догадались как ? А вот как - func _physics_process(delta): move_and_collide(Vector2(0, -1)) сохранив изменения в файл сцены и запустив игру увидим, что теперь робот падает не вниз, а поднимается вверх. Аналогично можно организовать перемещения и по оси x. Достаточно лишь заменить значение 0 у вектора перемещений, на другое значение. func _physics_process(delta): move_and_collide(Vector2(2, -1)) Пока движение робота в сцене происходит автоматически и без нашего участия. Нужно сделать так, чтобы робот перемещался только если была нажата одна из клавиш - W, A, S, D. Как это сделать ? Более подробно с объектом KinematicBody2D можно ознакомиться в официальной документации. Собственно говоря, данный пример как раз и построен на описании из данного раздела документации. Но там, правда, не совсем понятно как настроить перемещения для нажатий ui_left и ui_right. То есть откуда берутся эти события ? А вот откуда. Project > Project settings если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.
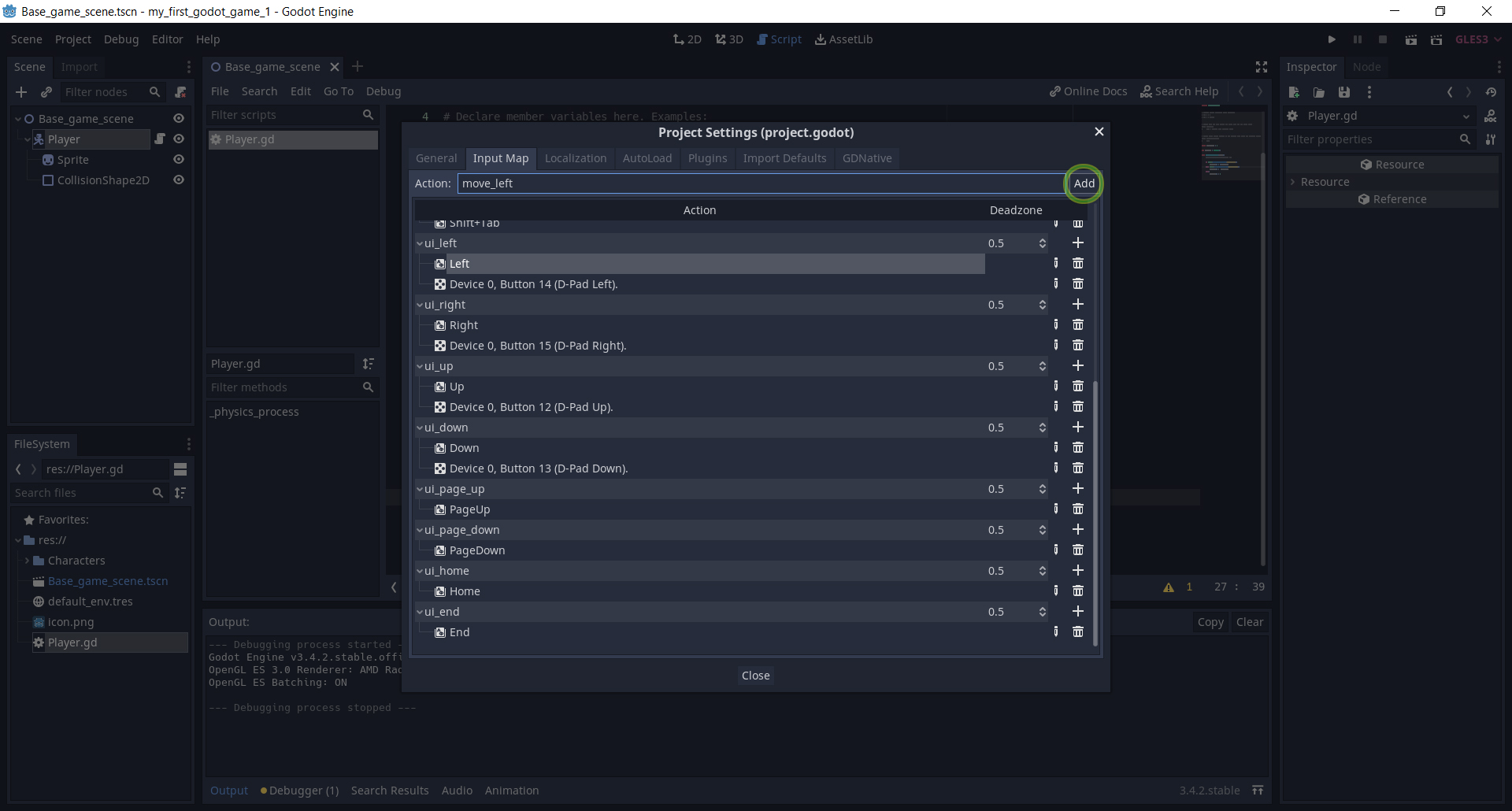
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.на вкладке Input map ui_left и ui_right даже уже определены. Но для лучшего понимания как это работает - создадим свои новые. move_left, move_right. в поле Action вводим: move_left и жмём кнопку Add.
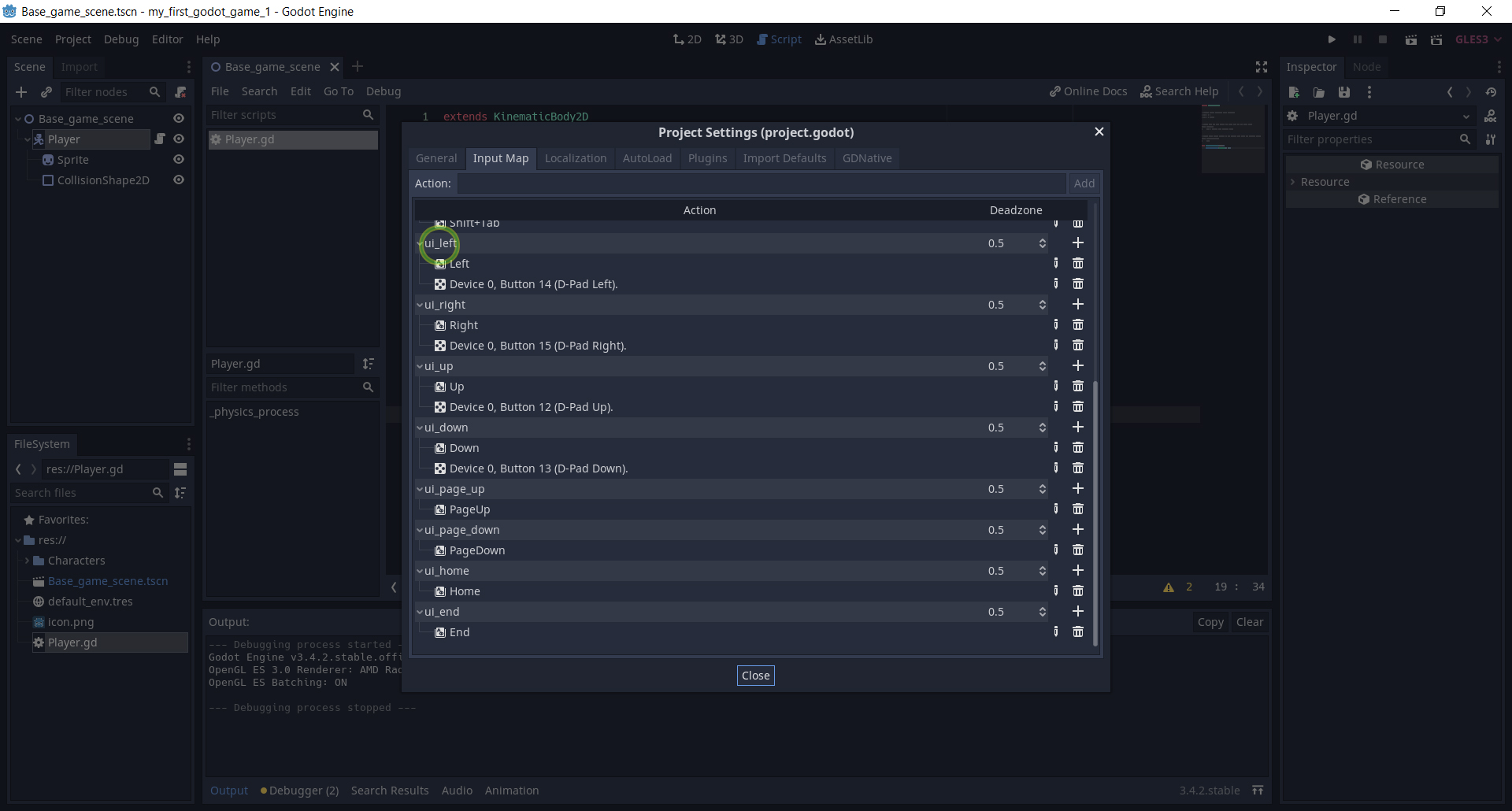
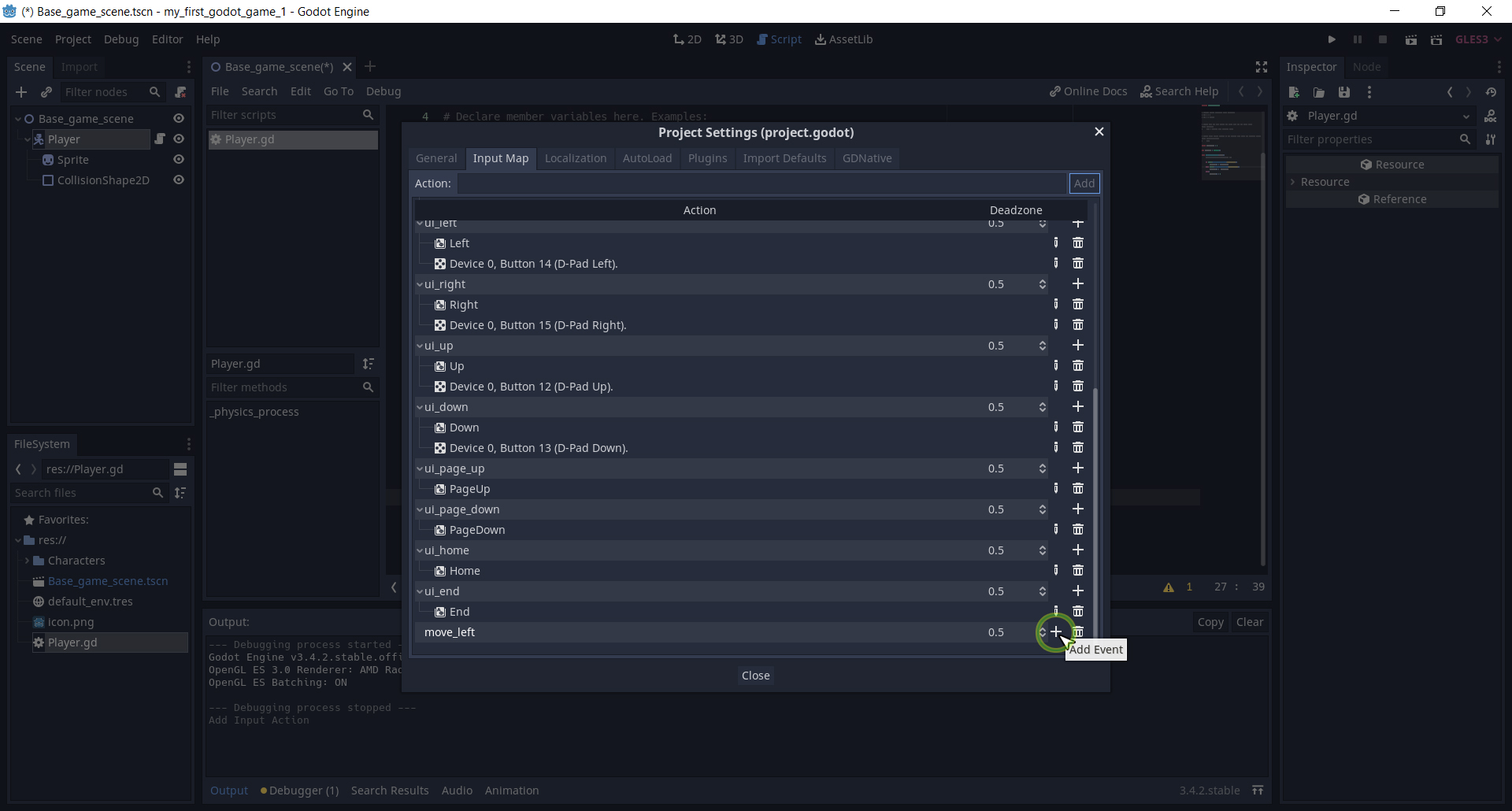
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.на вкладке Input map ui_left и ui_right даже уже определены. Но для лучшего понимания как это работает - создадим свои новые. move_left, move_right. в поле Action вводим: move_left и жмём кнопку Add. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.далее прокручиваем окно вниз и у пункта move_left нажимаем плюсик как показано на скриншоте ниже -
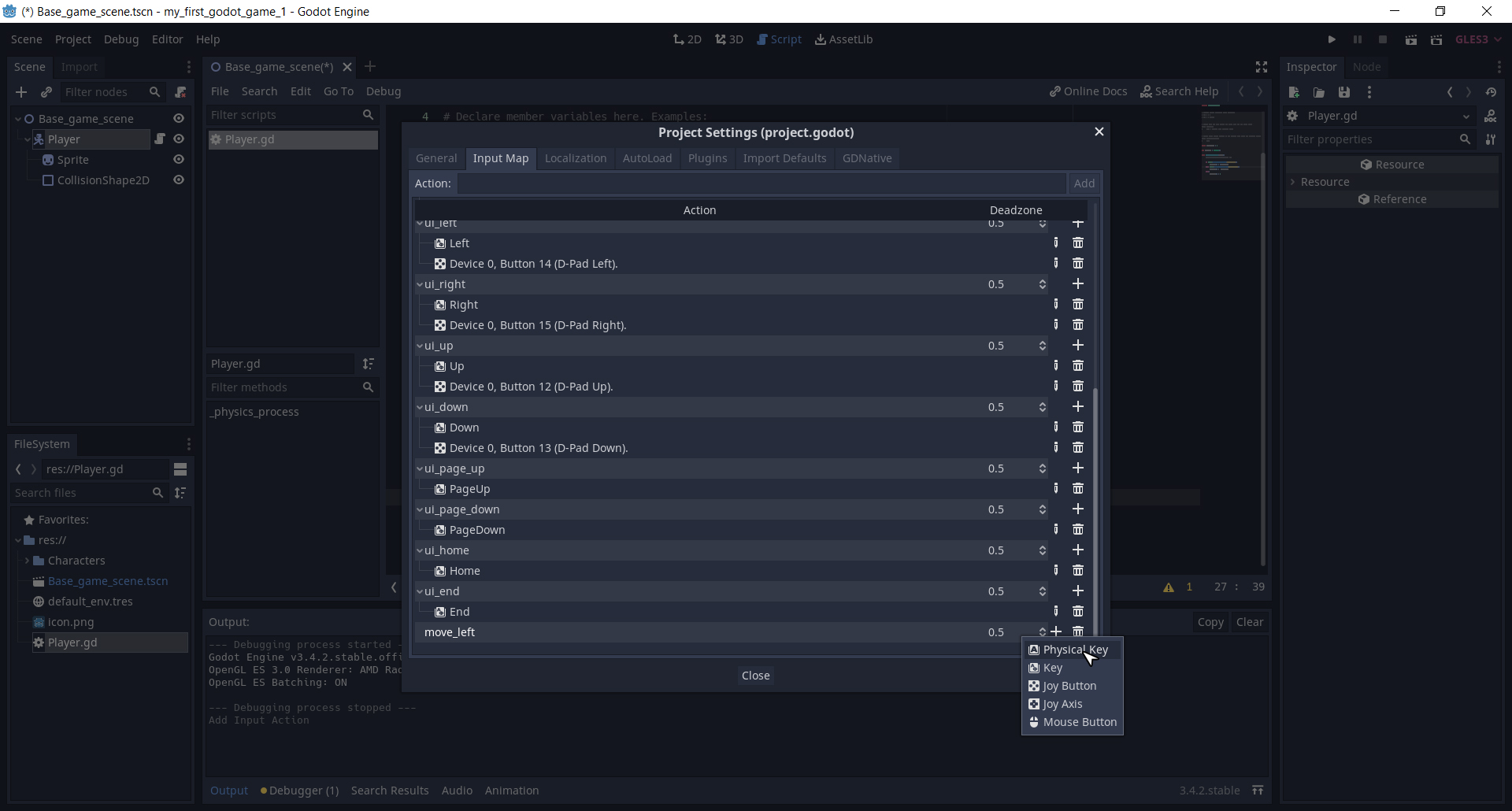
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.далее прокручиваем окно вниз и у пункта move_left нажимаем плюсик как показано на скриншоте ниже - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.
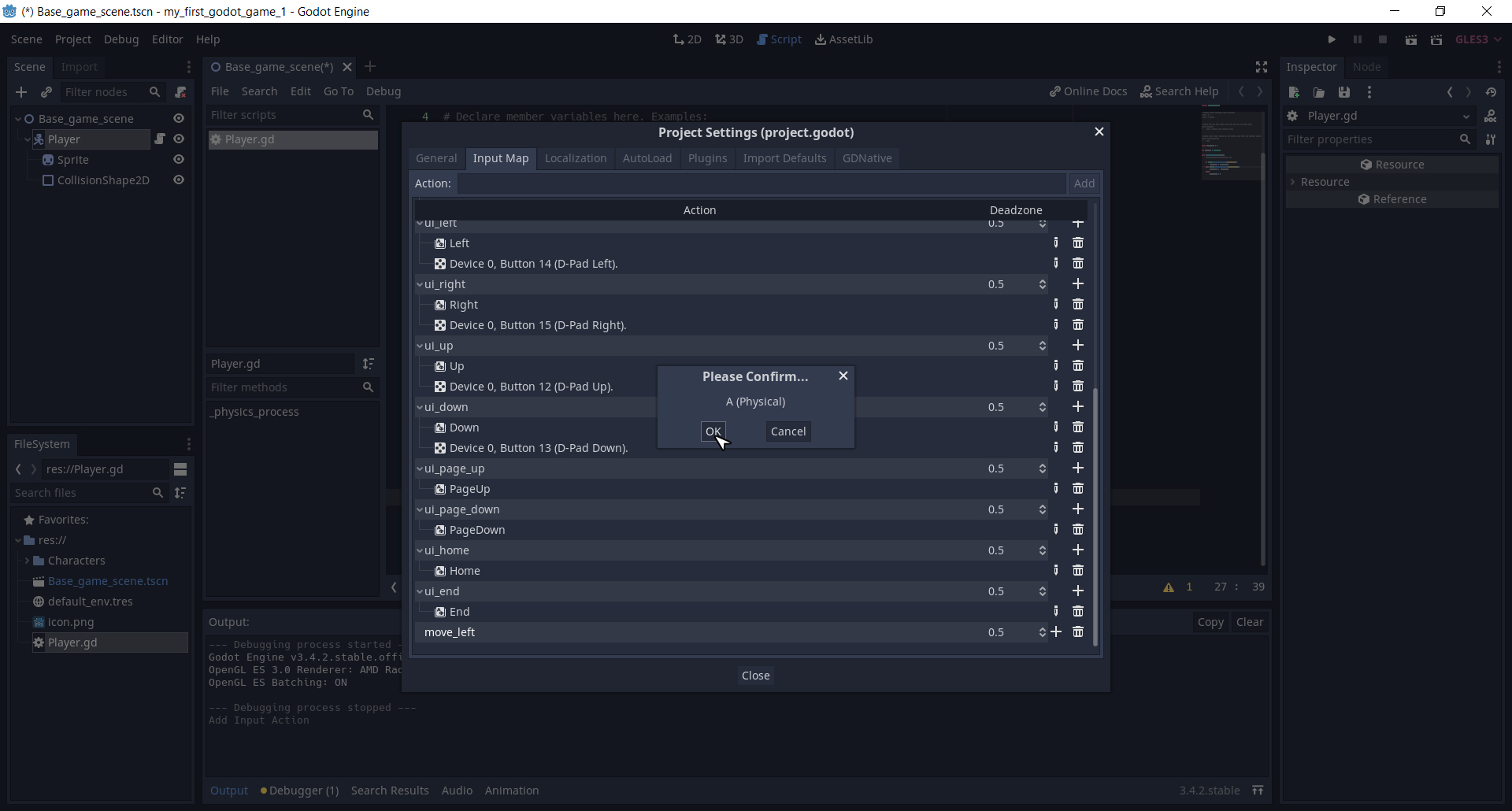
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.и нажимаем клавишу, которая будет отвечать за перемещения влево. Клавишу A (английская A) и жмём Ок.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.и нажимаем клавишу, которая будет отвечать за перемещения влево. Клавишу A (английская A) и жмём Ок. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Аналогично создаем событие для move_right - назначаем его на физическую клавишу D. Приведенный в документации код, мы немного упростим, для лучшего понимания вами.
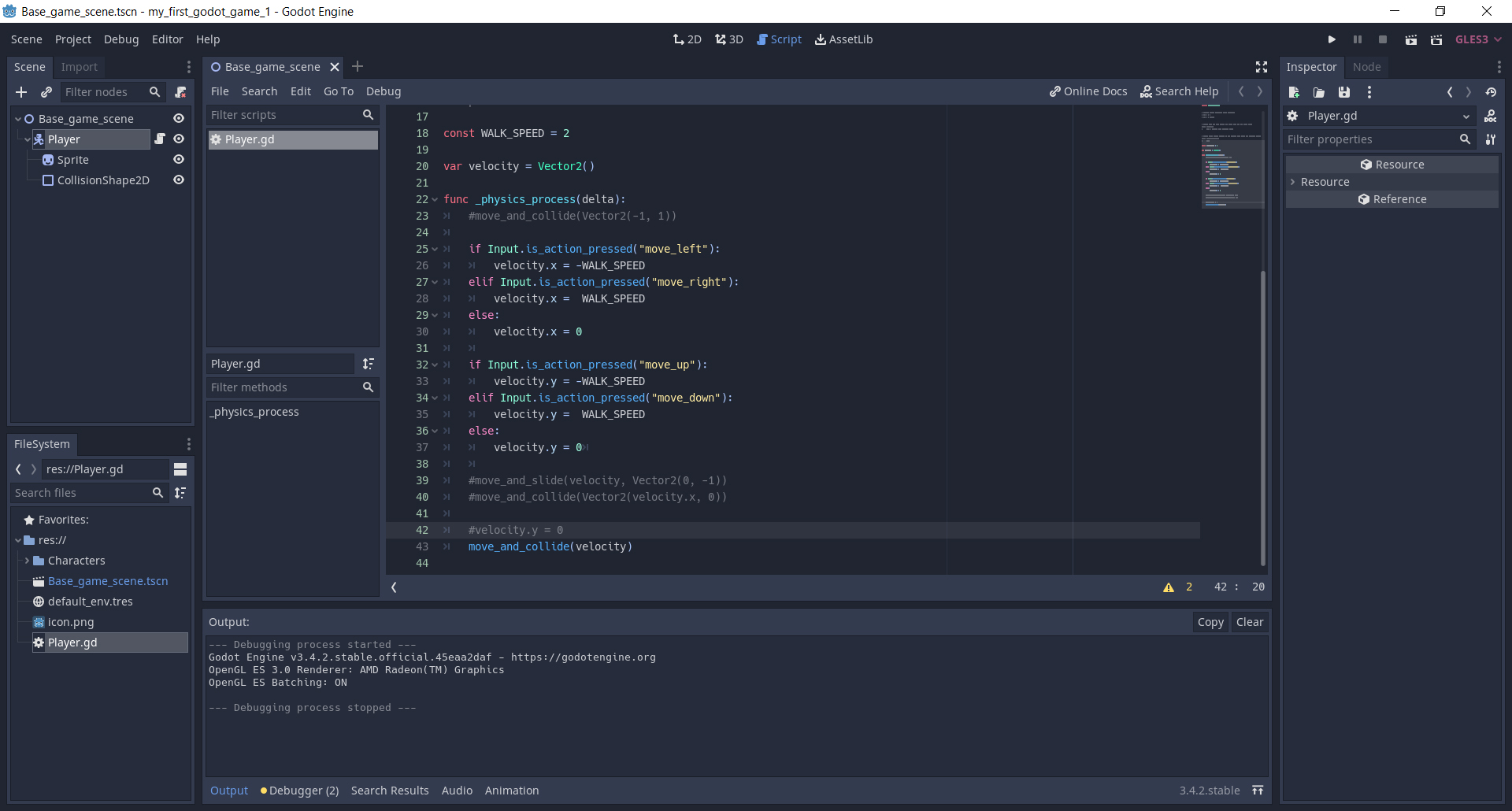
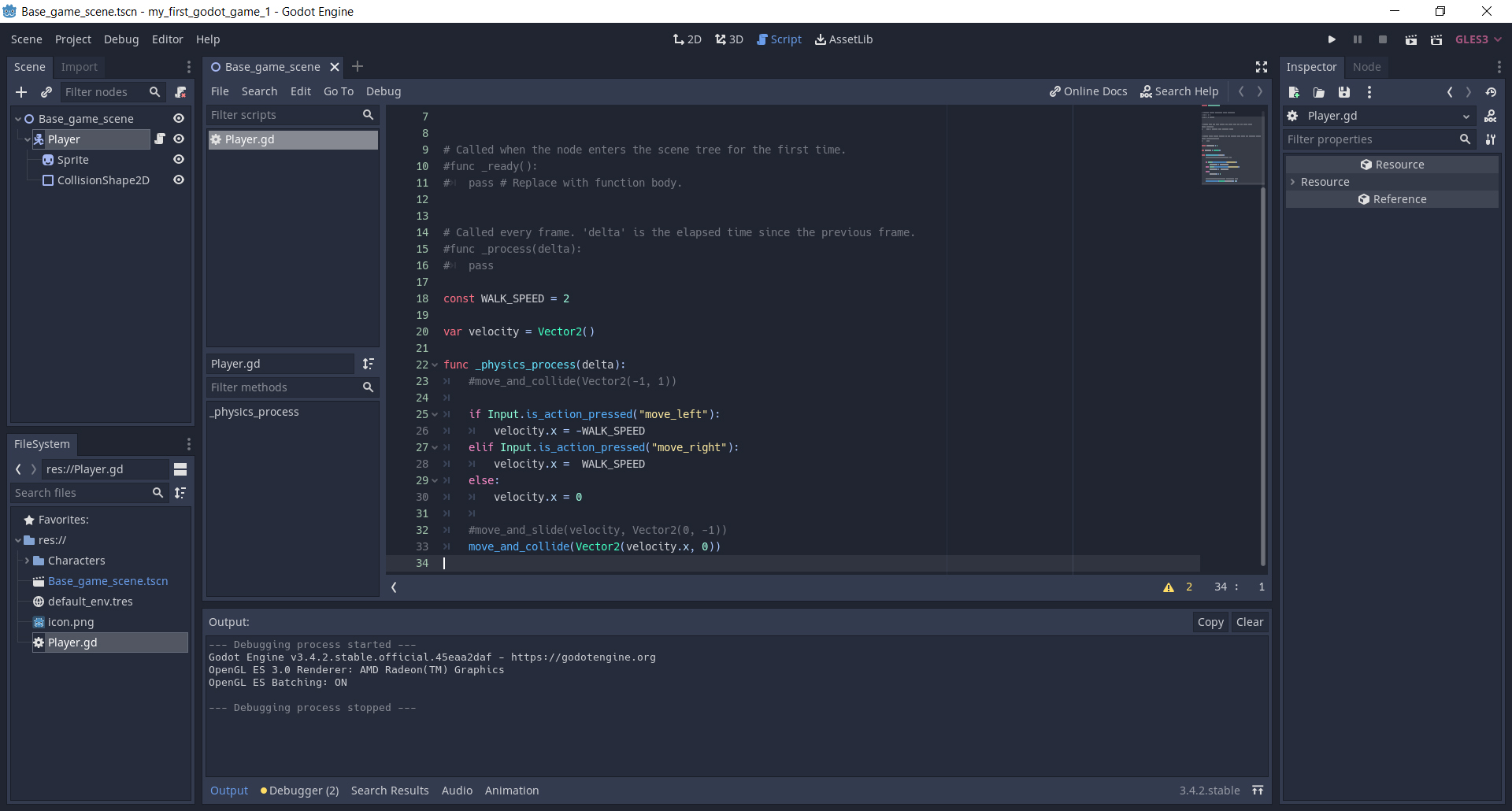
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Аналогично создаем событие для move_right - назначаем его на физическую клавишу D. Приведенный в документации код, мы немного упростим, для лучшего понимания вами. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.const WALK_SPEED = 2 #определяем константу - скорость перемещений робота var velocity = Vector2() #создаем переменную с типом Vector2, т. е. имеющую значения x, y func _physics_process(delta): #move_and_collide(Vector2(-1, 1)) #данная строка закомментирована и не выполняется if Input.is_action_pressed("move_left"): #если сработало событие move_left velocity.x = -WALK_SPEED #перемещаем робота влево elif Input.is_action_pressed("move_right"): #если move_right velocity.x = WALK_SPEED #вправо else: velocity.x = 0 #если клавиши не были нажаты - не перемещаем робота #move_and_slide(velocity, Vector2(0, -1)) move_and_collide(Vector2(velocity.x, 0)) #вызываем метод перемещений и столкновений, передавая ему в качестве параметра значение #переменной velocity.x можно было записать и так - move_and_collide(velocity) #и это даст точно такой же результат. Только предварительно надо обнулить velocity.y = 0 т. е. так - velocity.y = 0 #что гарантирует отсутствие перемещений робота по y move_and_collide(velocity) Итоговый вариант -
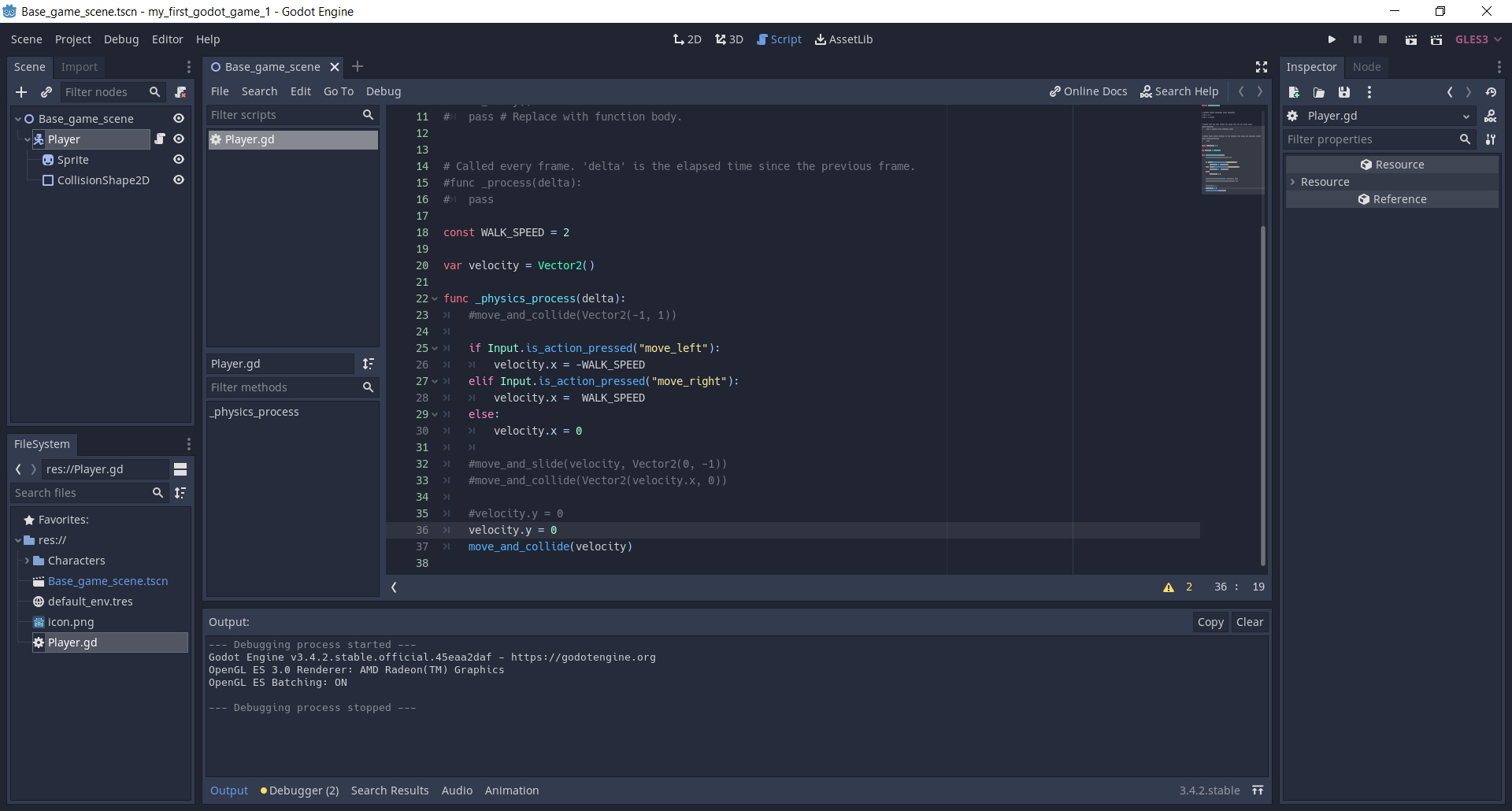
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.const WALK_SPEED = 2 #определяем константу - скорость перемещений робота var velocity = Vector2() #создаем переменную с типом Vector2, т. е. имеющую значения x, y func _physics_process(delta): #move_and_collide(Vector2(-1, 1)) #данная строка закомментирована и не выполняется if Input.is_action_pressed("move_left"): #если сработало событие move_left velocity.x = -WALK_SPEED #перемещаем робота влево elif Input.is_action_pressed("move_right"): #если move_right velocity.x = WALK_SPEED #вправо else: velocity.x = 0 #если клавиши не были нажаты - не перемещаем робота #move_and_slide(velocity, Vector2(0, -1)) move_and_collide(Vector2(velocity.x, 0)) #вызываем метод перемещений и столкновений, передавая ему в качестве параметра значение #переменной velocity.x можно было записать и так - move_and_collide(velocity) #и это даст точно такой же результат. Только предварительно надо обнулить velocity.y = 0 т. е. так - velocity.y = 0 #что гарантирует отсутствие перемещений робота по y move_and_collide(velocity) Итоговый вариант - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Теперь если запустить игру, то при нажатии клавиш A, D робот будет перемещаться влево или вправо. По-аналогии можете сделать перемещения вверх или вниз. Сумеете ? Тогда вот ответ для тех, кто еще не сообразил -Спойлер:Вы можете скачать исходный код данного примера для открытия из godot 3.4 в виде zip архива. Для открытия проекта Вам понадобится среда разработки godot 3.4.2 или выше. Размер файла: 45 Kb.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Теперь если запустить игру, то при нажатии клавиш A, D робот будет перемещаться влево или вправо. По-аналогии можете сделать перемещения вверх или вниз. Сумеете ? Тогда вот ответ для тех, кто еще не сообразил -Спойлер:Вы можете скачать исходный код данного примера для открытия из godot 3.4 в виде zip архива. Для открытия проекта Вам понадобится среда разработки godot 3.4.2 или выше. Размер файла: 45 Kb.
оцените статью:
0

0

megainformatic 2006 - 2024 карта сайта