skype: megainformatic, телеграм: megainformatic, онлайн-чат (megainformatic live chat), форма обратной связи
Онлайн Школа Компьютерных Наук Андрея Синицина

Добро пожаловать в нашу школу ! Давайте вместе откроем путь к новым перспективам !!!
Глава 2 - Основы анимации и создание дистрибутива игры на godot
В предыдущей главе - Осваиваем движок godot 3.4 Глава 1 - Первые шаги мы сделали самый самый первый шаг в освоении godot 3.4, а также создали простейшую, если можно так назвать, игру, которая содержит статичный (пока) спрайт, с возможностью его анимации и возможность перемещать игровой объект игрока - Player по 2d сцене, используя события move_left, move_right, move_up, move_down к которым привязаны физические клавиши - W, A, S, D. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.К объекту Player, как Вы помните из предыдущей главы, привязан дочерний объект Sprite, который и содержит текстуру с изображением робота и возможностью её анимации.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.К объекту Player, как Вы помните из предыдущей главы, привязан дочерний объект Sprite, который и содержит текстуру с изображением робота и возможностью её анимации. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Также к объекту Player привязан gd скрипт, который выполняет обработку событий move_left, move_right, move_up, move_down и заставляет нашего робота перемещаться в окне игры по игровой сцене, если была нажата одна из клавиш - W, A, S, D.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Также к объекту Player привязан gd скрипт, который выполняет обработку событий move_left, move_right, move_up, move_down и заставляет нашего робота перемещаться в окне игры по игровой сцене, если была нажата одна из клавиш - W, A, S, D. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Итак, чтобы заставить спрайт игрока Player / Sprite отображать анимацию робота, нужно проделать следующие действия - Выбрать узел Player в иерархии объектов в списке сцены кликнуть по нему правой кнопкой мыши и добавить дочерний объект - AnimatedSprite
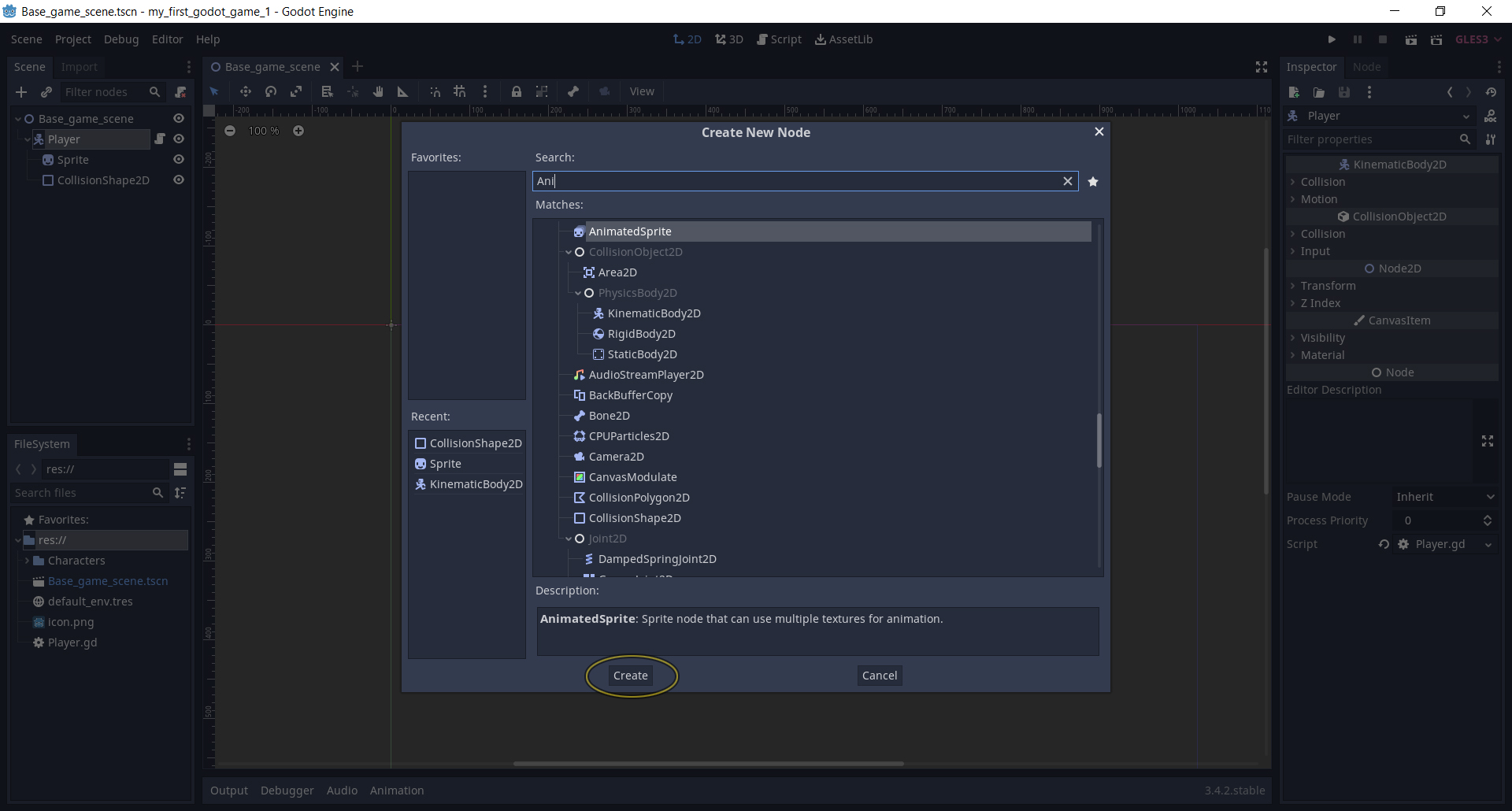
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Итак, чтобы заставить спрайт игрока Player / Sprite отображать анимацию робота, нужно проделать следующие действия - Выбрать узел Player в иерархии объектов в списке сцены кликнуть по нему правой кнопкой мыши и добавить дочерний объект - AnimatedSprite если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Для быстрого поиска по иерархии объектов введите в поле Search первые буквы - ani и система быстро найдет искомый объект - AnimatedSprite - остается выбрать его кликом мыши и нажать кнопку Create для его создания -
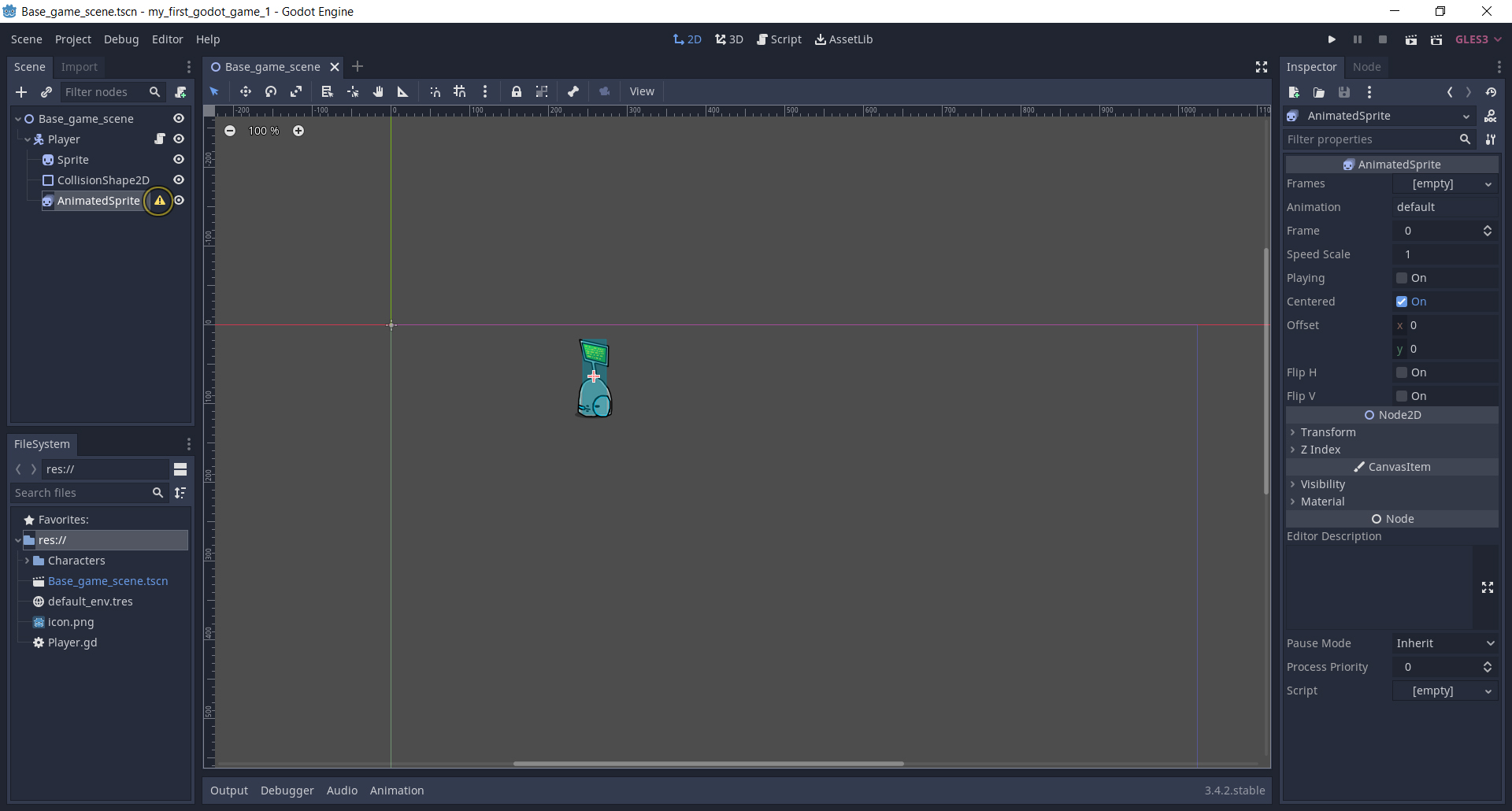
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Для быстрого поиска по иерархии объектов введите в поле Search первые буквы - ani и система быстро найдет искомый объект - AnimatedSprite - остается выбрать его кликом мыши и нажать кнопку Create для его создания - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Не забываем сохранить изменения в сцене - жмём сочетание клавиш - [Ctrl] + [S]. Узел AnimatedSprite являющийся дочерним для Player (представляющий собой KinematicBody2D), добавлен, но мы видим желтую иконку с предупреждением. Давайте кликнем её.
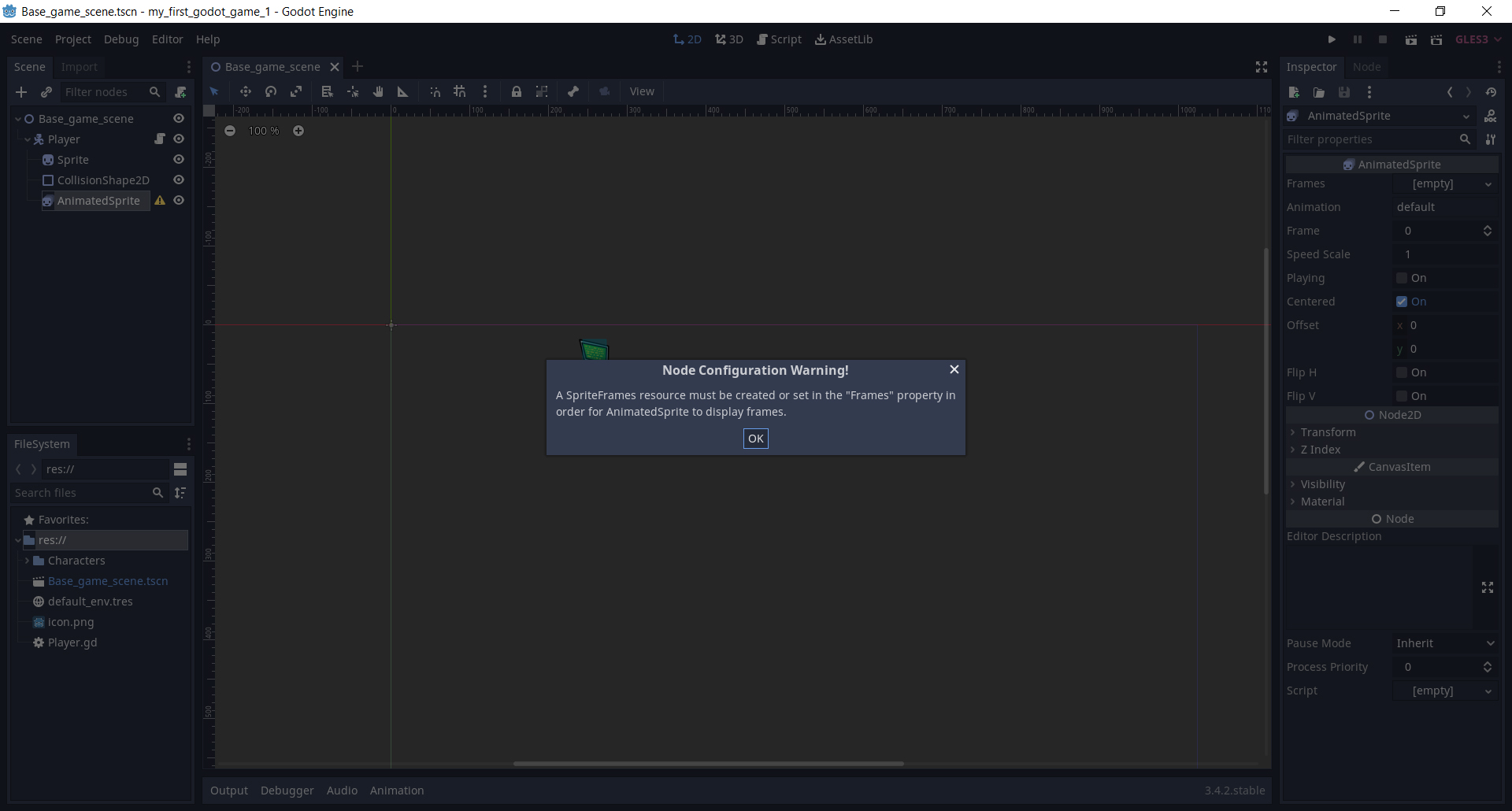
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Не забываем сохранить изменения в сцене - жмём сочетание клавиш - [Ctrl] + [S]. Узел AnimatedSprite являющийся дочерним для Player (представляющий собой KinematicBody2D), добавлен, но мы видим желтую иконку с предупреждением. Давайте кликнем её. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Отобразится окошко с вот такой надписью -
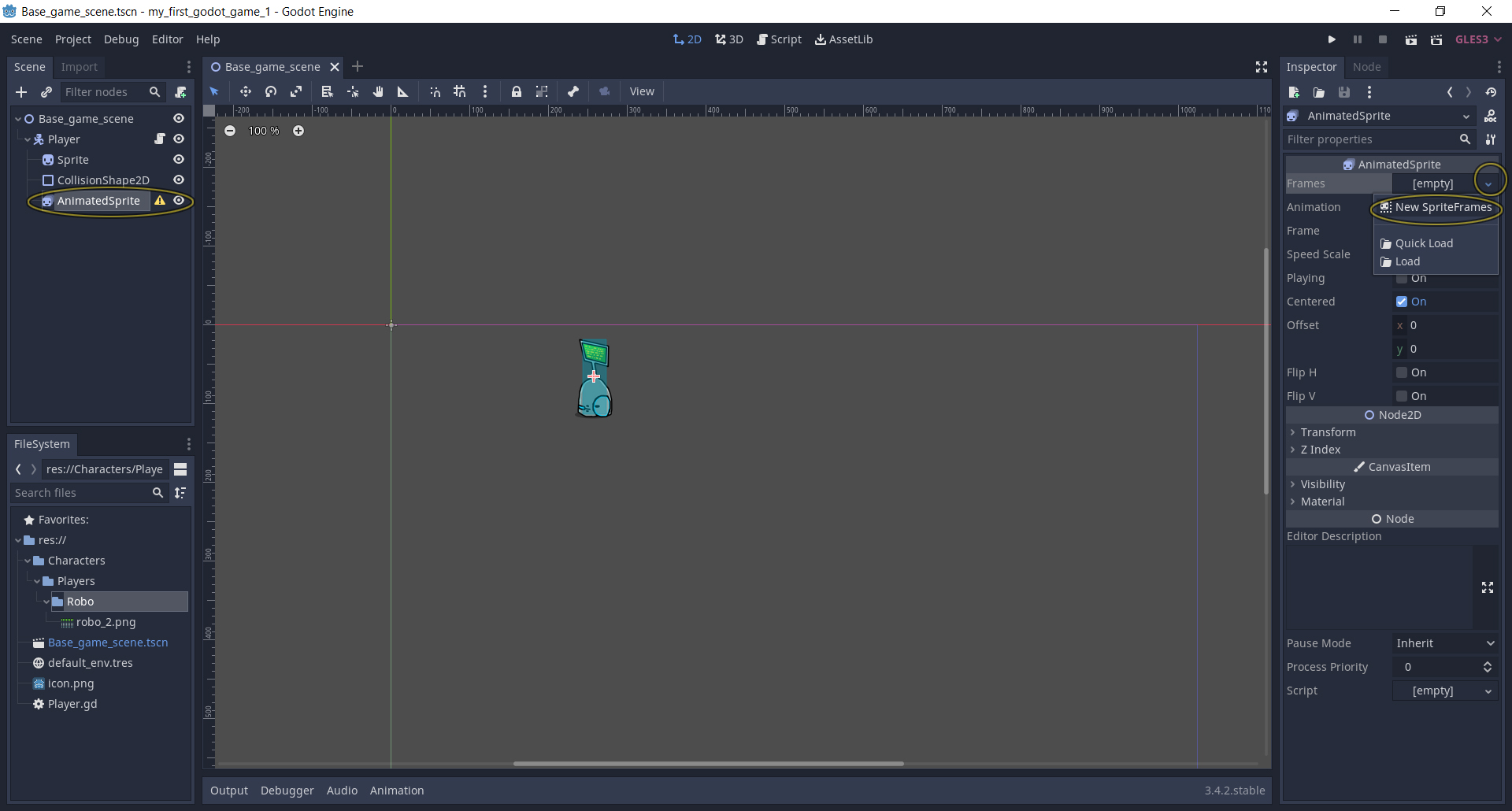
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Отобразится окошко с вот такой надписью - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Суть в том, что требуется создать SpriteFrames resource - то есть ресурс, который будет содержать в том или ином виде все нужные кадры анимации спрайта. Жмём в данном окошке кнопку OK и пробуем исправить это. при выбранном в окне Scene узле AnimatedSprite в окне его свойств справа кликаем пункт Frames и выбираем пункт New SpriteFrames как показано на скриншоте ниже -
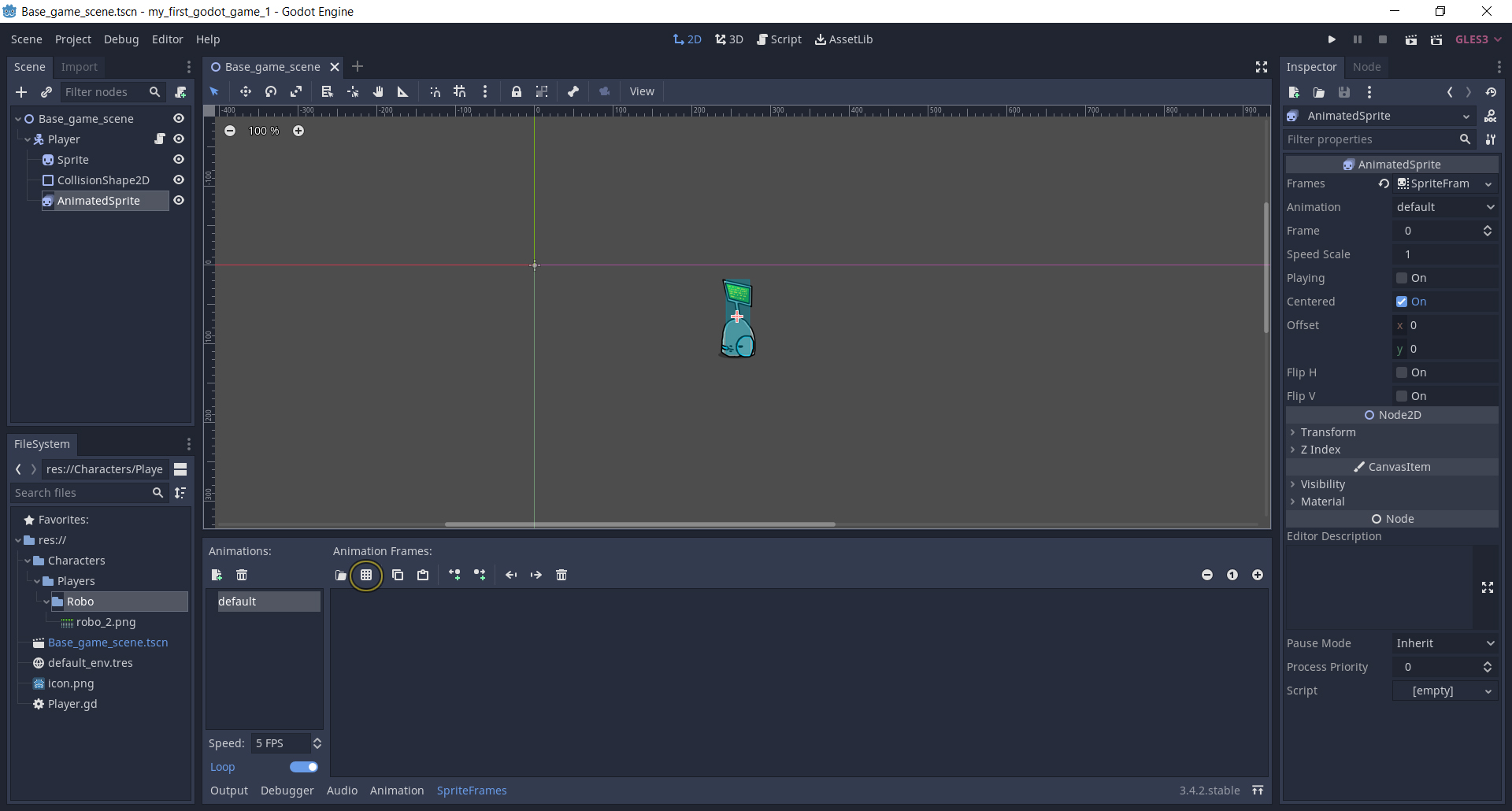
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Суть в том, что требуется создать SpriteFrames resource - то есть ресурс, который будет содержать в том или ином виде все нужные кадры анимации спрайта. Жмём в данном окошке кнопку OK и пробуем исправить это. при выбранном в окне Scene узле AnimatedSprite в окне его свойств справа кликаем пункт Frames и выбираем пункт New SpriteFrames как показано на скриншоте ниже - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Вы увидите, что в окне редактора появилась новая панель - Animations в ней кликаем кнопку Add Frames from a Sprite Sheet как показано на скриншоте -
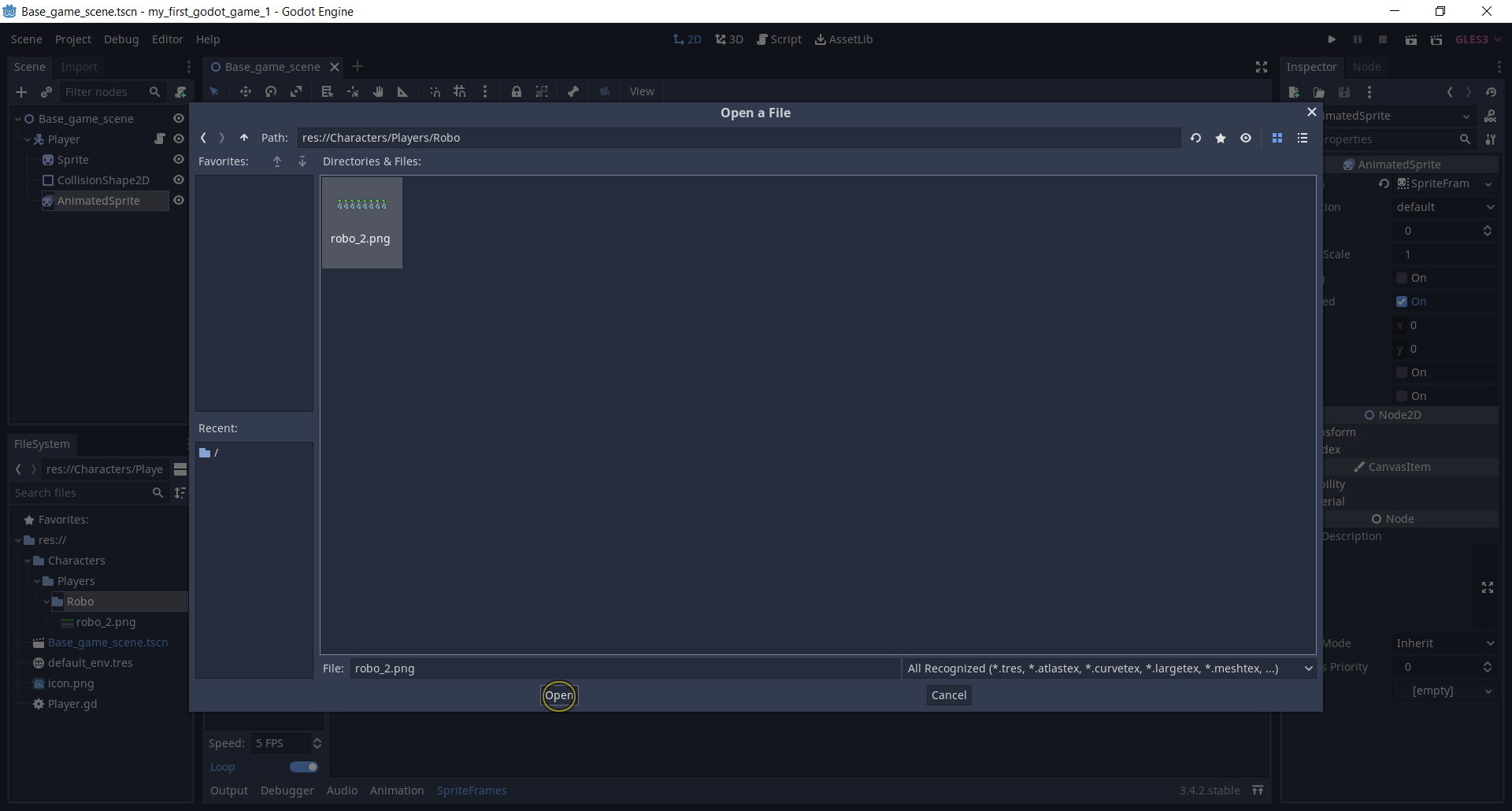
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Вы увидите, что в окне редактора появилась новая панель - Animations в ней кликаем кнопку Add Frames from a Sprite Sheet как показано на скриншоте - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.И в качестве спрайта указываем тот же самый файл для спрайта робота, который мы добавляли для объекта Sprite -
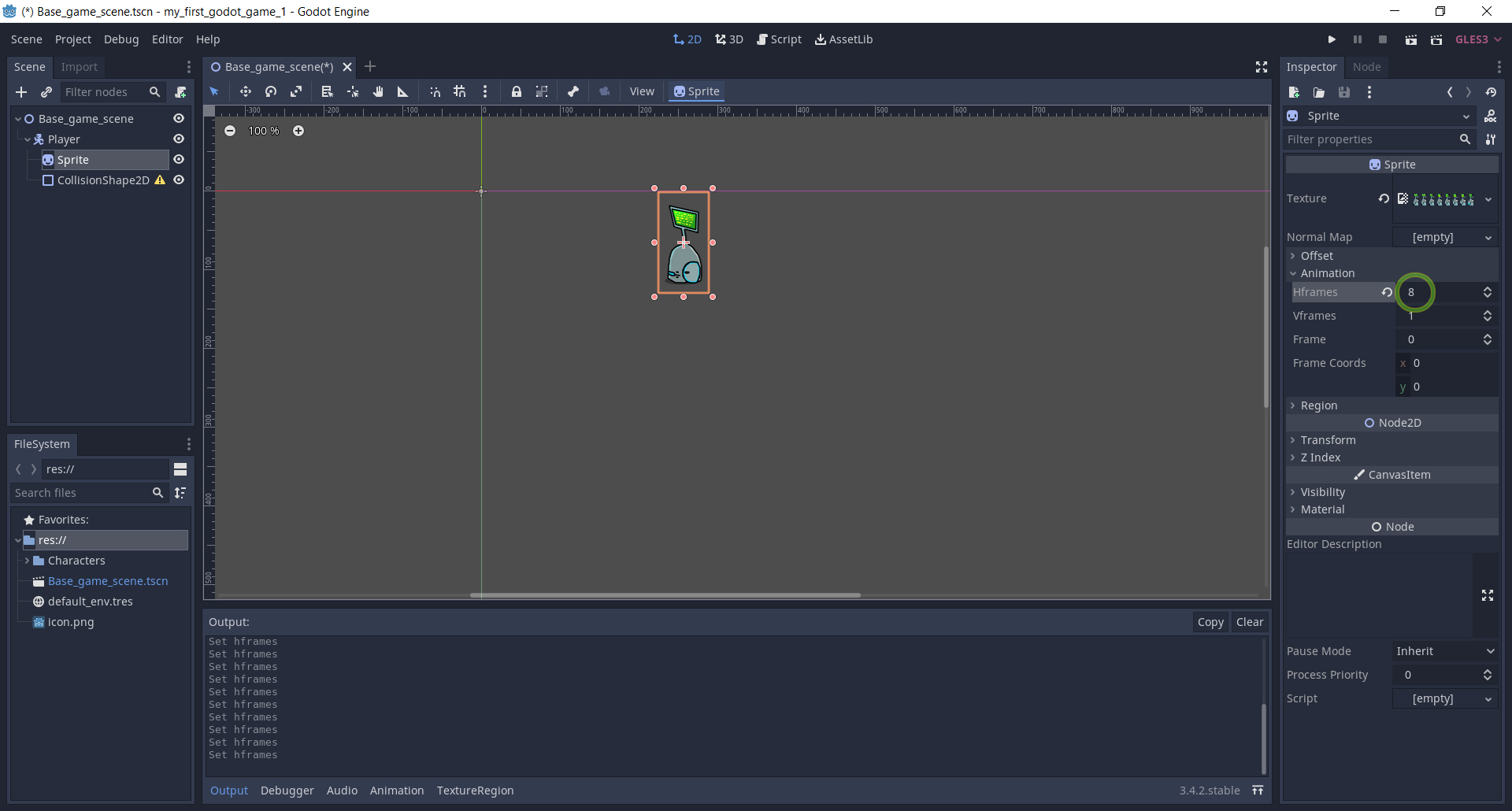
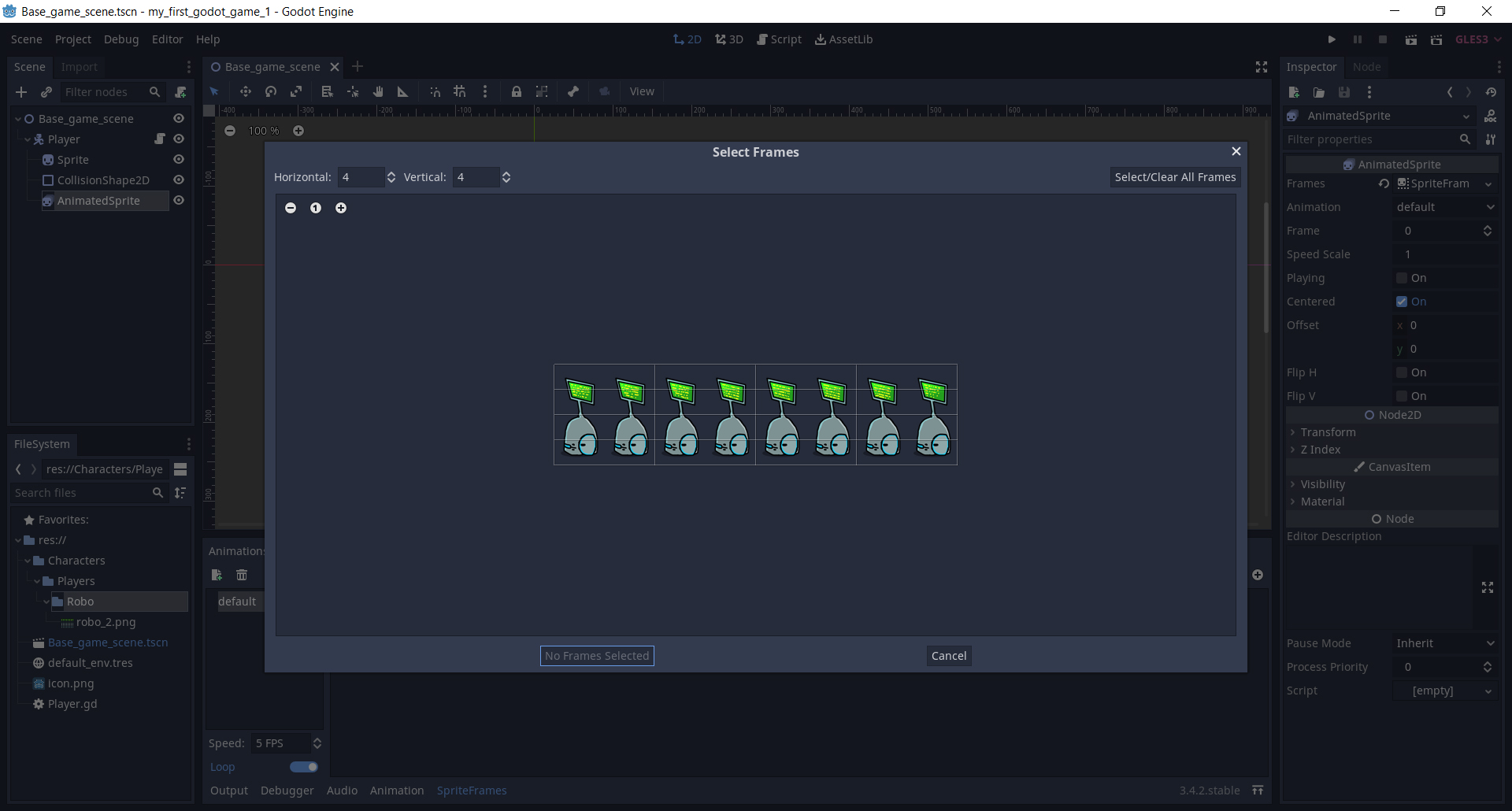
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.И в качестве спрайта указываем тот же самый файл для спрайта робота, который мы добавляли для объекта Sprite - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Указываем количество frames по горизонтали и вертикали - 8 и 1 (см. скриншоты ниже)
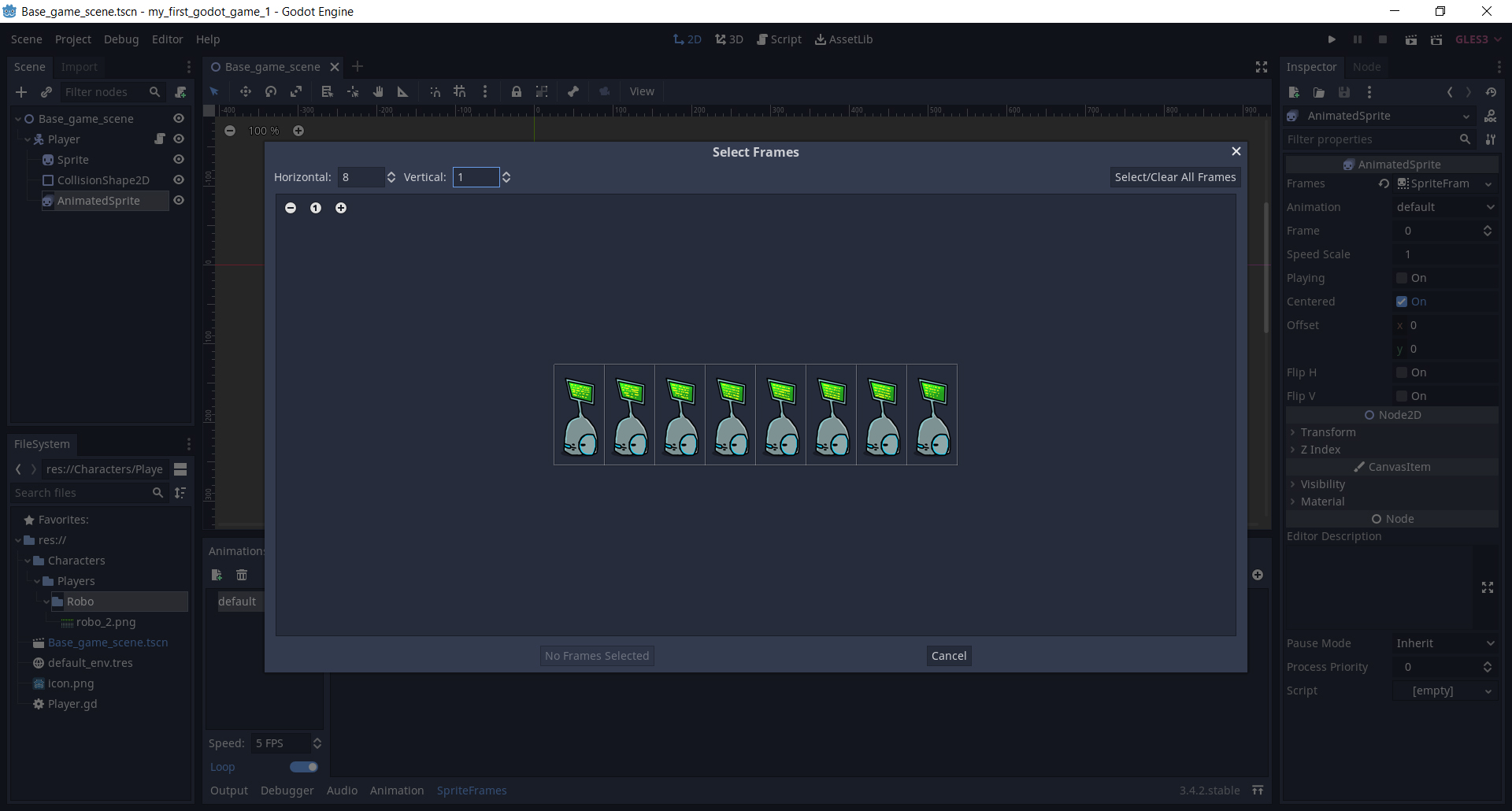
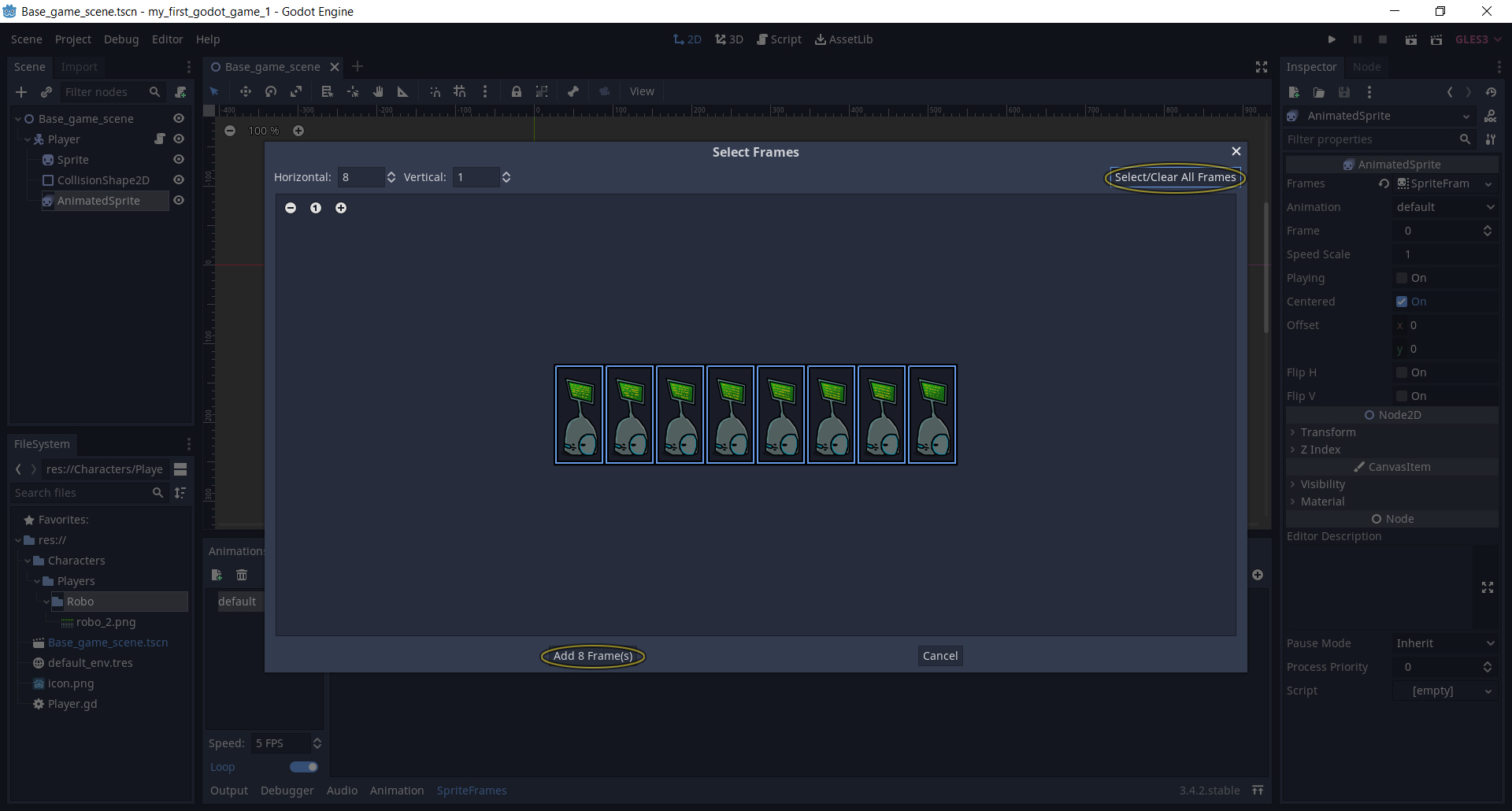
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Указываем количество frames по горизонтали и вертикали - 8 и 1 (см. скриншоты ниже) если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Нажимаем кнопку Select / Clear All Frames, а затем кнопку ниже - Add 8 Frame(s)
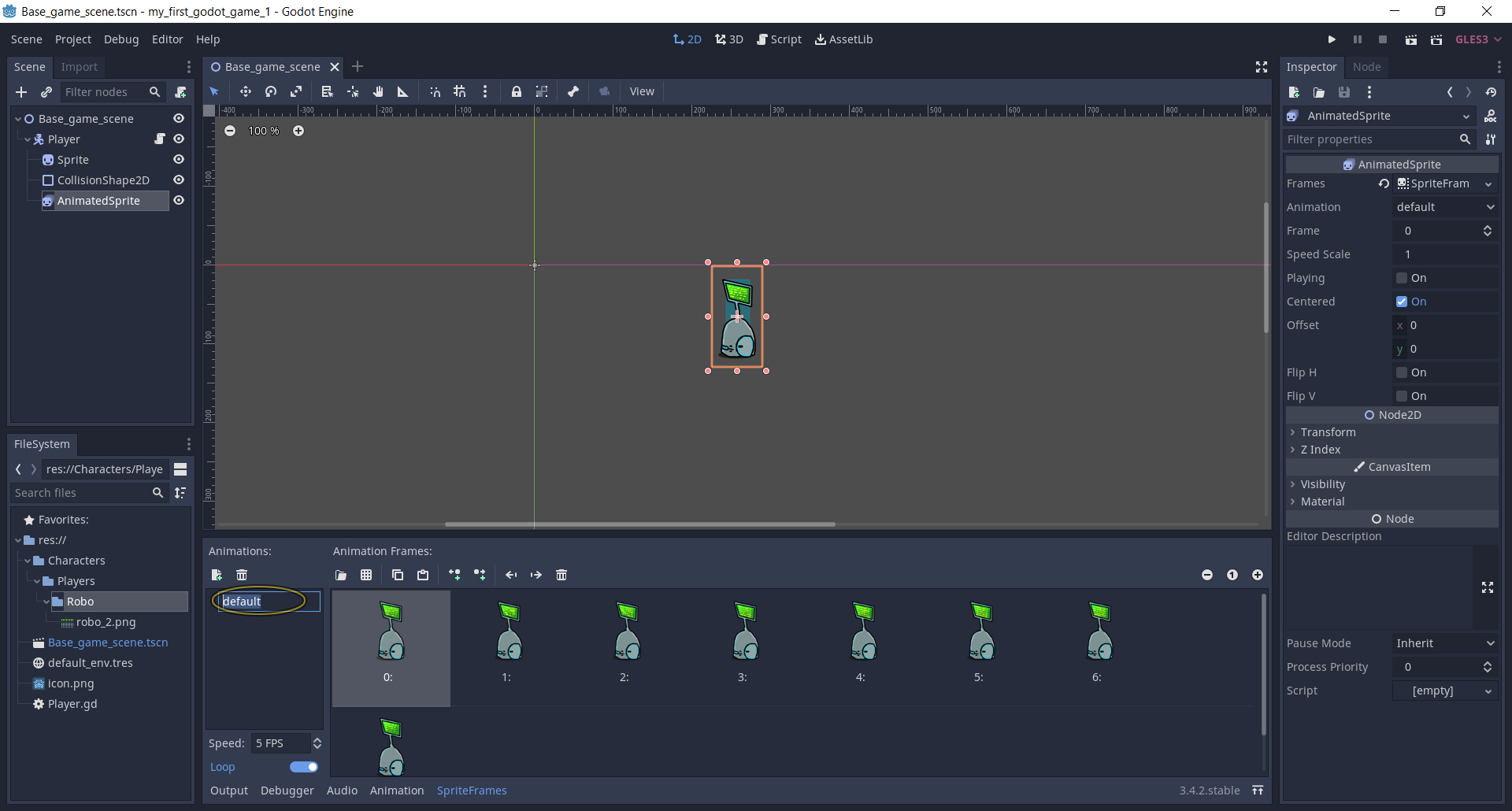
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Нажимаем кнопку Select / Clear All Frames, а затем кнопку ниже - Add 8 Frame(s) если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Сохраняем изменения в сцене [Ctrl] + [S]. В панели Animations также кликнем название анимационной цепочки: default и переименуем её в move (движение робота).
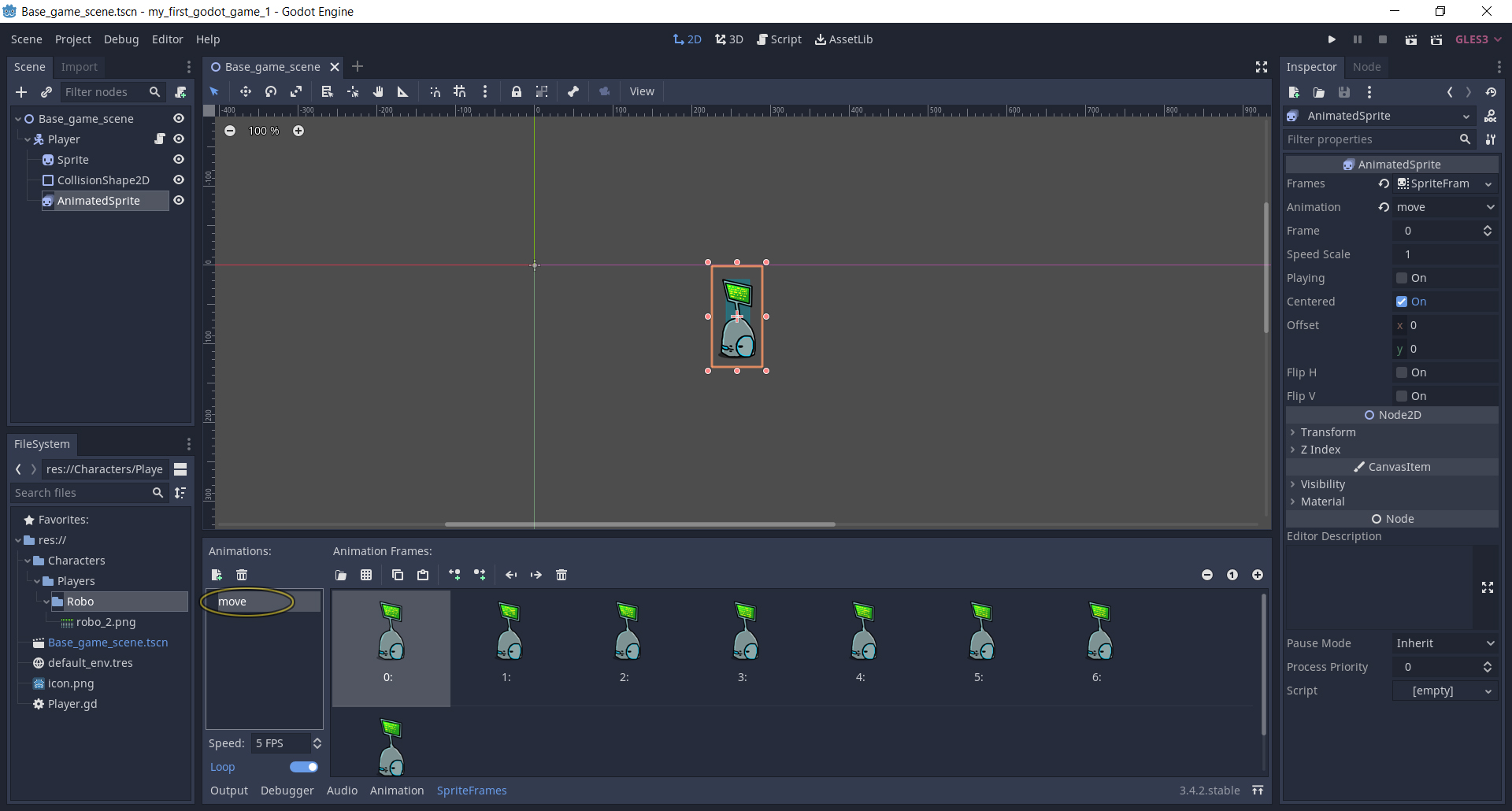
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Сохраняем изменения в сцене [Ctrl] + [S]. В панели Animations также кликнем название анимационной цепочки: default и переименуем её в move (движение робота). если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.
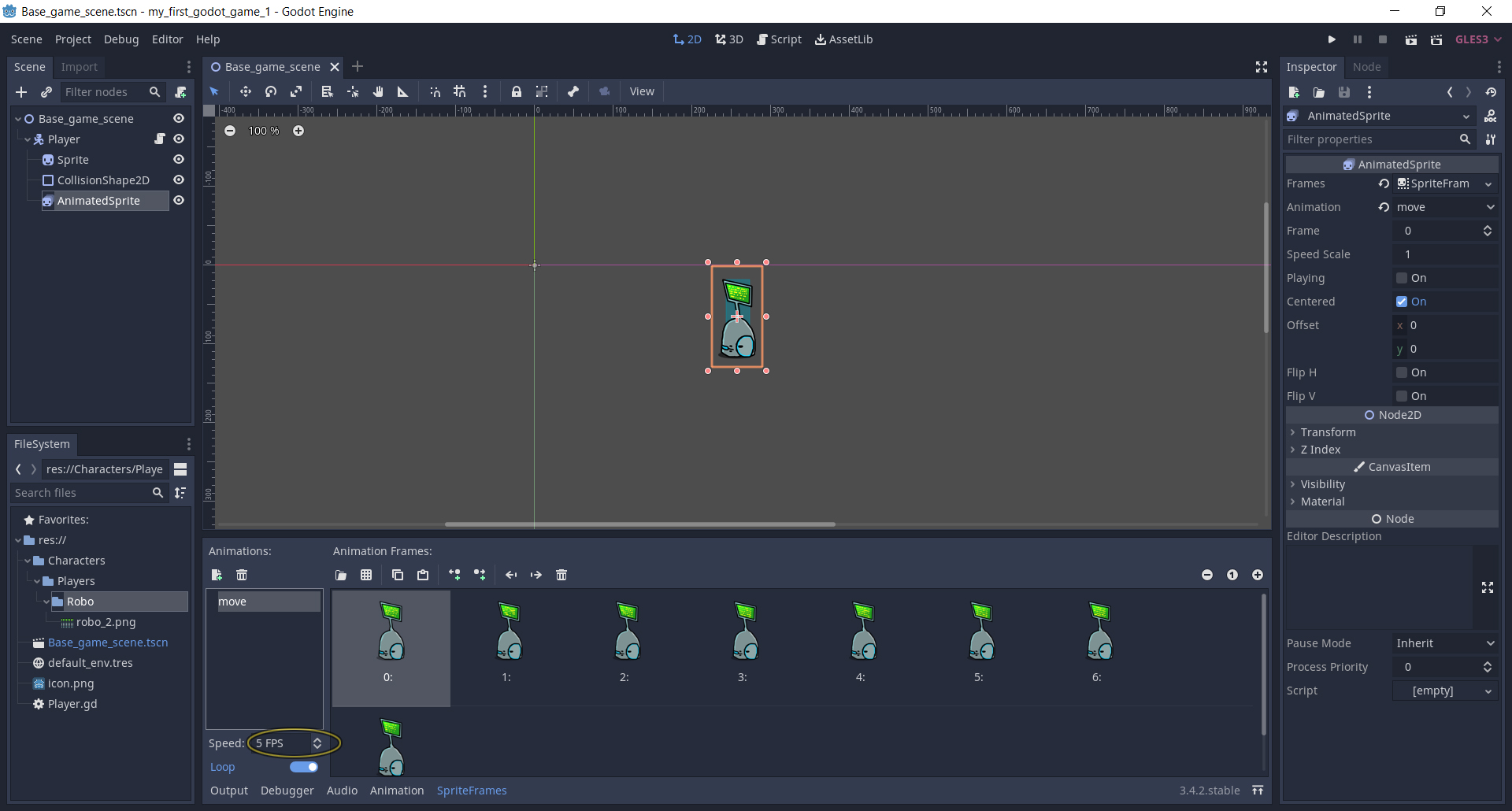
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Сохраняем изменения в сцене [Ctrl] + [S]. Там же можно отрегулировать скорость анимации Speed - сейчас она имеет значение 5 FPS -
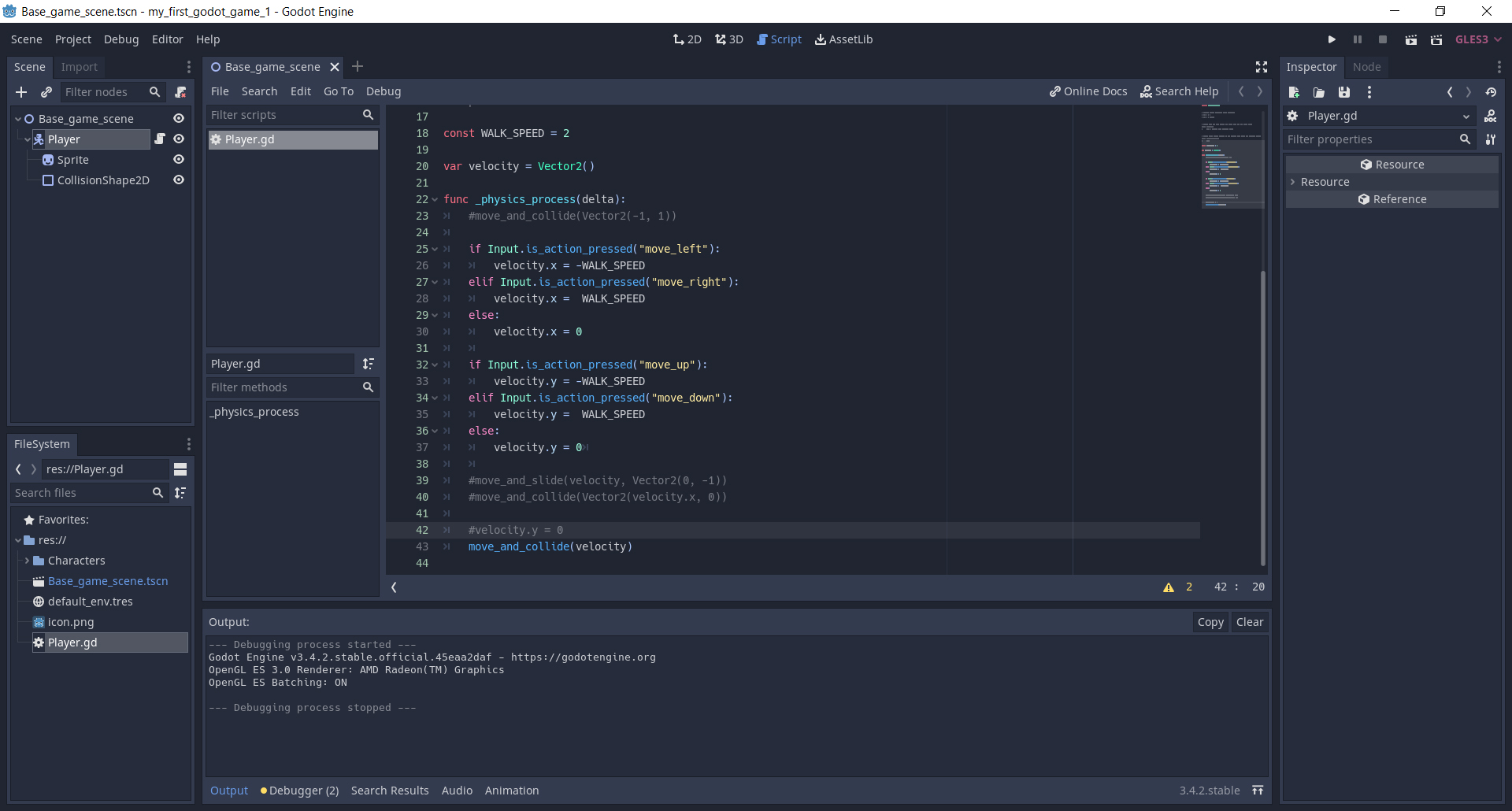
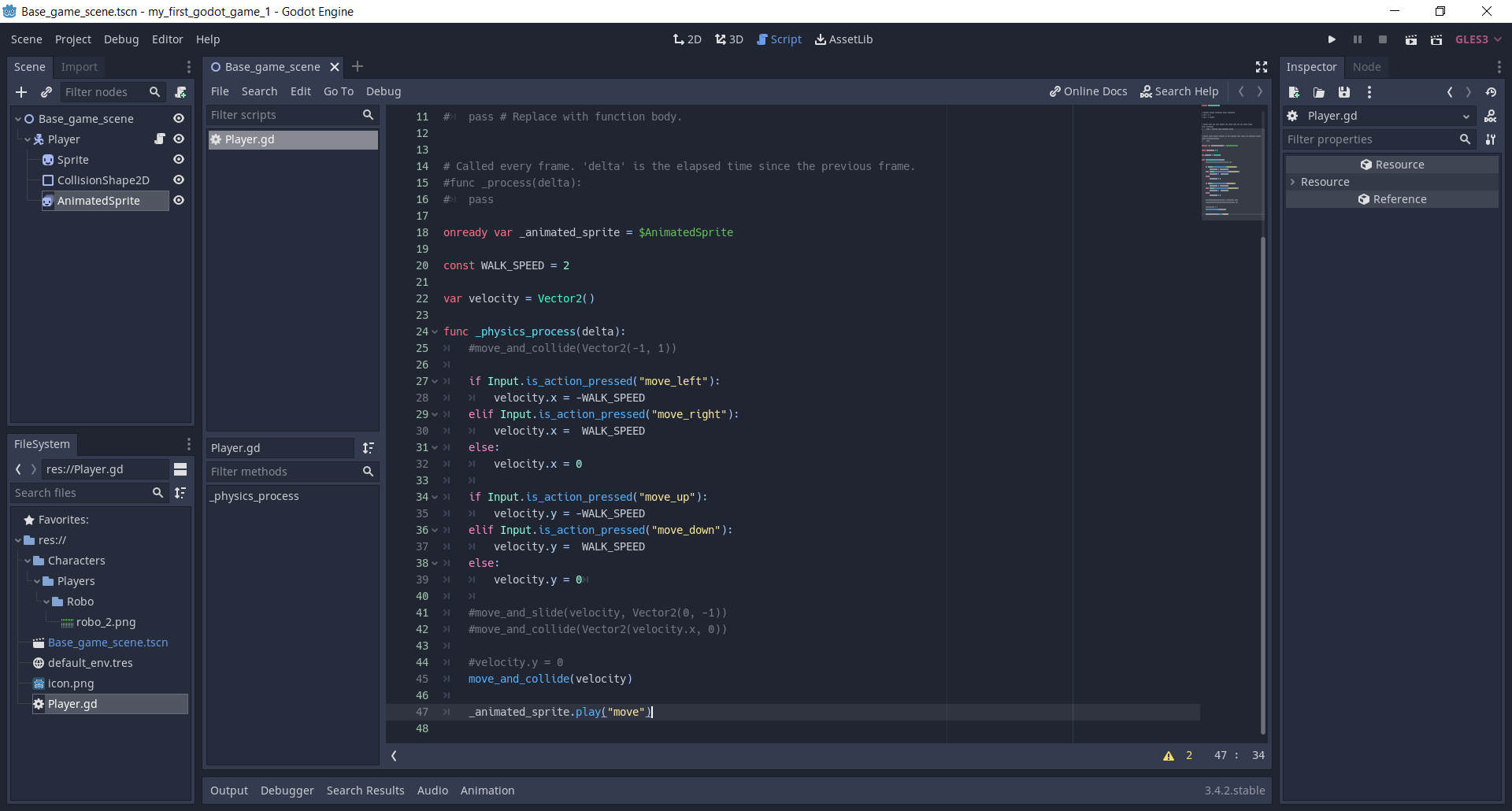
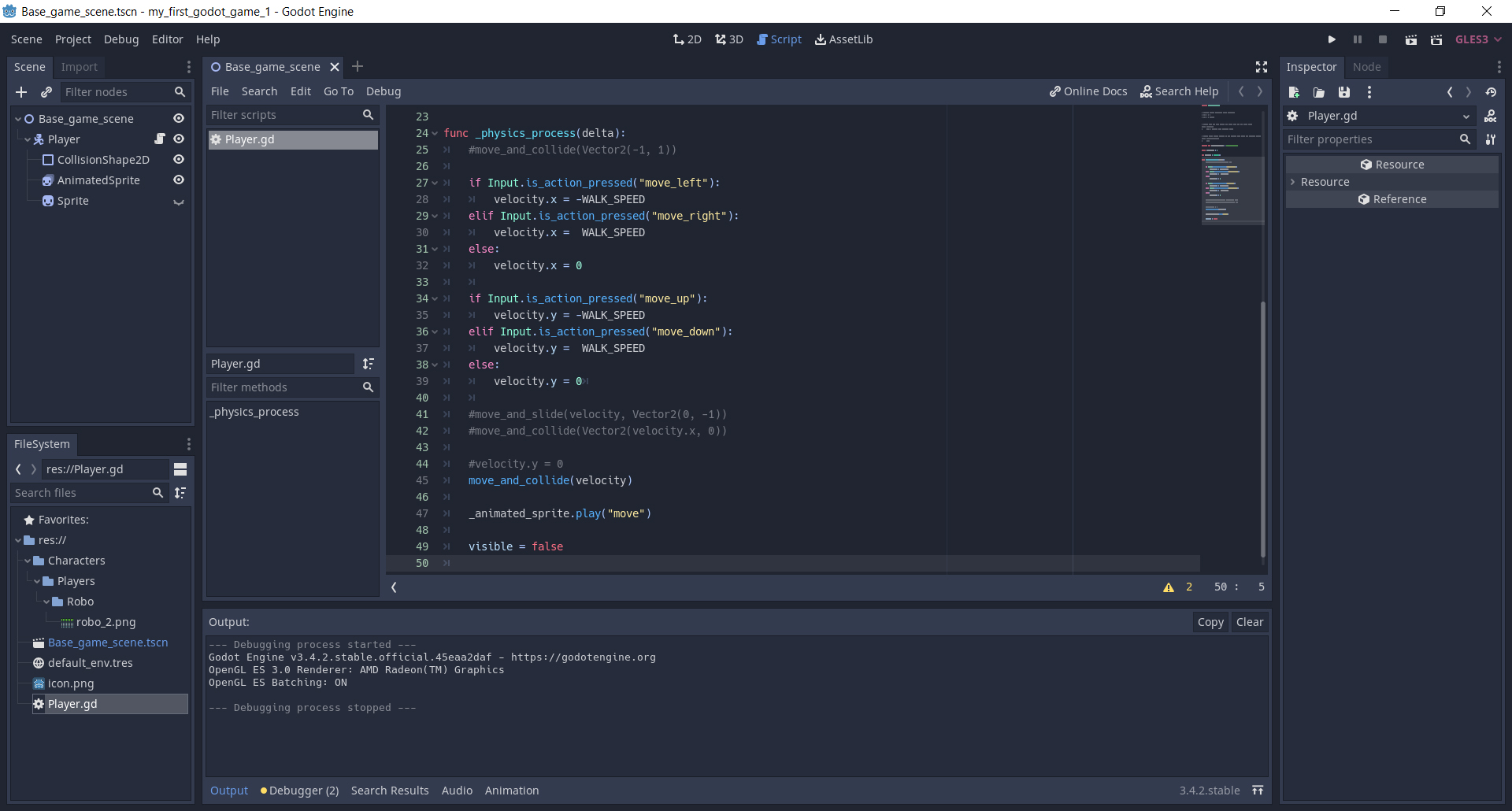
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Сохраняем изменения в сцене [Ctrl] + [S]. Там же можно отрегулировать скорость анимации Speed - сейчас она имеет значение 5 FPS - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Нам остается добавить воспроизведение анимации в коде. Для этого откроем скрипт Player.gd и в самое начало файла (у меня это будет строка 18) добавим строку onready var _animated_sprite = $AnimatedSprite а в самый конец добавим такой код - _animated_sprite.play("move")
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Нам остается добавить воспроизведение анимации в коде. Для этого откроем скрипт Player.gd и в самое начало файла (у меня это будет строка 18) добавим строку onready var _animated_sprite = $AnimatedSprite а в самый конец добавим такой код - _animated_sprite.play("move") если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Сохраним изменения в файле сцены по [Ctrl] + [S] и запустим нашу игру - кнопкой play или по [F5].
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Сохраним изменения в файле сцены по [Ctrl] + [S] и запустим нашу игру - кнопкой play или по [F5].![Сохраним изменения в файле сцены по [Ctrl] + [S] и запустим нашу игру - кнопкой play или по [F5]. Сохраним изменения в файле сцены по [Ctrl] + [S] и запустим нашу игру - кнопкой play или по [F5].](/papers/godot/chapter_2/images/play.jpg) если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.
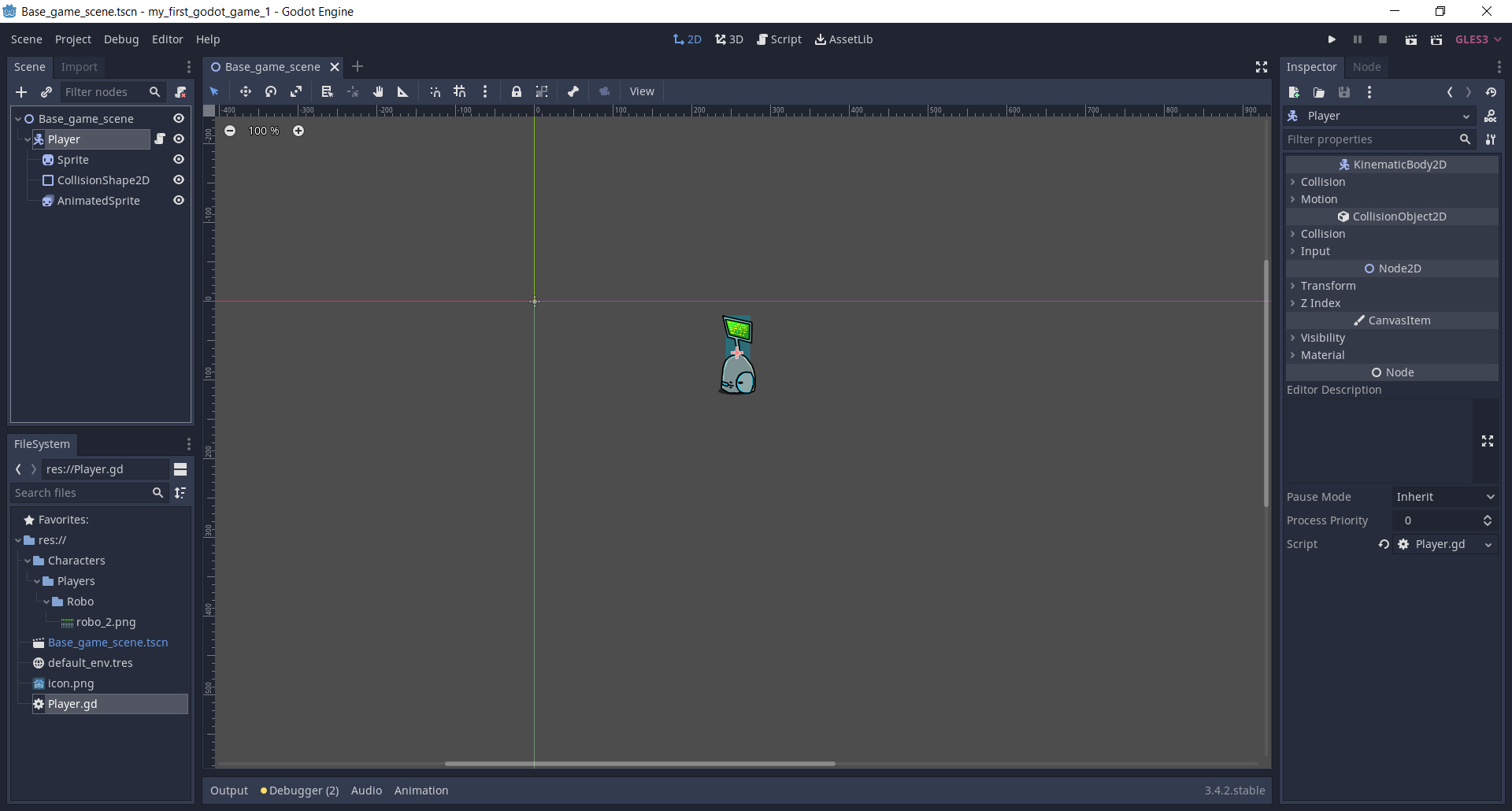
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.![Сохраним изменения в файле сцены по [Ctrl] + [S] и запустим нашу игру - кнопкой play или по [F5]. Сохраним изменения в файле сцены по [Ctrl] + [S] и запустим нашу игру - кнопкой play или по [F5].](/papers/godot/chapter_2/images/play_2.jpg) если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.В запущенном окне игры Вы увидите, что робот теперь анимируется - на его голове в виде зеленого экрана сменяются бекущие строчки. Попробуйте менять значение параметра Speed у анимации. И вы увидите как изменилась скорость анимации в игре. Демонстрирую в этом небольшом видео - Если изменить параметр Speed на 0 и нажать Enter, то анимация, как видите, не будет воспроизводиться вообще. Если же задать другую скорость - например 5, 10, 15 (после каждого изменения нажимать Enter), то вы увидите как изменилась скорость анимации. На видео я показал как менять Speed для анимации прямо во время выполнения игры из среды разработки godot в режиме отладки DEBUG. Естественно это можно делать и обычным способом - изменить Speed, сохранить изменения в файл сцены и затем запустить игру. Давайте выясним еще такие вещи: у нас в списке объектов Scene у объекта Player сейчас два дочерних узла, относящихся к спрайтам - Sprite AnimatedSprite
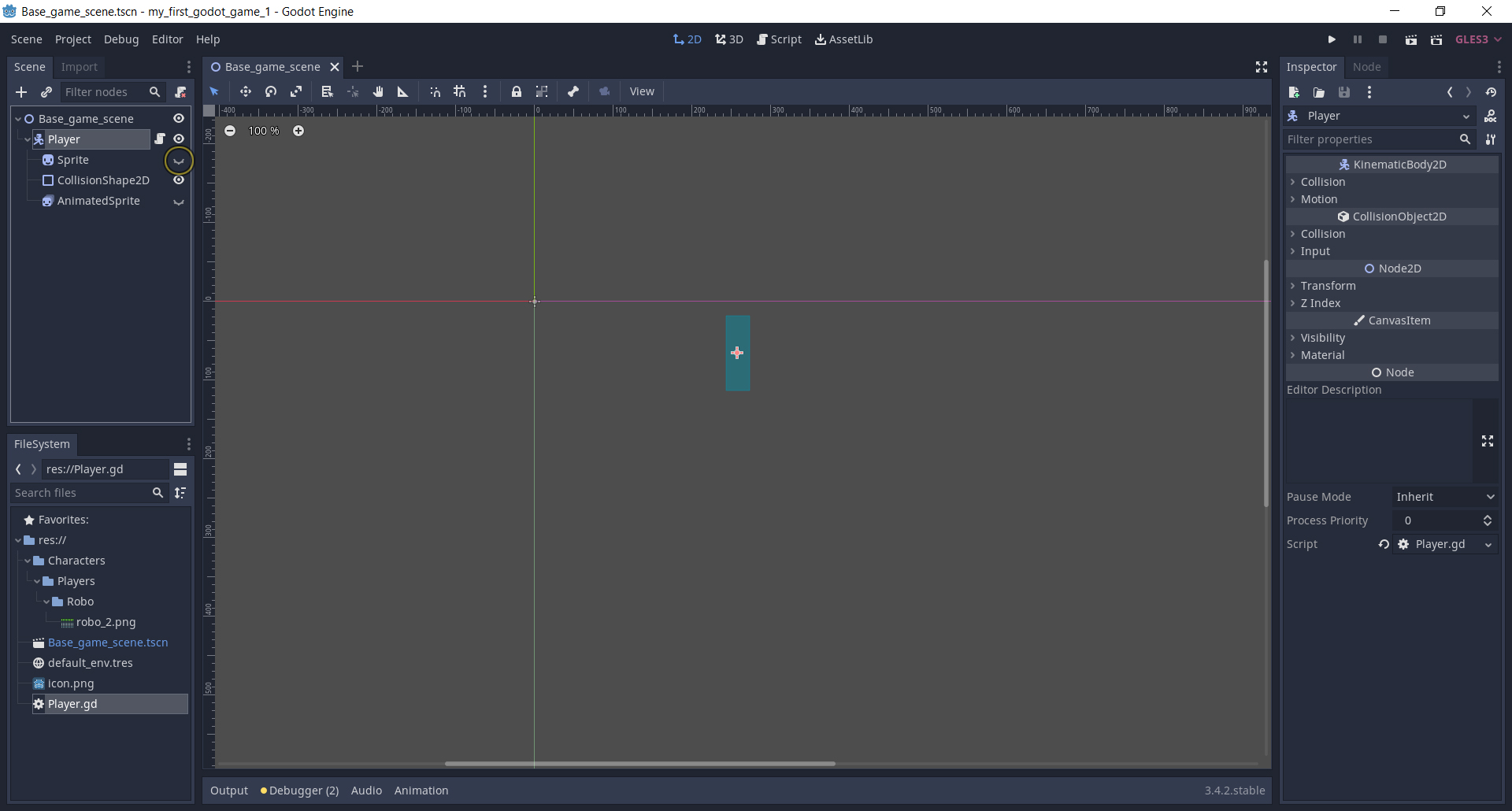
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.В запущенном окне игры Вы увидите, что робот теперь анимируется - на его голове в виде зеленого экрана сменяются бекущие строчки. Попробуйте менять значение параметра Speed у анимации. И вы увидите как изменилась скорость анимации в игре. Демонстрирую в этом небольшом видео - Если изменить параметр Speed на 0 и нажать Enter, то анимация, как видите, не будет воспроизводиться вообще. Если же задать другую скорость - например 5, 10, 15 (после каждого изменения нажимать Enter), то вы увидите как изменилась скорость анимации. На видео я показал как менять Speed для анимации прямо во время выполнения игры из среды разработки godot в режиме отладки DEBUG. Естественно это можно делать и обычным способом - изменить Speed, сохранить изменения в файл сцены и затем запустить игру. Давайте выясним еще такие вещи: у нас в списке объектов Scene у объекта Player сейчас два дочерних узла, относящихся к спрайтам - Sprite AnimatedSprite если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Объект Sprite уже по сути не нужен, и его можно удалить. Т. к. он не делает ничего, а статичный спрайт без анимации нам уже не нужен. Но прежде чем мы удалим его, попробуем выяснить как работает видимость объектов в сцене. Напротив каждого объекта в списке вы видите иконку глаза. Если кликнуть её - иконка примет вид закрытого глаза, а объект станет в сцене невидим.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Объект Sprite уже по сути не нужен, и его можно удалить. Т. к. он не делает ничего, а статичный спрайт без анимации нам уже не нужен. Но прежде чем мы удалим его, попробуем выяснить как работает видимость объектов в сцене. Напротив каждого объекта в списке вы видите иконку глаза. Если кликнуть её - иконка примет вид закрытого глаза, а объект станет в сцене невидим. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Соответственно в самой игре объект также будет невидим - если запускать её по [F5] или собрать exe файл игры и запустить его.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Соответственно в самой игре объект также будет невидим - если запускать её по [F5] или собрать exe файл игры и запустить его. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Я скрыл оба дочерних объекта Sprite и AnimatedSprite у узла Player и в сцене эти объекты пропали. В игре при её запуске через Play ([F5]) - тоже. Если сделать вимым только один из объектов, то соответственно робот будет отображаться статичным (если объект Sprite видим, а AnimatedSprite скрыт). Если же сделать Sprite скрытым или AnimatedSprite видимым - то робот будет отображаться анимированным. Это происходит, потому что объект AnimatedSprite перекрывает собой вид объекта Sprite находясь ниже в цепочке иерархии объектов Player. Если объект AnimatedSprite перетащить так, чтобы он располагался над объектом Sprite, то отображение Sprite станет более приоритетным и если вы запустите игру по [F5], то даже если объект AnimatedSprite является видимым - он не будет виден с анимацией, а будет статичным - поскольку его вид будет перекрываться в игре видом объекта Sprite. Покажу для наглядности весь этот процесс в небольшом видео - Таким образом видимость объектов - свойство Visible позволяет управлять видимостью объектов в игре. Если погуглить: godot node visible Можно найти такой ответ - how-to-make-a-node-in-another-scene-visible Т. е. если я запишу в самом конце кода скрита Player.gd такую строку - visible = false
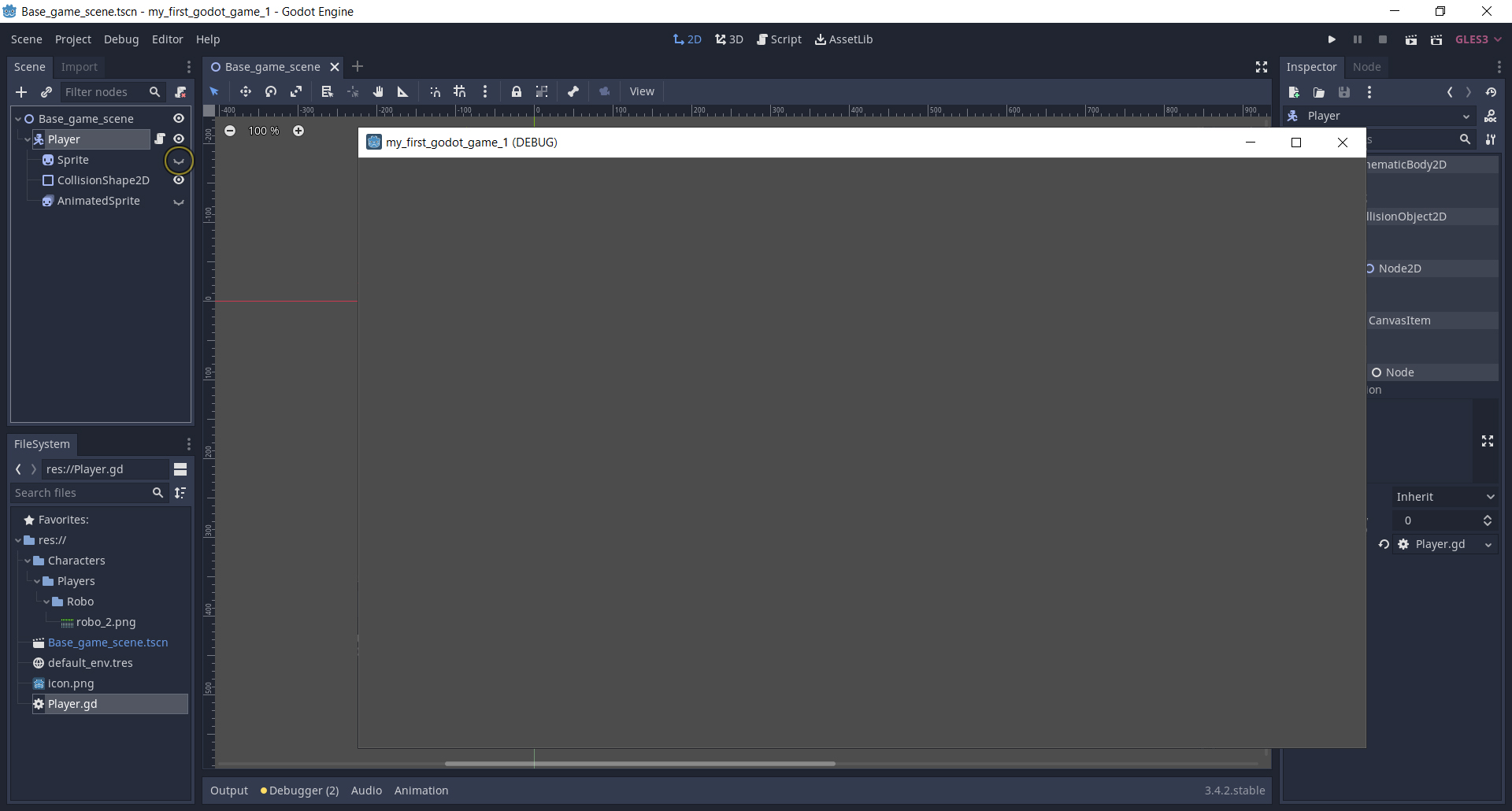
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Я скрыл оба дочерних объекта Sprite и AnimatedSprite у узла Player и в сцене эти объекты пропали. В игре при её запуске через Play ([F5]) - тоже. Если сделать вимым только один из объектов, то соответственно робот будет отображаться статичным (если объект Sprite видим, а AnimatedSprite скрыт). Если же сделать Sprite скрытым или AnimatedSprite видимым - то робот будет отображаться анимированным. Это происходит, потому что объект AnimatedSprite перекрывает собой вид объекта Sprite находясь ниже в цепочке иерархии объектов Player. Если объект AnimatedSprite перетащить так, чтобы он располагался над объектом Sprite, то отображение Sprite станет более приоритетным и если вы запустите игру по [F5], то даже если объект AnimatedSprite является видимым - он не будет виден с анимацией, а будет статичным - поскольку его вид будет перекрываться в игре видом объекта Sprite. Покажу для наглядности весь этот процесс в небольшом видео - Таким образом видимость объектов - свойство Visible позволяет управлять видимостью объектов в игре. Если погуглить: godot node visible Можно найти такой ответ - how-to-make-a-node-in-another-scene-visible Т. е. если я запишу в самом конце кода скрита Player.gd такую строку - visible = false если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.То при запуске игры по F5 получу пустую сцену т. к. объект Player будет невидим.
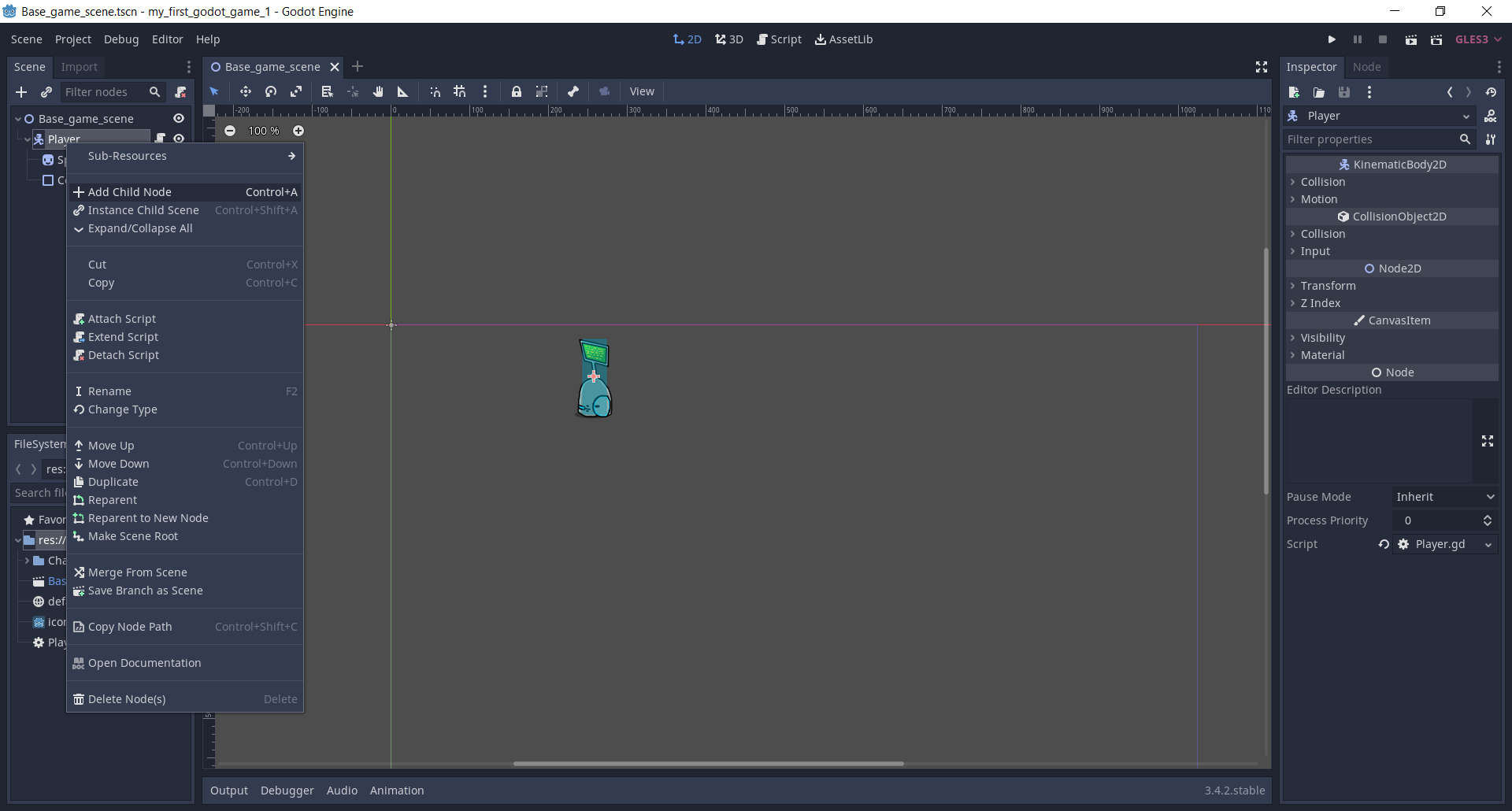
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.То при запуске игры по F5 получу пустую сцену т. к. объект Player будет невидим. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Стоит отметить, что менять скрипт прямо во время выполнения, как это можно делать с изменением свойств (как я делал для свойства анимации Speed) - НЕЛЬЗЯ ! Прежде нужно закрыть запущенную игру, сохранить изменения в скрипте и только после этого перезапустить игру. Но чтобы проверить как работает видимость даже во время выполнения можно поступить так - создать событие player_visibility и привязать его к физической клавише, например X. То для управления видимостью можно добавить такой код в Player.gd visible = false if Input.is_action_pressed("player_visibility"): visible = true То есть при нажатии [X] робот в игре будет видим, а как только отпустим клавишу - становиться невидимым. Еще можно реализовать, чтобы анимация робота работала только во время его движения. Внесем такие изменения в код скрипта Player.gd было - if Input.is_action_pressed("move_left"): velocity.x = -WALK_SPEED elif Input.is_action_pressed("move_right"): velocity.x = WALK_SPEED else: velocity.x = 0 if Input.is_action_pressed("move_up"): velocity.y = -WALK_SPEED elif Input.is_action_pressed("move_down"): velocity.y = WALK_SPEED else: velocity.y = 0 move_and_collide(velocity) _animated_sprite.play("move") стало - if Input.is_action_pressed("move_left"): velocity.x = -WALK_SPEED _animated_sprite.play("move") elif Input.is_action_pressed("move_right"): velocity.x = WALK_SPEED _animated_sprite.play("move") elif Input.is_action_pressed("move_up"): velocity.y = -WALK_SPEED _animated_sprite.play("move") elif Input.is_action_pressed("move_down"): velocity.y = WALK_SPEED _animated_sprite.play("move") else: velocity.x = 0 velocity.y = 0 _animated_sprite.stop() move_and_collide(velocity) Теперь робот будет анимироваться только во время движения. И поскольку узел Sprite теперь больше не нужен - его можно удалить. Кликнуть по нему правой кнопкой мыши в списке объектов Scene и выбрать пункт Delete Node(s). Как записывать на gd скрипт блок кода ? То есть в c++ это {} в delphi - begin end а тут ? Также как записал - if Input.is_action_pressed("move_left"): velocity.x = -WALK_SPEED _animated_sprite.play("move") elif Input.is_action_pressed("move_right"): velocity.x = WALK_SPEED _animated_sprite.play("move") else: velocity.x = 0 _animated_sprite.stop() т. е. else: velocity.x = 0 _animated_sprite.stop() это один блок кода, а else: velocity.x = 0 _animated_sprite.stop() уже 2 разных блока кода. с отступами надо быть очень внимательным иначе это может привести к ошибкам интерпретации кода !!! При попытке сохранить проект ошибка - Unable to write to file F:\data\GameDev\godot\my_samples\my_first_godot_game_1\Base_game_scene.tscn потому что был создан еще .tmp файл и окно с выводом лога системы тоже не было закрыто, а доступ к самому файлу Base_game_scene.tscn был заблокирован системой потому что к нему шло обращение из незакрытого окна лога godot (черное окно коммандной строки, куда выводятся все сообщения об ошибках и прочее). Закрыл окно лога системы и саму среду разработки, удалил из папки проекта временный файл F:\data\GameDev\godot\my_samples\my_first_godot_game_1\Base_game_scene.tscn.tmp который недосохранился. Перезапустил среду разработки godot и переоткрыл проект. Да теперь все ок. Подробнее о 2d анимации спрайтов также написано в официальной документации godot 3.4 - 2D Sprite animation Выход из игры по клавише [Esc]. Реализуется это достаточно просто - добавляем событие нажатия клавиши quit_game и привязываем к физической клавише [Esc]. И пишем для него в коде такой обработчик - if Input.is_action_just_released("quit_game"): get_tree().quit() По-умолчанию уже определено событие ui_cancel привязанное также к клавише [Esc], поэтому можно было использовать и такой обработчик - if Input.is_action_just_released("ui_cancel"): get_tree().quit() Теперь если запустить игру и нажать [Esc], то окно приложения будет закрыто. Это аналогично нажатию кнопки с X в правом верхнем углу окна игры. Подробнее об обработке завершения приложения написано в официальной документации godot 3.4 - handling quit requests Вывод FPS Для любой игры бывает важно отслеживать частоту кадров в секунду - показатель Frames Per Second, т. е. FPS. Обычно этот показатель составляет 60 или близкий к нему. Но если вы заметите, что значение FPS значительно проседает - не из-за того, что запущено какое-то стороннее приложение, которое требует много процессорного времени и потому вашей игре в системе его недостаточно, а по внутренним причинам. Чаще всего они связаны с какими-то допущенными ошибками в реализации игры. Самая распространенная ошибка - одновременный вывод игрой очень большого количества объектов. Таким образом отслеживание FPS - это самый простой путь узнать, что Вы не допустили каких-то серьезных промахов при создании игры и она грубо говоря "не тормозит" ))) Для вывода FPS нужно добавить последовательно такие объекты - Base_game_scene > CanvasLayer > MarginContain > HBoxContainer > VBoxContainer > Label делая их дочерними для предыдущего узла в иерархии т. е. - Base_game_scene > создаем дочерний узел CanvasLayer > для него создаем дочерний узел MarginContain и т. д. наглядно я это продемонстрировал в приложенном видео Сделав все также Вы сможете вывести FPS в своей игре. Нам остается финальный шаг, который я планировал разобрать в сегодняшней статье, а именно - как создать дистрибутив игры - то есть exe файл и все файлы ресурсов, чтобы можно было запускать игру как самостоятельное приложение, а не из среды godot. Делается это следующим образом: В предыдущей главе Осваиваем движок godot 3.4 Глава 1 - Первые шаги я упоминал шаблоны сборки, как раз их у вас может не быть при первом старте среды разработки godot. Но после того, как вы их скачаете или выполните их сборку самостоятельно, то сможете делать дистрибутивы вашей игры под различные платформы. В моем примере я сделал дистрибутив для Windows, и были созданы 2 файла в папке проекта - my_first_godot_game_1.exe my_first_godot_game_1.pck Если скопировать эти два файла в отдельную папку и запаковать в zip архив - то вы получите искомый дистрибутив вашей игры, которую можете где-то выложить, чтобы игру могли скачать другие пользователи. Файл exe - это непосредственно исполнимый файл игры, а pck содержит все файлы ресурсов игры в запакованном виде, т. е. звуки, музыку, графику, 3d модели, скрипты и другие ресурсы, которые будет использовать ваша игра при выполнении. Как уже говорил, при первом старте системы godot и попытке собрать exe файл для игры - у вас будут сообщения об ошибках, как в моем видео. Вам нужно будет просто выбрать пункт для скачивания шаблонов сборки и подождать пока они не скачаются. Для наглядной демонстрации этой ошибки (отсутствие шаблонов сборки) я специально переименовал папку шаблонов.
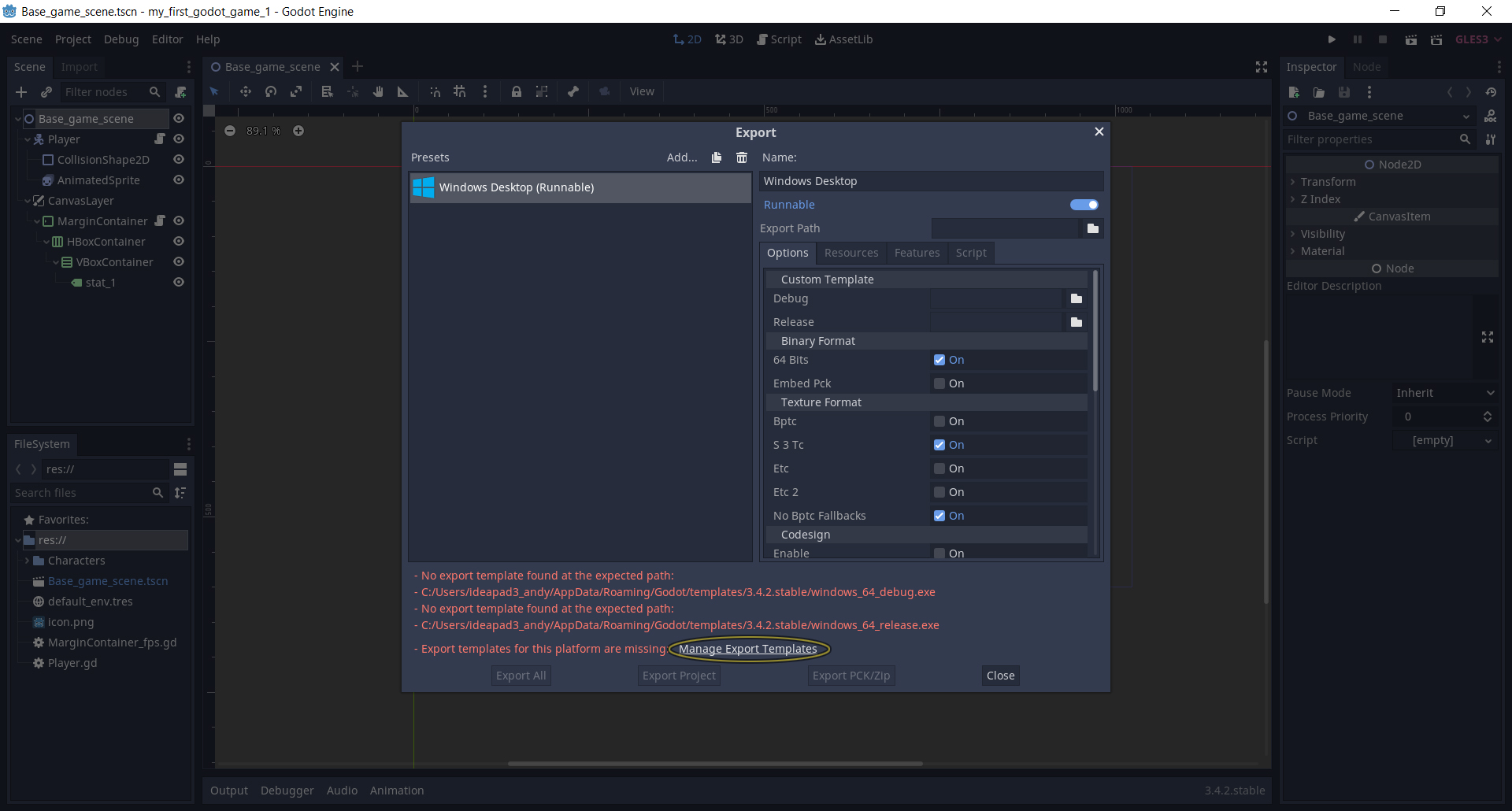
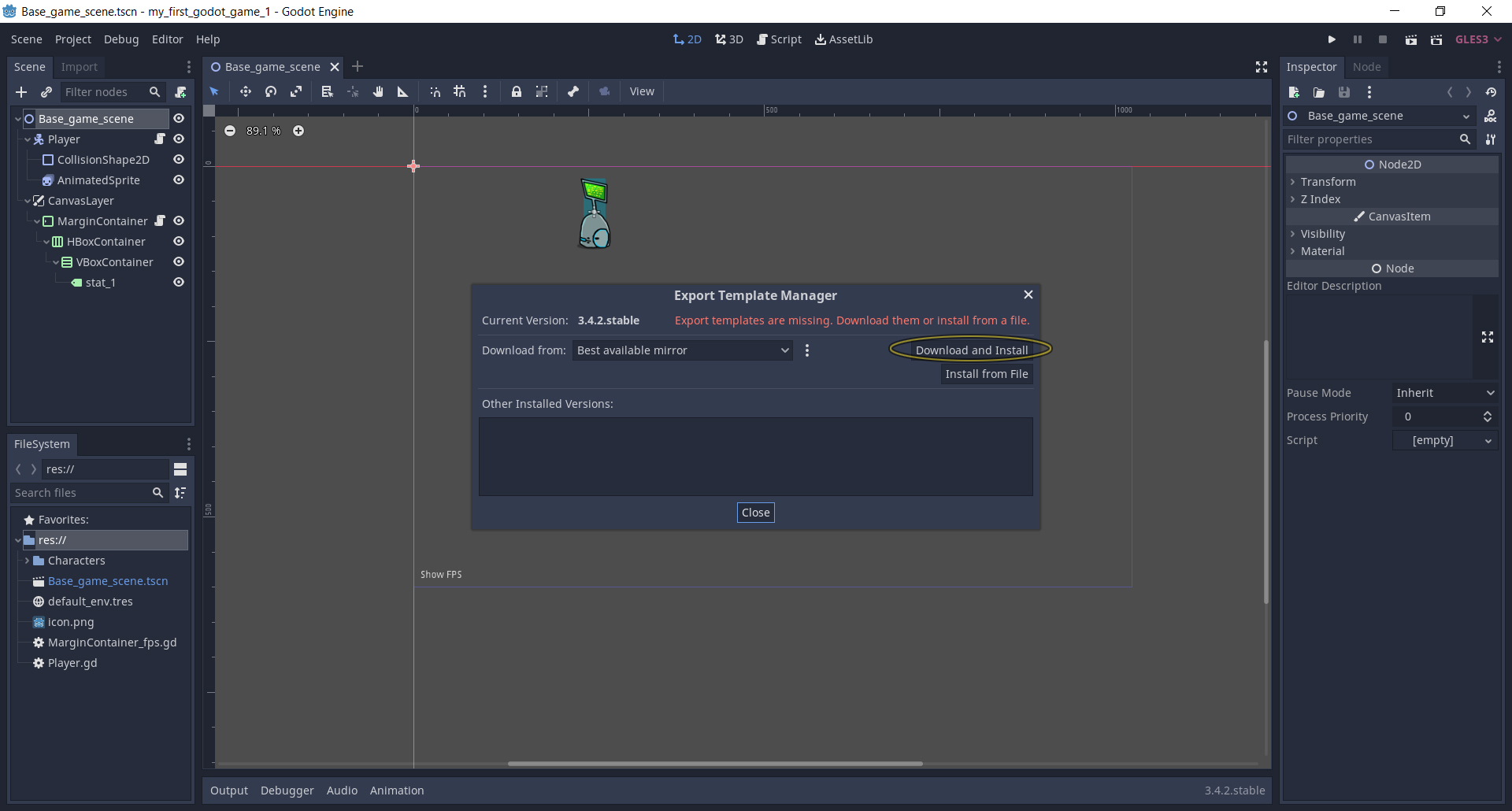
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Стоит отметить, что менять скрипт прямо во время выполнения, как это можно делать с изменением свойств (как я делал для свойства анимации Speed) - НЕЛЬЗЯ ! Прежде нужно закрыть запущенную игру, сохранить изменения в скрипте и только после этого перезапустить игру. Но чтобы проверить как работает видимость даже во время выполнения можно поступить так - создать событие player_visibility и привязать его к физической клавише, например X. То для управления видимостью можно добавить такой код в Player.gd visible = false if Input.is_action_pressed("player_visibility"): visible = true То есть при нажатии [X] робот в игре будет видим, а как только отпустим клавишу - становиться невидимым. Еще можно реализовать, чтобы анимация робота работала только во время его движения. Внесем такие изменения в код скрипта Player.gd было - if Input.is_action_pressed("move_left"): velocity.x = -WALK_SPEED elif Input.is_action_pressed("move_right"): velocity.x = WALK_SPEED else: velocity.x = 0 if Input.is_action_pressed("move_up"): velocity.y = -WALK_SPEED elif Input.is_action_pressed("move_down"): velocity.y = WALK_SPEED else: velocity.y = 0 move_and_collide(velocity) _animated_sprite.play("move") стало - if Input.is_action_pressed("move_left"): velocity.x = -WALK_SPEED _animated_sprite.play("move") elif Input.is_action_pressed("move_right"): velocity.x = WALK_SPEED _animated_sprite.play("move") elif Input.is_action_pressed("move_up"): velocity.y = -WALK_SPEED _animated_sprite.play("move") elif Input.is_action_pressed("move_down"): velocity.y = WALK_SPEED _animated_sprite.play("move") else: velocity.x = 0 velocity.y = 0 _animated_sprite.stop() move_and_collide(velocity) Теперь робот будет анимироваться только во время движения. И поскольку узел Sprite теперь больше не нужен - его можно удалить. Кликнуть по нему правой кнопкой мыши в списке объектов Scene и выбрать пункт Delete Node(s). Как записывать на gd скрипт блок кода ? То есть в c++ это {} в delphi - begin end а тут ? Также как записал - if Input.is_action_pressed("move_left"): velocity.x = -WALK_SPEED _animated_sprite.play("move") elif Input.is_action_pressed("move_right"): velocity.x = WALK_SPEED _animated_sprite.play("move") else: velocity.x = 0 _animated_sprite.stop() т. е. else: velocity.x = 0 _animated_sprite.stop() это один блок кода, а else: velocity.x = 0 _animated_sprite.stop() уже 2 разных блока кода. с отступами надо быть очень внимательным иначе это может привести к ошибкам интерпретации кода !!! При попытке сохранить проект ошибка - Unable to write to file F:\data\GameDev\godot\my_samples\my_first_godot_game_1\Base_game_scene.tscn потому что был создан еще .tmp файл и окно с выводом лога системы тоже не было закрыто, а доступ к самому файлу Base_game_scene.tscn был заблокирован системой потому что к нему шло обращение из незакрытого окна лога godot (черное окно коммандной строки, куда выводятся все сообщения об ошибках и прочее). Закрыл окно лога системы и саму среду разработки, удалил из папки проекта временный файл F:\data\GameDev\godot\my_samples\my_first_godot_game_1\Base_game_scene.tscn.tmp который недосохранился. Перезапустил среду разработки godot и переоткрыл проект. Да теперь все ок. Подробнее о 2d анимации спрайтов также написано в официальной документации godot 3.4 - 2D Sprite animation Выход из игры по клавише [Esc]. Реализуется это достаточно просто - добавляем событие нажатия клавиши quit_game и привязываем к физической клавише [Esc]. И пишем для него в коде такой обработчик - if Input.is_action_just_released("quit_game"): get_tree().quit() По-умолчанию уже определено событие ui_cancel привязанное также к клавише [Esc], поэтому можно было использовать и такой обработчик - if Input.is_action_just_released("ui_cancel"): get_tree().quit() Теперь если запустить игру и нажать [Esc], то окно приложения будет закрыто. Это аналогично нажатию кнопки с X в правом верхнем углу окна игры. Подробнее об обработке завершения приложения написано в официальной документации godot 3.4 - handling quit requests Вывод FPS Для любой игры бывает важно отслеживать частоту кадров в секунду - показатель Frames Per Second, т. е. FPS. Обычно этот показатель составляет 60 или близкий к нему. Но если вы заметите, что значение FPS значительно проседает - не из-за того, что запущено какое-то стороннее приложение, которое требует много процессорного времени и потому вашей игре в системе его недостаточно, а по внутренним причинам. Чаще всего они связаны с какими-то допущенными ошибками в реализации игры. Самая распространенная ошибка - одновременный вывод игрой очень большого количества объектов. Таким образом отслеживание FPS - это самый простой путь узнать, что Вы не допустили каких-то серьезных промахов при создании игры и она грубо говоря "не тормозит" ))) Для вывода FPS нужно добавить последовательно такие объекты - Base_game_scene > CanvasLayer > MarginContain > HBoxContainer > VBoxContainer > Label делая их дочерними для предыдущего узла в иерархии т. е. - Base_game_scene > создаем дочерний узел CanvasLayer > для него создаем дочерний узел MarginContain и т. д. наглядно я это продемонстрировал в приложенном видео Сделав все также Вы сможете вывести FPS в своей игре. Нам остается финальный шаг, который я планировал разобрать в сегодняшней статье, а именно - как создать дистрибутив игры - то есть exe файл и все файлы ресурсов, чтобы можно было запускать игру как самостоятельное приложение, а не из среды godot. Делается это следующим образом: В предыдущей главе Осваиваем движок godot 3.4 Глава 1 - Первые шаги я упоминал шаблоны сборки, как раз их у вас может не быть при первом старте среды разработки godot. Но после того, как вы их скачаете или выполните их сборку самостоятельно, то сможете делать дистрибутивы вашей игры под различные платформы. В моем примере я сделал дистрибутив для Windows, и были созданы 2 файла в папке проекта - my_first_godot_game_1.exe my_first_godot_game_1.pck Если скопировать эти два файла в отдельную папку и запаковать в zip архив - то вы получите искомый дистрибутив вашей игры, которую можете где-то выложить, чтобы игру могли скачать другие пользователи. Файл exe - это непосредственно исполнимый файл игры, а pck содержит все файлы ресурсов игры в запакованном виде, т. е. звуки, музыку, графику, 3d модели, скрипты и другие ресурсы, которые будет использовать ваша игра при выполнении. Как уже говорил, при первом старте системы godot и попытке собрать exe файл для игры - у вас будут сообщения об ошибках, как в моем видео. Вам нужно будет просто выбрать пункт для скачивания шаблонов сборки и подождать пока они не скачаются. Для наглядной демонстрации этой ошибки (отсутствие шаблонов сборки) я специально переименовал папку шаблонов. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Жмём пункт - Manage Export Templates Откроется окно Export Template Manager в котором нужно нажать кнопку Download and Install
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Жмём пункт - Manage Export Templates Откроется окно Export Template Manager в котором нужно нажать кнопку Download and Install если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.и дождаться пока полностью не завершится загрузка. Учитывая, что скачать нужно около 500 Mb, а скорость скачивания с сервера может оказаться не самой быстрой, то придется подождать. У меня скачивание заняло около 20 минут. После того как шаблоны сборки успешно скачаются и установятся в системе, нужно будет повторить те же шаги, что я показал на видео выше - и после этого в папке вашего проекта появятся искомые файлы exe и pck в качестве имени которых будет имя папки вашего проекта. На этом моя сегодняшняя статья, посвященная изучению разработки игры в godot 3.4 завершается. Мы успели рассмотреть вопросы 2d анимации спрайтов, управление видимостью объектов в сцене, отображения анимации только если было выполнено условие (нажата клавиша), даже словили ошибку (ну это уже лично я словил, а вы должны быть к такому готовы). Узнали как реализовать быстрый выход из игры по нажатию [Esc]. В финале научились выводить в вашей будущей игре FPS, а также узнали как скачать и установить шаблоны сборки godot export templates и затем собрать готовый для распространения дистрибутив игры. Лично я сам пока опробовал сборку только под Windows и еще Linux. Для сборки под Android вам нужно будет отдельно скачать и установить Android SDK. Я с этим пока решил повременить. Ну а для сборки под другие возможные платформы, вам также могут потребоваться какие-то дополнительные действия. Теперь, я думаю Вы уже почувствовали себя более уверенно в возможностях создавать игры при помощи инструментов предоставляемых движком godot. Лично я - да. Уже многое стало более понятным и прояснилось, хотя поначалу казалось сложным, непонятным и даже недостижимым ! ))) В следующей статье (главе 3), я планирую рассказать о том, как: - добавить в игру какие-то новые объекты - фон для игровой сцены, возможных врагов, возможно какие-то другие вещи или элементы, например выстрелы и реализация поведения игрока и врагов на эти действия; - добавить в игру музыку и звуки. Также наверняка еще захочется рассмотреть как сделать окно приложения заданных размеров или менять разрешение в игре - как в самом редакторе godot, так и во время выполнения. Спасибо за внимание. Я обещал, что статья скоро появится на сайте и вот она - Глава 3 - Визуальная новелла на godot 3.4
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.и дождаться пока полностью не завершится загрузка. Учитывая, что скачать нужно около 500 Mb, а скорость скачивания с сервера может оказаться не самой быстрой, то придется подождать. У меня скачивание заняло около 20 минут. После того как шаблоны сборки успешно скачаются и установятся в системе, нужно будет повторить те же шаги, что я показал на видео выше - и после этого в папке вашего проекта появятся искомые файлы exe и pck в качестве имени которых будет имя папки вашего проекта. На этом моя сегодняшняя статья, посвященная изучению разработки игры в godot 3.4 завершается. Мы успели рассмотреть вопросы 2d анимации спрайтов, управление видимостью объектов в сцене, отображения анимации только если было выполнено условие (нажата клавиша), даже словили ошибку (ну это уже лично я словил, а вы должны быть к такому готовы). Узнали как реализовать быстрый выход из игры по нажатию [Esc]. В финале научились выводить в вашей будущей игре FPS, а также узнали как скачать и установить шаблоны сборки godot export templates и затем собрать готовый для распространения дистрибутив игры. Лично я сам пока опробовал сборку только под Windows и еще Linux. Для сборки под Android вам нужно будет отдельно скачать и установить Android SDK. Я с этим пока решил повременить. Ну а для сборки под другие возможные платформы, вам также могут потребоваться какие-то дополнительные действия. Теперь, я думаю Вы уже почувствовали себя более уверенно в возможностях создавать игры при помощи инструментов предоставляемых движком godot. Лично я - да. Уже многое стало более понятным и прояснилось, хотя поначалу казалось сложным, непонятным и даже недостижимым ! ))) В следующей статье (главе 3), я планирую рассказать о том, как: - добавить в игру какие-то новые объекты - фон для игровой сцены, возможных врагов, возможно какие-то другие вещи или элементы, например выстрелы и реализация поведения игрока и врагов на эти действия; - добавить в игру музыку и звуки. Также наверняка еще захочется рассмотреть как сделать окно приложения заданных размеров или менять разрешение в игре - как в самом редакторе godot, так и во время выполнения. Спасибо за внимание. Я обещал, что статья скоро появится на сайте и вот она - Глава 3 - Визуальная новелла на godot 3.4
оцените статью:
0

0

megainformatic 2006 - 2024 карта сайта