skype: megainformatic, телеграм: megainformatic, онлайн-чат (megainformatic live chat), форма обратной связи
Онлайн Школа Компьютерных Наук Андрея Синицина

Добро пожаловать в нашу школу ! Давайте вместе откроем путь к новым перспективам !!!
Создание игры на java и libgdx - урок 1 - введение
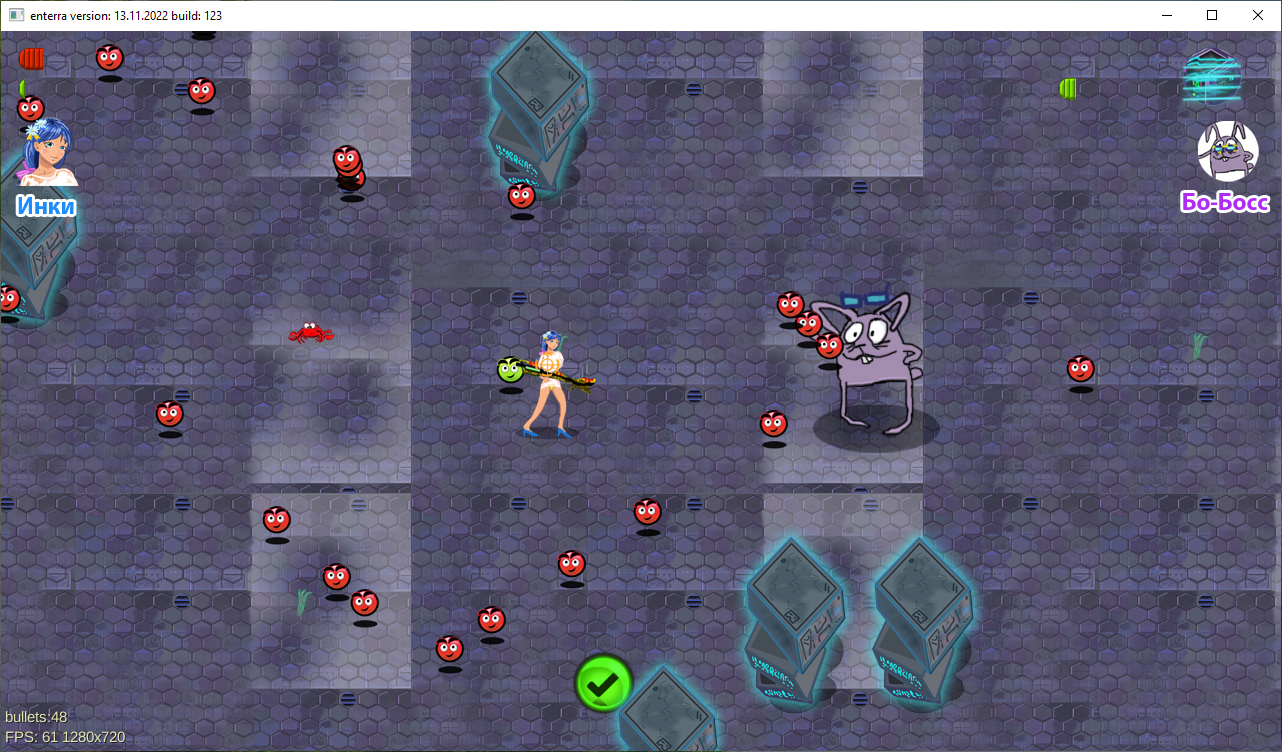
В предыдущей статье - Создание первого приложения Hello World на java и компиляция в jar были рассмотрены основы того, как создать простейшее приложение и скомпилировать его в jar. Освоив эти шаги можно двигаться дальше - попробовать научиться создавать что-то более сложное. Лучшей практикой на мой взгляд является создание на языке программирования какой-нибудь не слишком большой игры. Кроме того, в разработке нашей игры нам поможет фреймворк libgdx. Он возьмет на себя ряд типовых рутинных задач, что позволит быстрее создать что-то действительно стоящее и интересное. Наличие созданной игры, даже такой простой, в вашем портфолио, несомненно повысит интерес к Вам как программисту java. Давайте начнём. Я буду рассматривать создание игры на примере своего собственного реального проекта - enterra - если кликать картинку она будет последовательно меняться в размерах от 640 до 1280 пиксель.Игра представляет собой небольшой шутер-подобный проект, в котором на сцене в виде небольшой арены Вам предстоит одолеть босса. Разработка этой игры позволит Вам сделать очередной большой шаг вперед в изучении java, если конечно эта тема Вам действительно интересна. Для работы над игрой Вам понадобится ide intelliJ. Я использую версию IntelliJ 2022.2.3 Community, но Вы возможно будете использовать и что-то другое. Хотя если опыта у вас пока мало - рекомендую скачать именно эту ide или ту, которая является актуальной на момент чтения Вами данной статьи. У вас в системе должен быть установлен java jdk 19 или более новый на момент чтения статьи. Итак, давайте начнём ! Если Вы уже знаете какой-либо другой язык программирования и делали на нём игры, наверняка разработка игры на java libgdx покажет вам уже знакомые вещи. По крайней мере когда я осваивал эту тему - многое мне было очень знакомо, с той лишь разницей, что делал я это на языке программирования - java. Для того, чтобы сгенерировать новый проект libgdx вам нужно скачать с официального сайта libgdx специальный jar файл - gdx-setup.jar описание шагов по официальной документации libgdx выглядит так - project-generation Расположив файл gdx-setup.jar в какой-либо папке запустим его командой - java -jar "gdx-setup.jar" сделать это нужно из коммандной строки Windows, предварительно сделав текущим диск с папкой где расположен файл gdx-setup.jar т. е. в моём случае команды которые нужно ввести в терминал Windows будут такими: f: cd F:\java_projects\idea\libgdx java -jar "gdx-setup.jar"
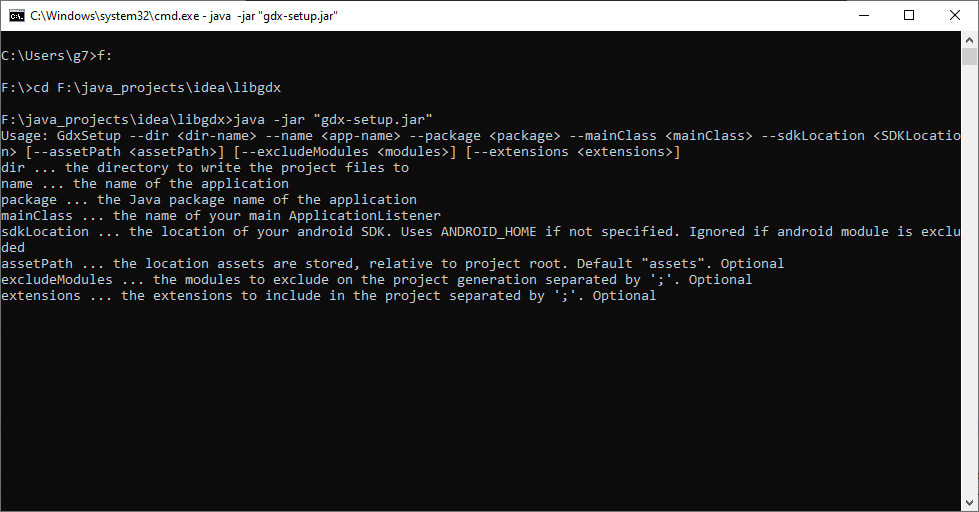
если кликать картинку она будет последовательно меняться в размерах от 640 до 1280 пиксель.Игра представляет собой небольшой шутер-подобный проект, в котором на сцене в виде небольшой арены Вам предстоит одолеть босса. Разработка этой игры позволит Вам сделать очередной большой шаг вперед в изучении java, если конечно эта тема Вам действительно интересна. Для работы над игрой Вам понадобится ide intelliJ. Я использую версию IntelliJ 2022.2.3 Community, но Вы возможно будете использовать и что-то другое. Хотя если опыта у вас пока мало - рекомендую скачать именно эту ide или ту, которая является актуальной на момент чтения Вами данной статьи. У вас в системе должен быть установлен java jdk 19 или более новый на момент чтения статьи. Итак, давайте начнём ! Если Вы уже знаете какой-либо другой язык программирования и делали на нём игры, наверняка разработка игры на java libgdx покажет вам уже знакомые вещи. По крайней мере когда я осваивал эту тему - многое мне было очень знакомо, с той лишь разницей, что делал я это на языке программирования - java. Для того, чтобы сгенерировать новый проект libgdx вам нужно скачать с официального сайта libgdx специальный jar файл - gdx-setup.jar описание шагов по официальной документации libgdx выглядит так - project-generation Расположив файл gdx-setup.jar в какой-либо папке запустим его командой - java -jar "gdx-setup.jar" сделать это нужно из коммандной строки Windows, предварительно сделав текущим диск с папкой где расположен файл gdx-setup.jar т. е. в моём случае команды которые нужно ввести в терминал Windows будут такими: f: cd F:\java_projects\idea\libgdx java -jar "gdx-setup.jar" если кликать картинку она будет последовательно меняться в размерах от 640 до 979 пиксель.На экране появится вот такое окно -
если кликать картинку она будет последовательно меняться в размерах от 640 до 979 пиксель.На экране появится вот такое окно -Зададим в нём такие настройки -
Т. е. мы будем создавать Desktop LJWGL 3 приложение. В моем случае проект будет создан в папке - F:\java_projects\idea\libgdx\my_java_game в вашем случае укажите другую нужную Вам папку. Все остальные настройки задайте как на показанном выше скриншоте. Дальше нажимаем кнопку Generate и ждём некоторое время пока проект сгенерируется. Будет выведен лог создания проекта. В этом логе вы увидите, что из intelliJ проект можно открыть так -
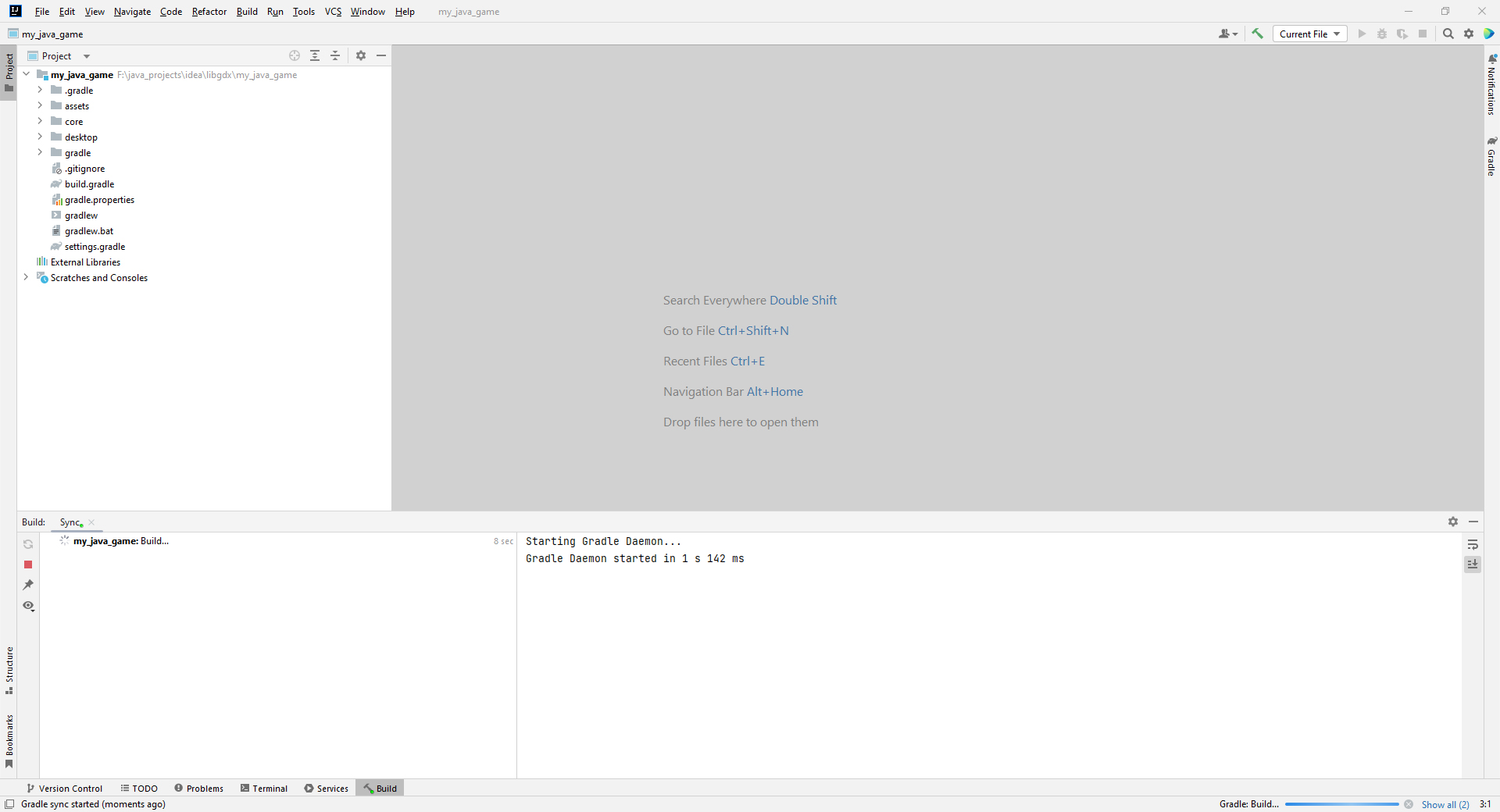
To import to Intellij IDEA: File -> Open -> build.gradle так что запускаем IntelliJ и открываем из папки F:\java_projects\idea\libgdx\my_java_game файл build.gradle в вашем случае, как уже говорил, Вы укажете свою папку.
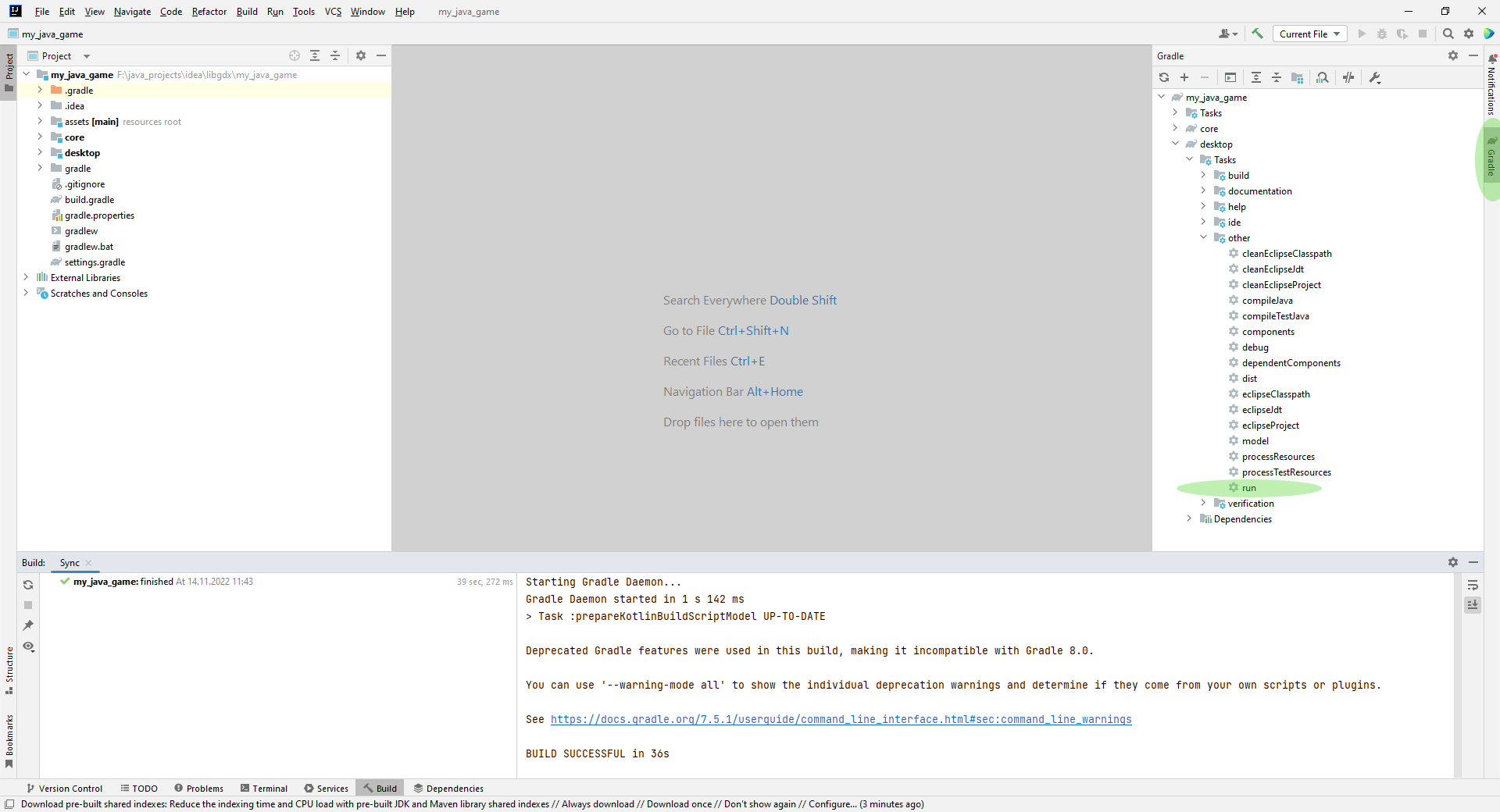
 если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.окно создания проекта libgdx теперь можно закрыть. Некоторое время проект будет скачивать все необходимые ему дополнительные данные, но затем можно уже попробовать запустить начальный шаблон libgdx игры на java. Для этого кликните вкладку Gradle справа вверху и открыв раздел как показано на скриншоте дважды кликните пункт Run.
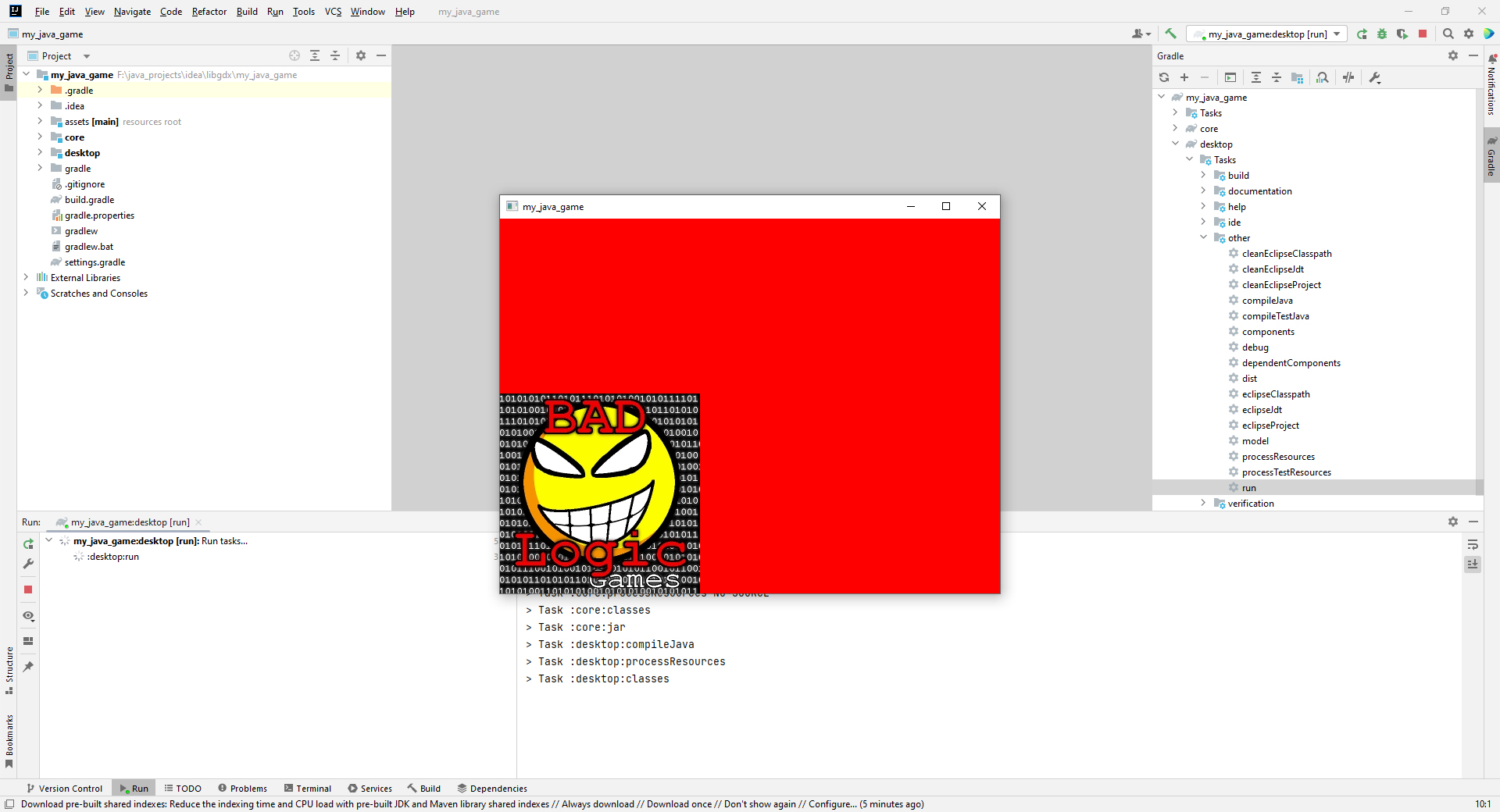
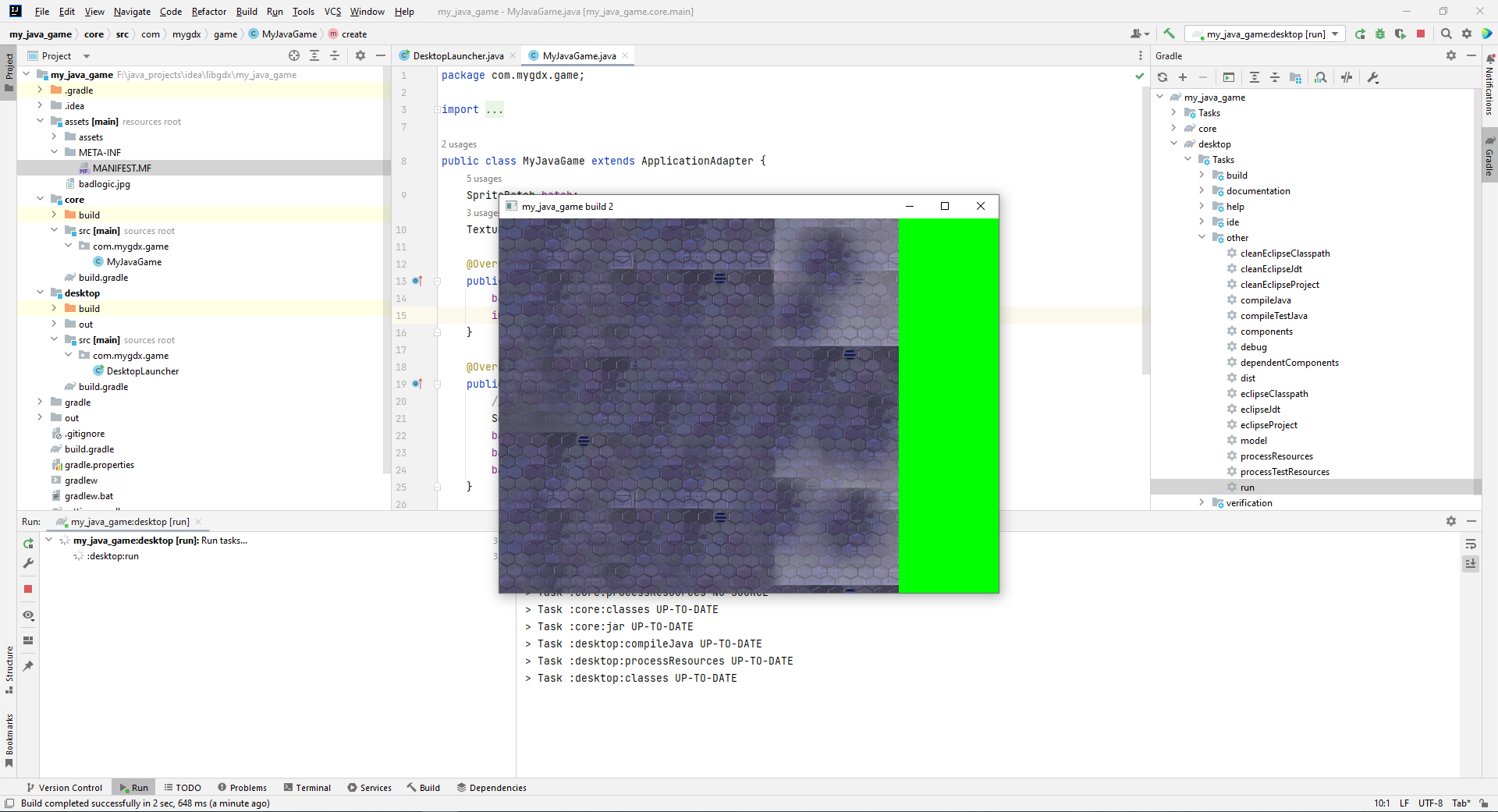
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.окно создания проекта libgdx теперь можно закрыть. Некоторое время проект будет скачивать все необходимые ему дополнительные данные, но затем можно уже попробовать запустить начальный шаблон libgdx игры на java. Для этого кликните вкладку Gradle справа вверху и открыв раздел как показано на скриншоте дважды кликните пункт Run. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.На экране появится окошко игры заполненное красным цветом и отображающее в правом нижнем углу тестовую картинку.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.На экране появится окошко игры заполненное красным цветом и отображающее в правом нижнем углу тестовую картинку. если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Если у вас все сработало так, как было показано на скриншоте, значит все в порядке и можно двигаться дальше. Закроем окошко игры my_java_game и посмотрим какой код имеет данное приложение. Кликните пункт как показано на скриншоте ниже -
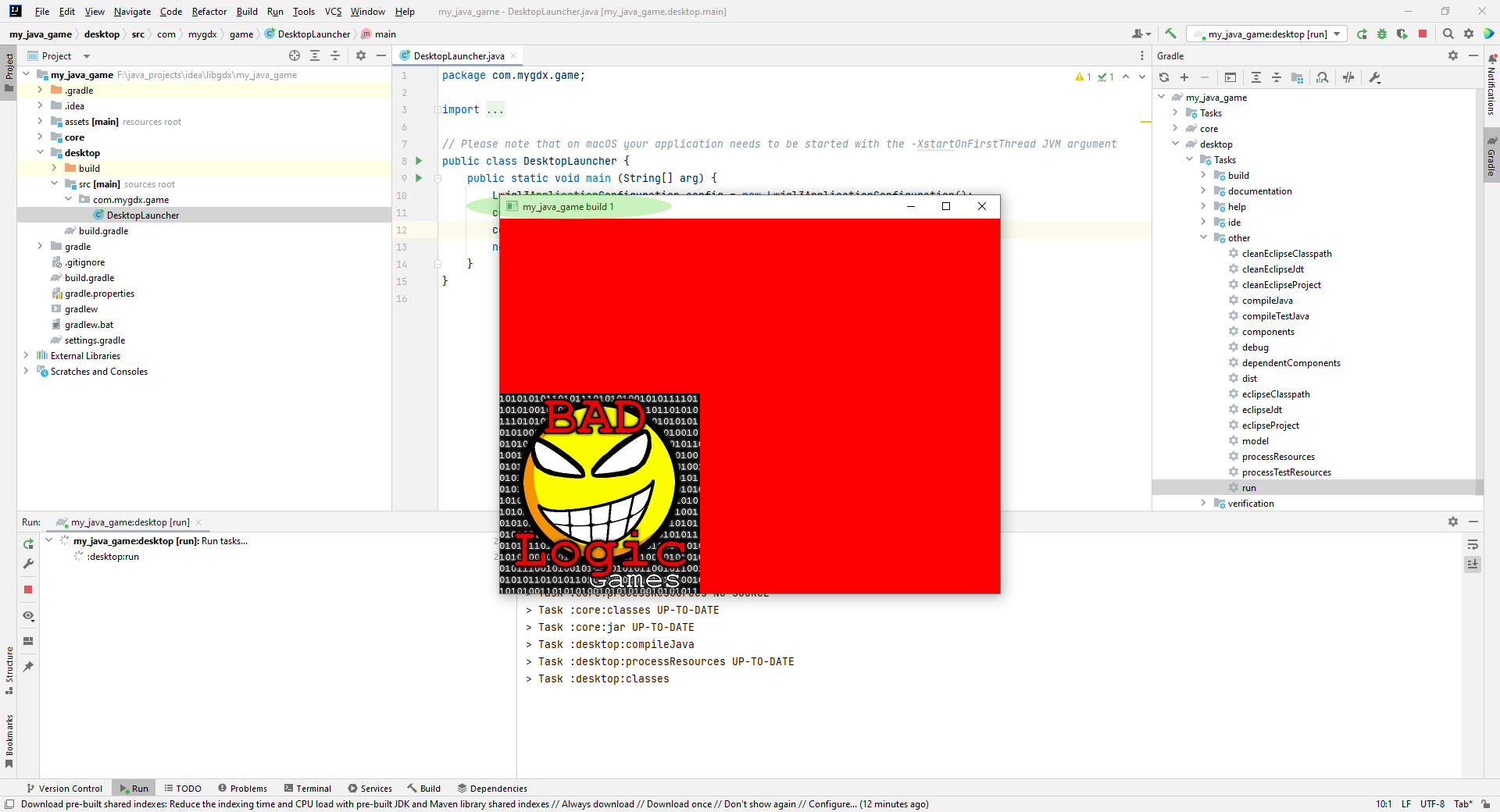
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Если у вас все сработало так, как было показано на скриншоте, значит все в порядке и можно двигаться дальше. Закроем окошко игры my_java_game и посмотрим какой код имеет данное приложение. Кликните пункт как показано на скриншоте ниже - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.т. е. из intelliJ вам нужно открыть файл - F:\java_projects\idea\libgdx\my_java_game\desktop\src\com\mygdx\game\DesktopLauncher.java в вашем случае путь к файлу будет другим, примерно таким - Disk:\some_dir\elso_some_dir\my_java_game\desktop\src\com\mygdx\game\DesktopLauncher.java В заголовке окна игры выводится текст: my_java_game найдём в коде строку config.setTitle("my_java_game"); и изменим так - config.setTitle("my_java_game build 1"); Сохраним изменения в файле - File > Save All или Ctrl + S и запустим игру как уже запускали раньше. Увидим что заголовок окна нашей будущей игры стал другим - my_java_game build 1
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.т. е. из intelliJ вам нужно открыть файл - F:\java_projects\idea\libgdx\my_java_game\desktop\src\com\mygdx\game\DesktopLauncher.java в вашем случае путь к файлу будет другим, примерно таким - Disk:\some_dir\elso_some_dir\my_java_game\desktop\src\com\mygdx\game\DesktopLauncher.java В заголовке окна игры выводится текст: my_java_game найдём в коде строку config.setTitle("my_java_game"); и изменим так - config.setTitle("my_java_game build 1"); Сохраним изменения в файле - File > Save All или Ctrl + S и запустим игру как уже запускали раньше. Увидим что заголовок окна нашей будущей игры стал другим - my_java_game build 1 если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.файл my_java_game\desktop\src\com\mygdx\game\DesktopLauncher.java содержит код запуска desktop приложения libgdx на java. Сам код игры размещается в другом файле - my_java_game\core\src\com\mygdx\game\MyJavaGame.java давайте откроем его как показано на скриншоте ниже -
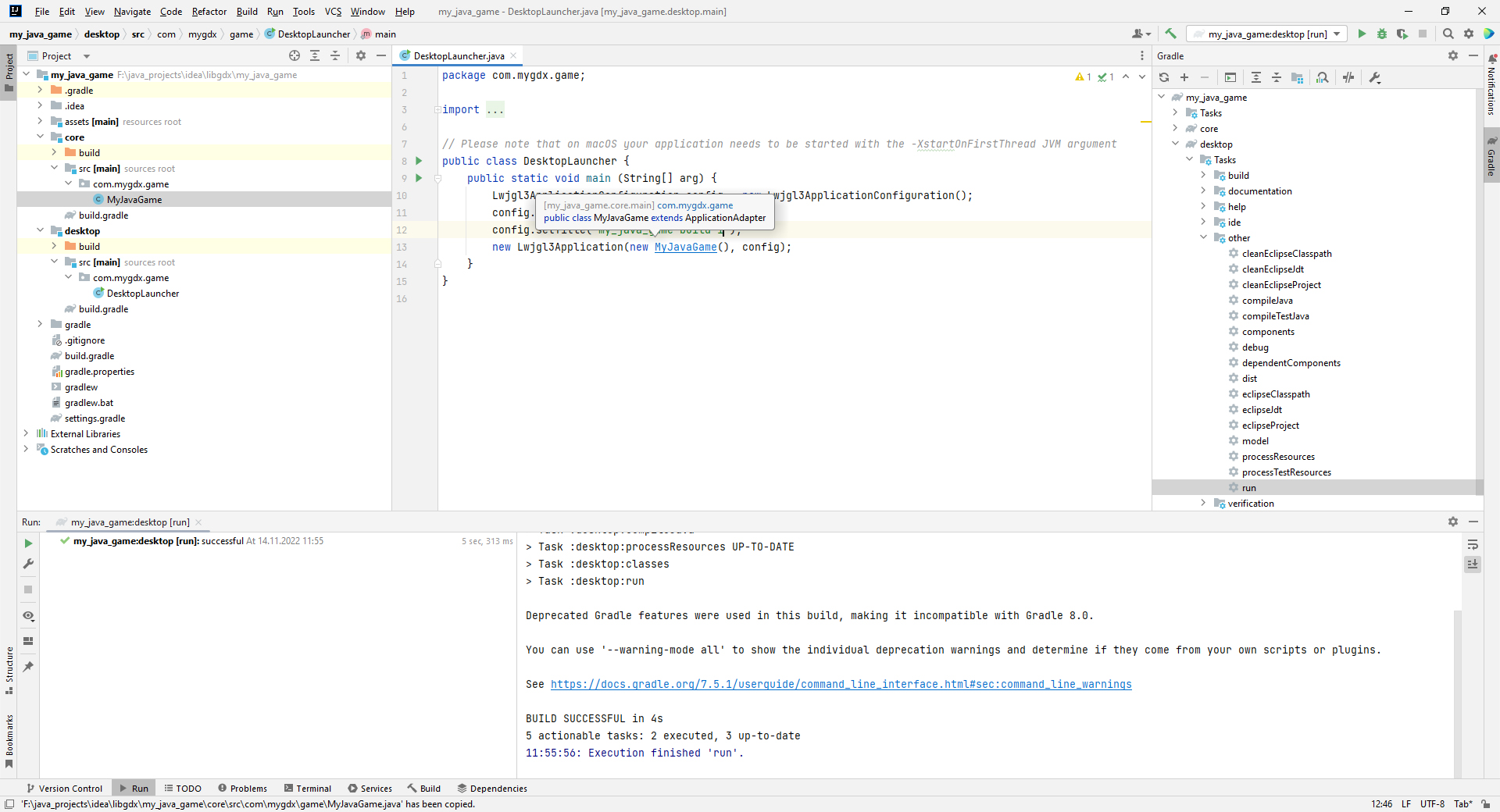
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.файл my_java_game\desktop\src\com\mygdx\game\DesktopLauncher.java содержит код запуска desktop приложения libgdx на java. Сам код игры размещается в другом файле - my_java_game\core\src\com\mygdx\game\MyJavaGame.java давайте откроем его как показано на скриншоте ниже - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Этого же действия можно добиться если навести указатель мыши на пункт MyJavaGame и удерживая нажатой клавишу Ctrl кликнуть по нему левой кнопкой мыши - как показано на скриншоте ниже -
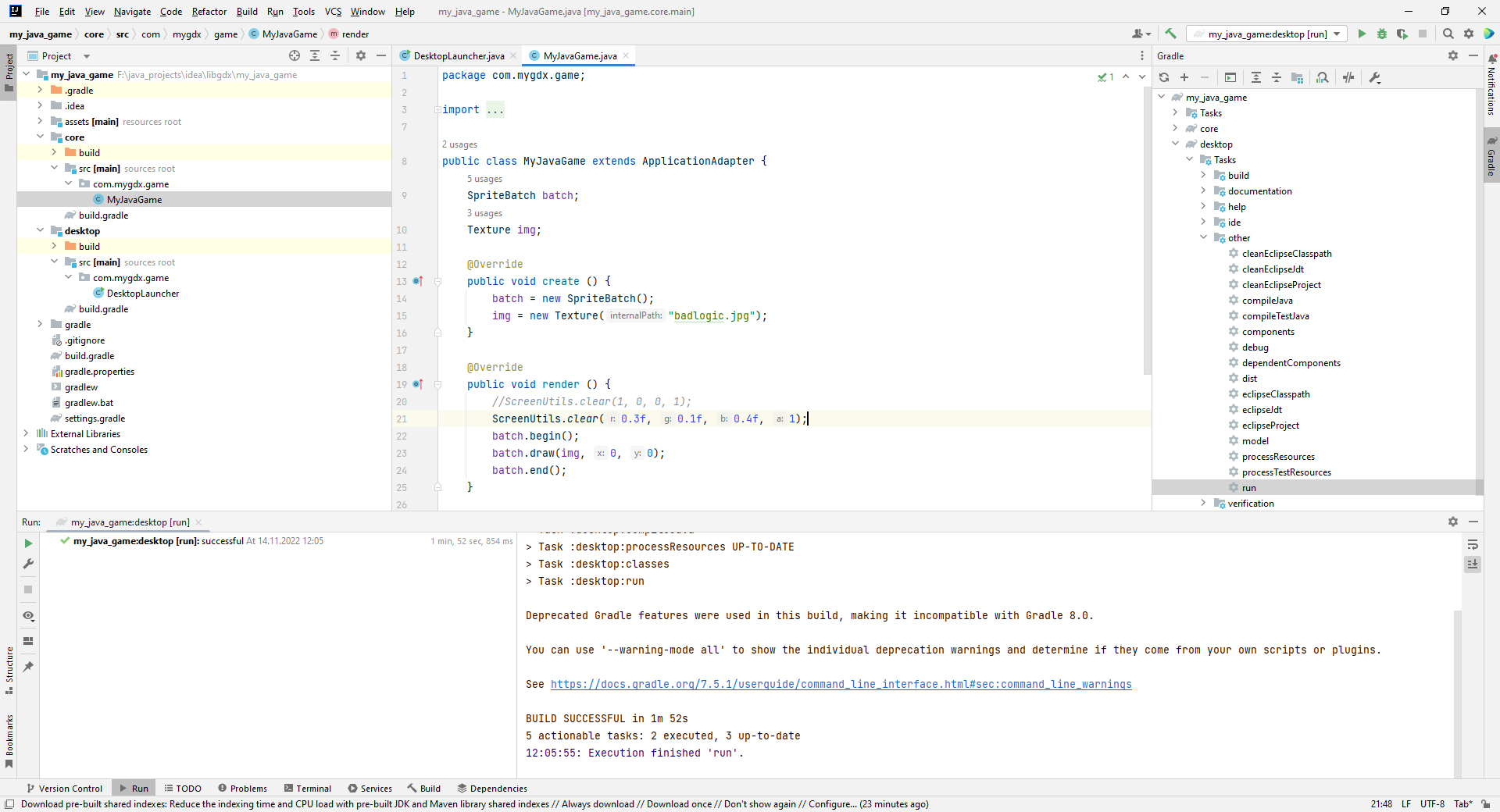
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Этого же действия можно добиться если навести указатель мыши на пункт MyJavaGame и удерживая нажатой клавишу Ctrl кликнуть по нему левой кнопкой мыши - как показано на скриншоте ниже - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Посмотрите какой код есть в файле my_java_game\core\src\com\mygdx\game\MyJavaGame.java Попробуем изменить цвет в окне игры с красного на другой, например такой -
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Посмотрите какой код есть в файле my_java_game\core\src\com\mygdx\game\MyJavaGame.java Попробуем изменить цвет в окне игры с красного на другой, например такой - если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Чтобы задать такой цвет я изменил строку кода ScreenUtils.clear(1, 0, 0, 1); на такую - ScreenUtils.clear(0.3f, 0.1f, 0.4f, 1);
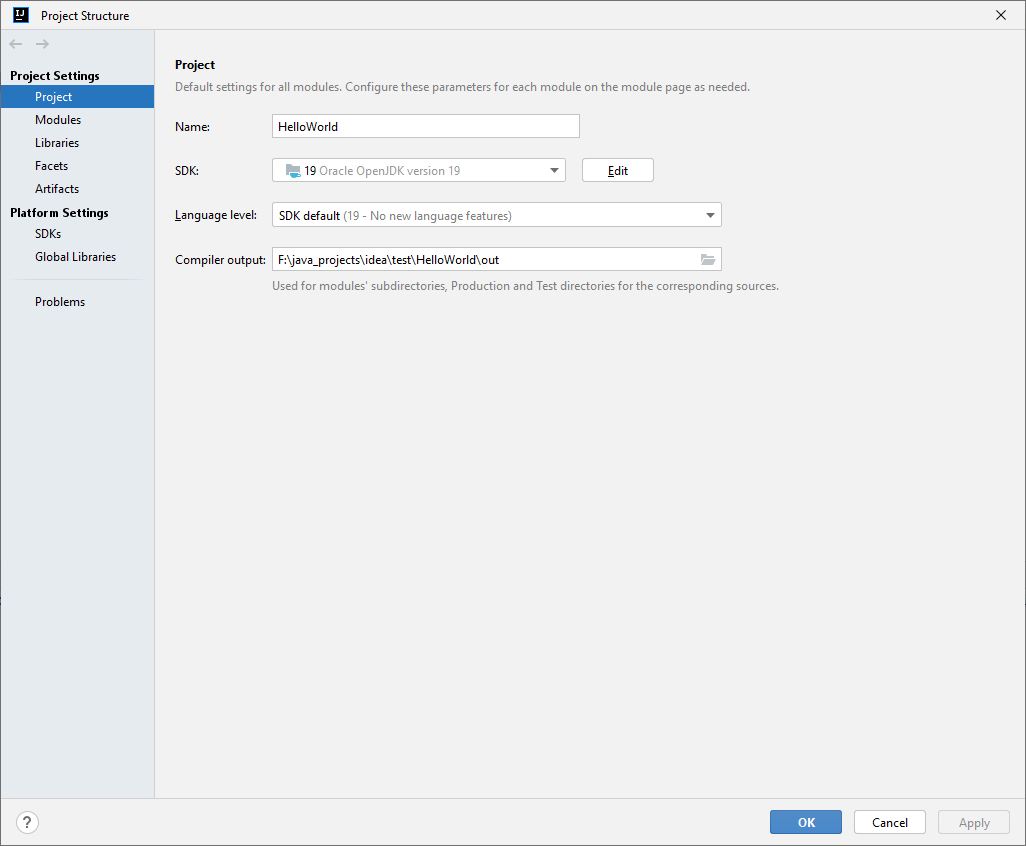
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Чтобы задать такой цвет я изменил строку кода ScreenUtils.clear(1, 0, 0, 1); на такую - ScreenUtils.clear(0.3f, 0.1f, 0.4f, 1); если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Суть данного кода в том, что вызывается метод clear объекта ScreenUtils, который перед отрисовкой любых объектов на экране игры очищает окно игры заполняя его заданным цветом. Цвет задается 4 числами типа float и задает r, g, b и a компоненты цвета, т. е. интенсивность от 0.0f до 1.0f для r - red - красного g - green - зеленого b - blue - синего a - alpha - полупрозрачность. В моём примере получился темно-фиолетовый, именно благодаря таким параметрам. Попробуйте задать какой-то другой цвет. Но имейте в виду, что значения всех чисел r g b и a должны быть в диапазоне от 0.0f до 1.0f причем если alpha задать как 0.0f, то цвет все равно получится тот же самый, т. к. компонент alpha в данном случае не оказывает влияния на цвет очистки экрана. Например черный цвет для заполнения можно задать так - ScreenUtils.clear(0.0f, 0.0f, 0.0f, 1.0f); или ScreenUtils.clear(0.0f, 0.0f, 0.0f, 0.0f); что даст идентичный цвет - черный. розово-фиолетовый - ScreenUtils.clear(0.8f, 0.1f, 0.5f, 1.0f); зеленый - ScreenUtils.clear(0.0f, 1.0f, 0.0f, 1.0f); ну и можете попробовать любые другие собственные варианты для цвета ))) Если с этим Вам все ясно, давайте разбираться дальше. Первый вопрос, который естественно возникает - каким образом выводится в окне игры картинка и из какой папки она загружается ? Также было бы сразу неплохо научиться создавать jar файл вашей будущей игры, чтобы потом запускать игру уже не из ide, а как обычный исполнимый jar файл приложения на java. Собственно создание jar файла уже рассматривалось в предыдущем уроке - Создание первого приложения Hello World на java и компиляция в jar Шаги будут абсолютно одинаковые, но на всякий случай давайте еще раз повторим их. Вызовем окно Project Structure нажатием комбинации клавиш Ctrl + Shift + Alt + S или через меню File > Project Structure.
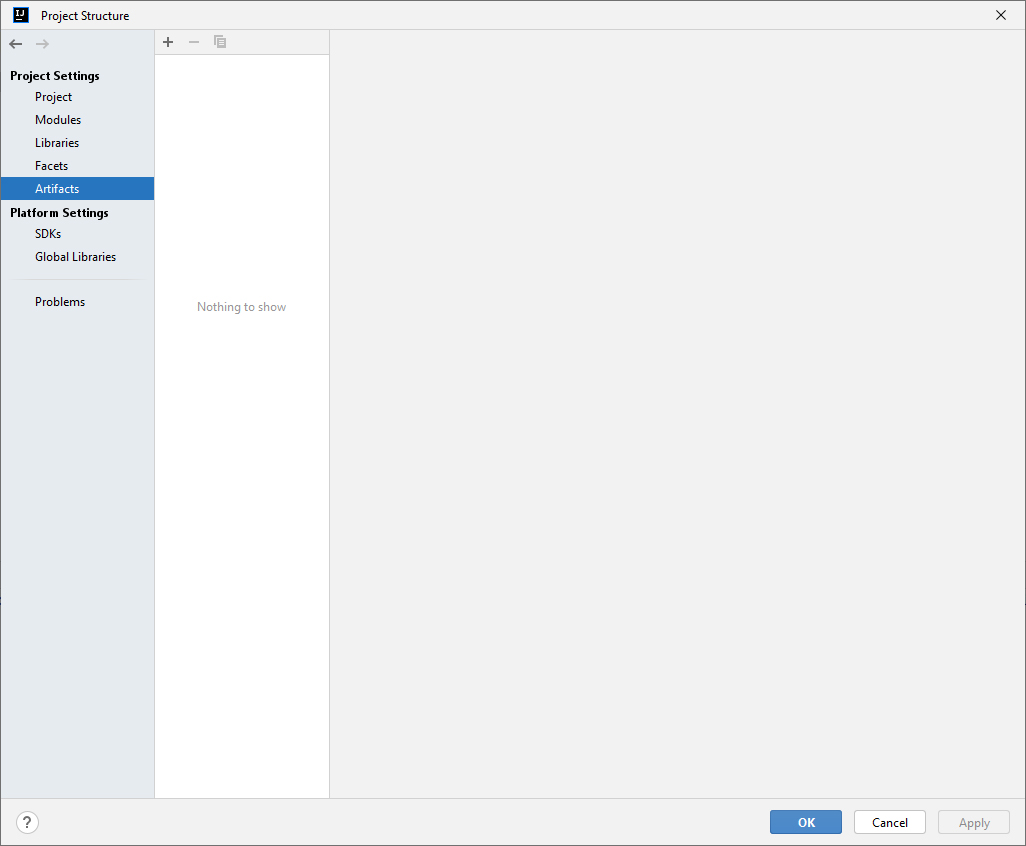
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Суть данного кода в том, что вызывается метод clear объекта ScreenUtils, который перед отрисовкой любых объектов на экране игры очищает окно игры заполняя его заданным цветом. Цвет задается 4 числами типа float и задает r, g, b и a компоненты цвета, т. е. интенсивность от 0.0f до 1.0f для r - red - красного g - green - зеленого b - blue - синего a - alpha - полупрозрачность. В моём примере получился темно-фиолетовый, именно благодаря таким параметрам. Попробуйте задать какой-то другой цвет. Но имейте в виду, что значения всех чисел r g b и a должны быть в диапазоне от 0.0f до 1.0f причем если alpha задать как 0.0f, то цвет все равно получится тот же самый, т. к. компонент alpha в данном случае не оказывает влияния на цвет очистки экрана. Например черный цвет для заполнения можно задать так - ScreenUtils.clear(0.0f, 0.0f, 0.0f, 1.0f); или ScreenUtils.clear(0.0f, 0.0f, 0.0f, 0.0f); что даст идентичный цвет - черный. розово-фиолетовый - ScreenUtils.clear(0.8f, 0.1f, 0.5f, 1.0f); зеленый - ScreenUtils.clear(0.0f, 1.0f, 0.0f, 1.0f); ну и можете попробовать любые другие собственные варианты для цвета ))) Если с этим Вам все ясно, давайте разбираться дальше. Первый вопрос, который естественно возникает - каким образом выводится в окне игры картинка и из какой папки она загружается ? Также было бы сразу неплохо научиться создавать jar файл вашей будущей игры, чтобы потом запускать игру уже не из ide, а как обычный исполнимый jar файл приложения на java. Собственно создание jar файла уже рассматривалось в предыдущем уроке - Создание первого приложения Hello World на java и компиляция в jar Шаги будут абсолютно одинаковые, но на всякий случай давайте еще раз повторим их. Вызовем окно Project Structure нажатием комбинации клавиш Ctrl + Shift + Alt + S или через меню File > Project Structure. если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.выберем пункт Artifacts
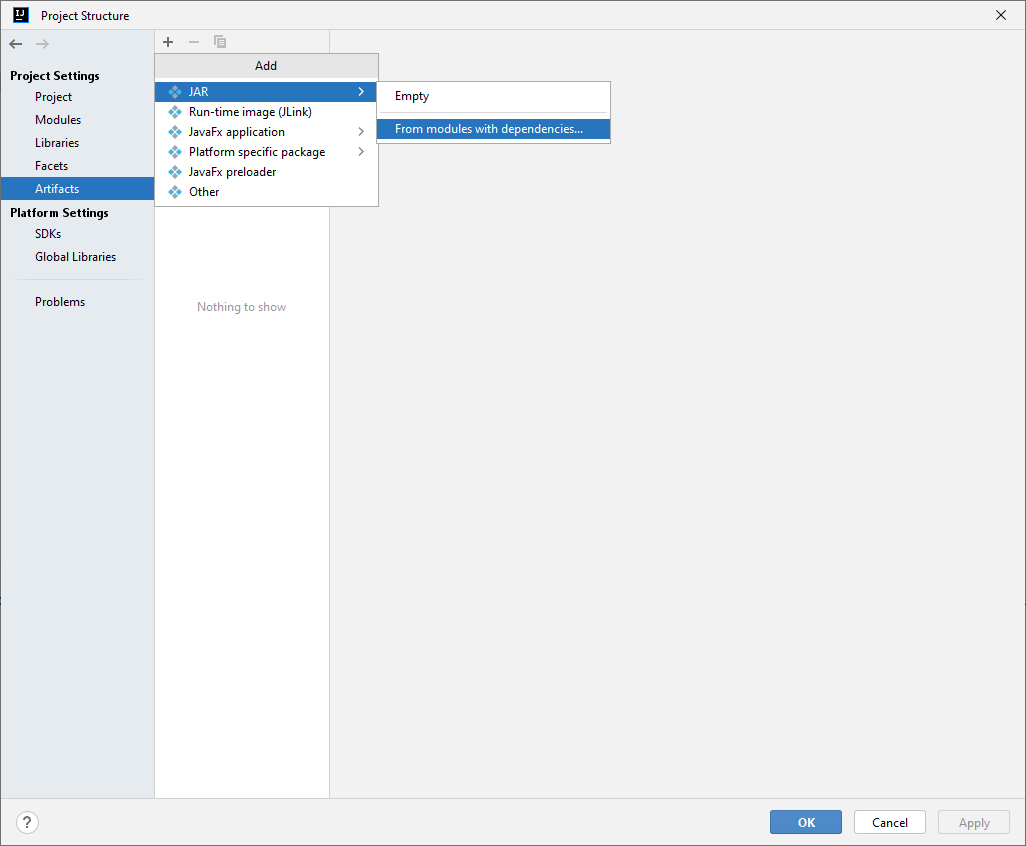
если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.выберем пункт Artifacts если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.нажмём кнопку + и выберем пункты как показано на картинке ниже -
если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.нажмём кнопку + и выберем пункты как показано на картинке ниже - если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.в появившемся новом окне нужно рядом с пунктом Main Class нажать кнопку с изображением серой папки и выбрать главный класс приложения - Desktop Launcher.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1026 пиксель.в появившемся новом окне нужно рядом с пунктом Main Class нажать кнопку с изображением серой папки и выбрать главный класс приложения - Desktop Launcher.После чего нажать ОК. Окно закроется, а в предыдущем окне тоже нажать ОК.
jar файл будет создан в указанной папке (см. картинку выше). В моём случае это папка - F:\java_projects\idea\libgdx\my_java_game\out\artifacts\my_java_game_jar но пока такой папки внутри F:\java_projects\idea\libgdx\my_java_game\ нет. Все это появится если выбрать пункт Build > Build Artifacts После этого вы сможете запускать игру из терминала Windows дав команды. В моём случае: f: cd F:\java_projects\idea\libgdx\my_java_game\out\artifacts\my_java_game_jar\ java -cp my_java_game.jar com.mygdx.game.DesktopLauncher
Получим вот такую ошибку при запуске. Чтобы её устранить нужно сделать такие шаги: файлы из папки my_java_game\assets\ скопировать в папку my_java_game\out\artifacts\my_java_game_jar\assets\ в коде файла my_java_game\core\src\com\mygdx\game\MyJavaGame.java строку img = new Texture("badlogic.jpg"); нужно изменить на img = new Texture("assets/badlogic.jpg"); Сохранить изменения. Выполнить Build > Build artifacts > Rebuild в терминале windows повторить ввод команд (если вы закрыли окно терминала): f: cd F:\java_projects\idea\libgdx\my_java_game\out\artifacts\my_java_game_jar\ java -cp my_java_game.jar com.mygdx.game.DesktopLauncher или только команду java -cp my_java_game.jar com.mygdx.game.DesktopLauncher если еще не закрыли и находитесь в папке cd F:\java_projects\idea\libgdx\my_java_game\out\artifacts\my_java_game_jar\
И если ошибок нет, то увидите и само окно игры -
Для удобства запуска я рекомендую в папке my_java_game\out\artifacts\my_java_game_jar\ создать файл start.bat с таким содержимым - cls CD /D "%~dp0" java -cp my_java_game.jar com.mygdx.game.DesktopLauncher pause После чего вы сможете запускать jar файлы игры просто двойным кликом по файлу start.bat и не потребуется каждый раз вручную вводить все эти команды. Команда pause добавлена, чтобы после закрытия окна игры окно терминала не закрылось автоматически и вы могли видеть все возникшие в ходе работы приложения ошибки. Если окно терминала вам больше не нужно - просто закройте его. Итак, мы научились создавать простейшее приложение на java libgdx, а также компилировать его в jar файл запускаемый уже независимо от ide. Последний штрих к данному уроку. Давайте попробуем вместо картинки badlogic.jpg вывести свою собственную картинку. Например такую -
Скачайте эту картинку себе и разместите в папках - my_java_game\assets\ my_java_game\out\artifacts\my_java_game_jar\assets\ ресурсы игры приходится копировать в обе эти папки потому что первая папка используется при запуске приложения из ide, иначе вы получите ошибки. А вторая папка уже будет служить для запуска jar файла. Поэтому ему будут нужны файлы ресурсов находящиеся сразу рядом с jar файлом. В файле my_java_game\core\src\com\mygdx\game\MyJavaGame.java изменим строку кода img = new Texture("assets/badlogic.jpg"); на img = new Texture("assets/floor3.jpg"); Сохраните изменения и запустите приложение из ide, как уже делали раньше или соберите jar файл и запустите его через скрипт my_java_game\out\artifacts\my_java_game_jar\start.bat Теперь ваша будущая игра будет выглядеть так -
и при запуске из ide intelliJ -
 если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Обратите внимание, что картинка выводится строкой кода - my_java_game\core\src\com\mygdx\game\MyJavaGame.java batch.draw(img, 0, 0); Это говорит нам о том, что в приложении java libgdx координата y направлена от нижнего края экрана в сторону верхнего, в отличие от привычной системы координат, когда она направлена от верхнего края экрана вниз. В следующем уроке мы рассмотрим более продвинутые темы: - увеличим размеры окна нашей игры до 1280 х 720; - разберемся как перемещать игровой объект в игре при помощи клавиш стрелок или wasd; - возможно рассмотрим какой-то еще вопрос, а если статья опять получится слишком объемной, тогда уже - в следующем уроке. До новых встреч ! Приятной вам разработки своих игр и приложений на java. следующий урок - Создание игры на java и libgdx - урок 2 - анимация спрайта, перемещения в сцене
если кликать картинку она будет последовательно меняться в размерах от 640 до 1920 пиксель.Обратите внимание, что картинка выводится строкой кода - my_java_game\core\src\com\mygdx\game\MyJavaGame.java batch.draw(img, 0, 0); Это говорит нам о том, что в приложении java libgdx координата y направлена от нижнего края экрана в сторону верхнего, в отличие от привычной системы координат, когда она направлена от верхнего края экрана вниз. В следующем уроке мы рассмотрим более продвинутые темы: - увеличим размеры окна нашей игры до 1280 х 720; - разберемся как перемещать игровой объект в игре при помощи клавиш стрелок или wasd; - возможно рассмотрим какой-то еще вопрос, а если статья опять получится слишком объемной, тогда уже - в следующем уроке. До новых встреч ! Приятной вам разработки своих игр и приложений на java. следующий урок - Создание игры на java и libgdx - урок 2 - анимация спрайта, перемещения в сцене
оцените статью:
0

0

megainformatic 2006 - 2024 карта сайта