skype: megainformatic, телеграм: megainformatic, онлайн-чат (megainformatic live chat), форма обратной связи
Онлайн Школа Компьютерных Наук Андрея Синицина

Добро пожаловать в нашу школу ! Давайте вместе откроем путь к новым перспективам !!!
Dream World - разработка игры на Game Maker Studio 2.3
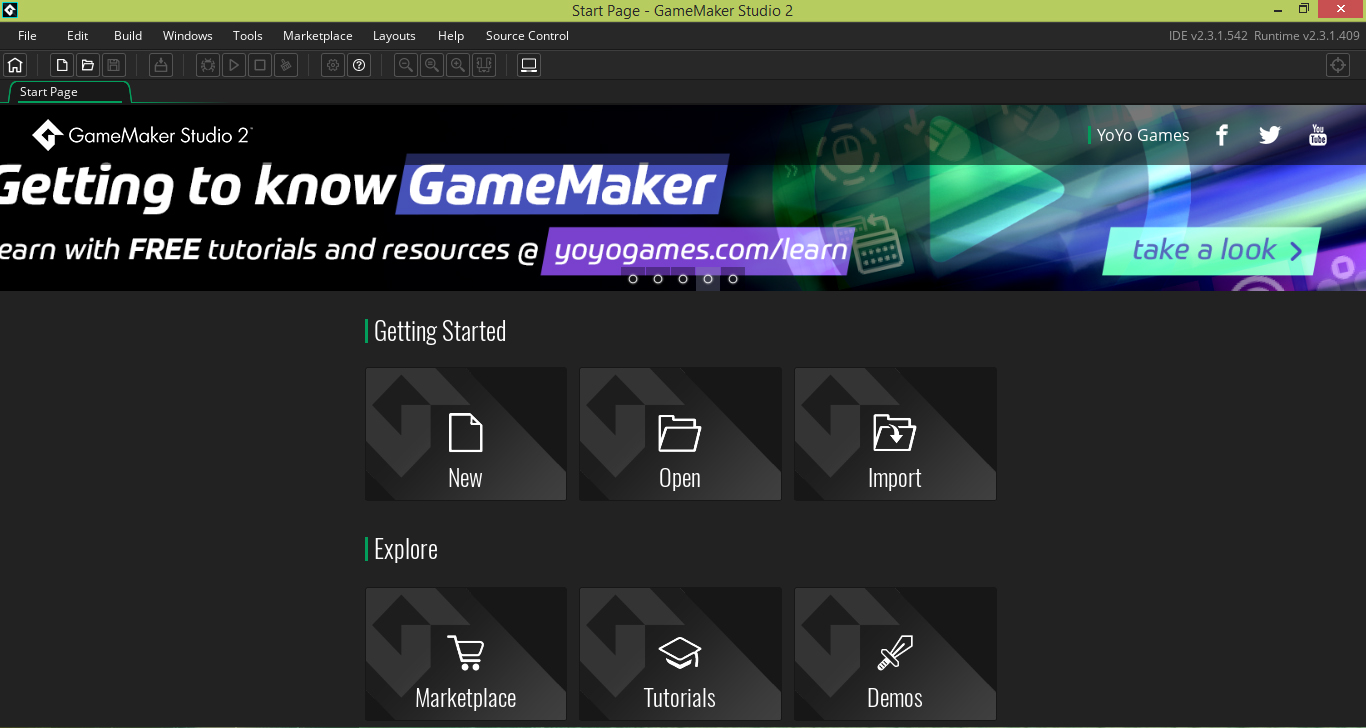
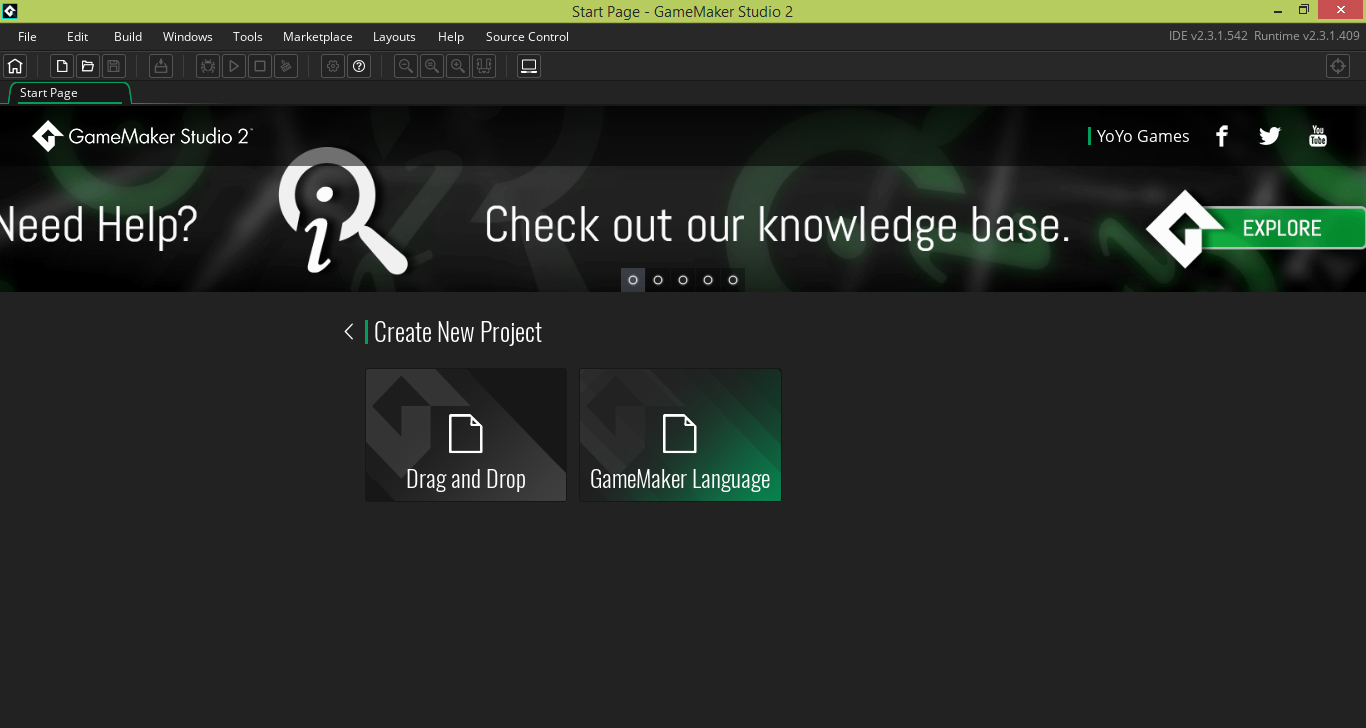
Данный урок посвящен созданию игры на GML в среде разработки Game Maker Studio 2.3 Урок состоит из нескольких частей, в каждой из которых Мы будем рассматривать различные аспекты создания игры. СОДЕРЖАНИЕ Урок 1 - Первый шаг в создании игры Урок 2 - заставляем нашего персонажа реагировать на действия нажатий клавиш Урок 1 - Первый шаг в создании игры Итак, давайте запустим среду разработки Game Maker Studio 2.3 (далее gms - для краткости). Сразу после старта мы увидим такой экран - если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Выберем пункт New и в нем вариант GameMaker Language
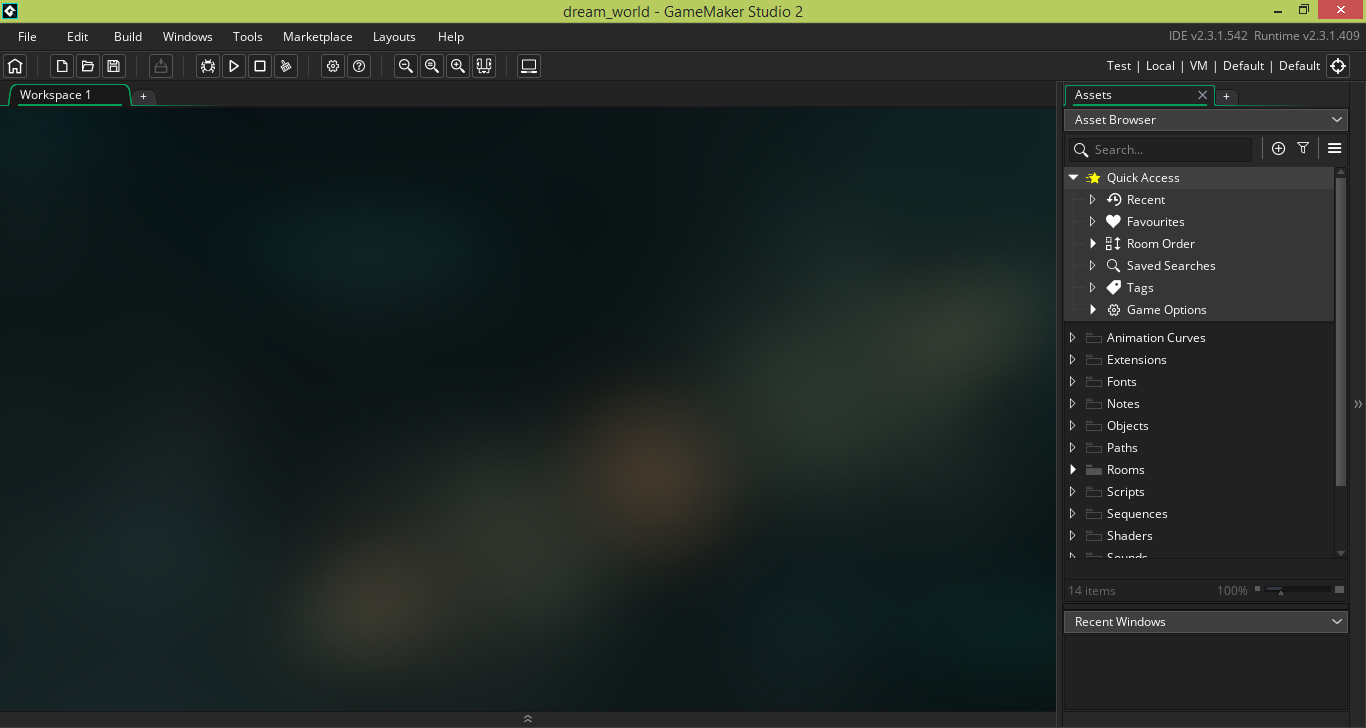
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Выберем пункт New и в нем вариант GameMaker Language если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.То есть сейчас мы будем создавать наш проект, с использованием скриптового языка GML. После этого gms предложит Вам указать папку для размещения вашего проекта. Указав папку и имя вашего проекта и нажав кнопку сохранить вы увидите рабочее пространство.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.То есть сейчас мы будем создавать наш проект, с использованием скриптового языка GML. После этого gms предложит Вам указать папку для размещения вашего проекта. Указав папку и имя вашего проекта и нажав кнопку сохранить вы увидите рабочее пространство. если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Многих пугает именно то, что увидев все это - не знаешь, куда двигаться дальше. Следует сказать пару слов о том, в чем заключается процесс создания игры на gms. Он включает визуальное проектирование - когда Вы выполняете какие-либо действия в самой среде разработки не выполняя написания кода. И непосредственно программирование - когда Вы пишете код на gml который будет выполнять в вашей игре определенные действия. Игру можно запускать прямо из gms чтобы увидеть результат своих действий, а также можно выполнить сборку exe файла и запустить его. В самом простейшем случае игра включает объекты 3-х типов: Sprites, Objects и Scripts. Sprites - это спрайты - то есть анимированные изображения представляющие персонажей игры и другие игровые элементы. Objects - это программные элементы, для которых имеется настраиваемое поведение, а также расширяемый код, позволяющий контролировать поведение объекта в игре. Ну а Scripts - это просто скрипты на языке GML. Попробуем создать спрайт игрока. Для этого выберем пункт Sprites кликнув его Правой кнопкой мыши в окне Assets
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Многих пугает именно то, что увидев все это - не знаешь, куда двигаться дальше. Следует сказать пару слов о том, в чем заключается процесс создания игры на gms. Он включает визуальное проектирование - когда Вы выполняете какие-либо действия в самой среде разработки не выполняя написания кода. И непосредственно программирование - когда Вы пишете код на gml который будет выполнять в вашей игре определенные действия. Игру можно запускать прямо из gms чтобы увидеть результат своих действий, а также можно выполнить сборку exe файла и запустить его. В самом простейшем случае игра включает объекты 3-х типов: Sprites, Objects и Scripts. Sprites - это спрайты - то есть анимированные изображения представляющие персонажей игры и другие игровые элементы. Objects - это программные элементы, для которых имеется настраиваемое поведение, а также расширяемый код, позволяющий контролировать поведение объекта в игре. Ну а Scripts - это просто скрипты на языке GML. Попробуем создать спрайт игрока. Для этого выберем пункт Sprites кликнув его Правой кнопкой мыши в окне Assetsи затем пункт Create > Sprite
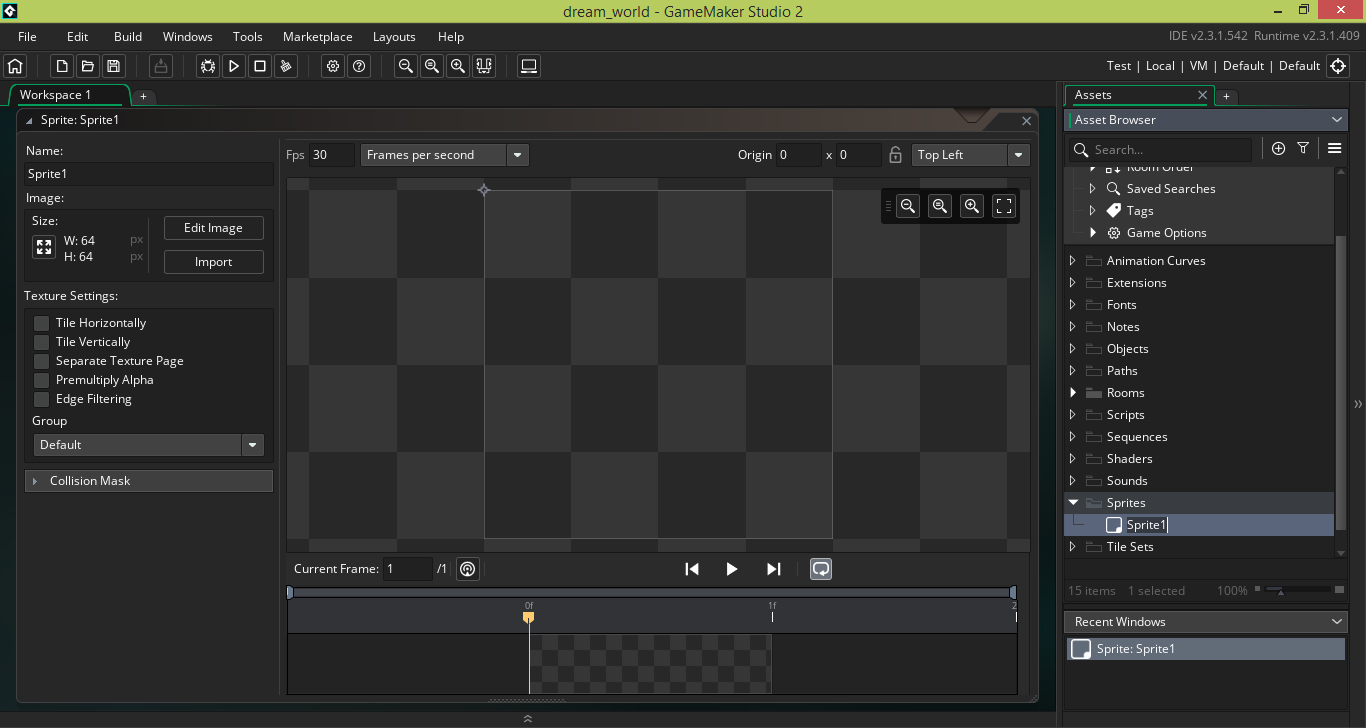
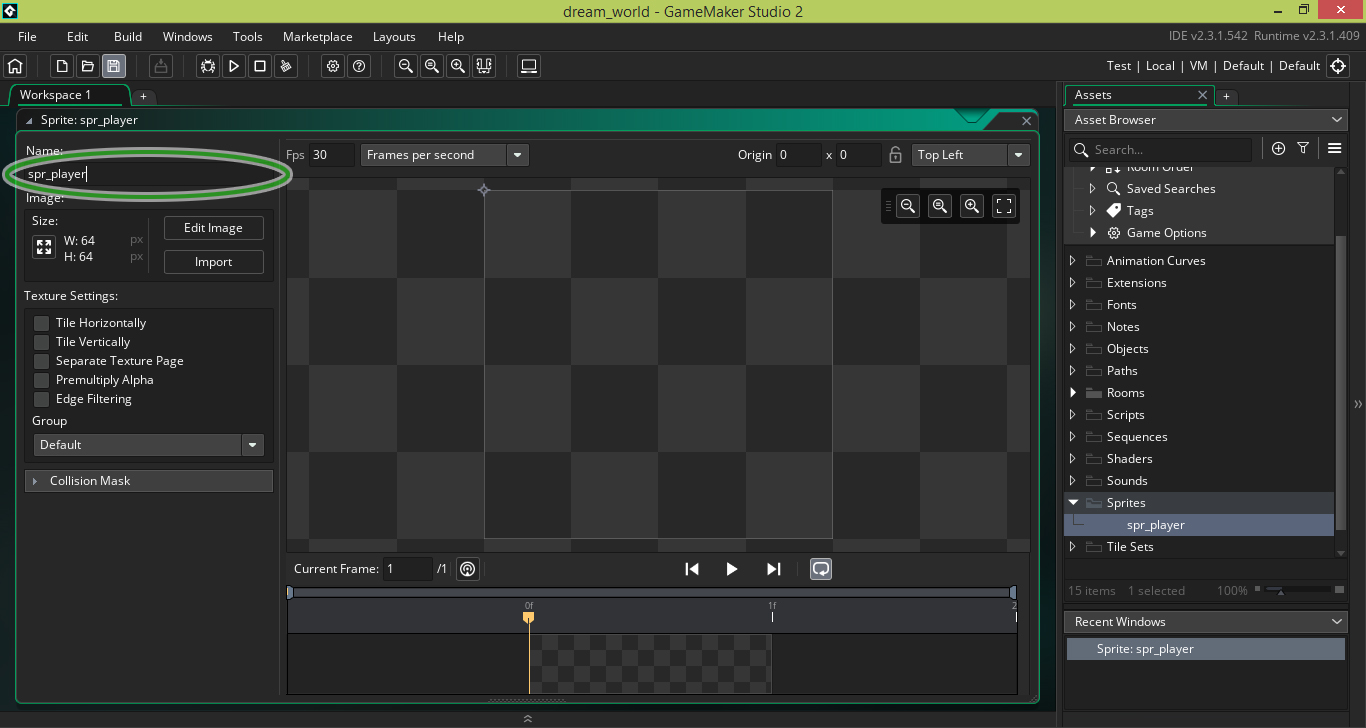
Вы увидите вот такое окно -
 если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.В поле Name давайте сразу введем имя нашего спрайта. Назовем его так: spr_player. Приставка spr_ будет давать намек на то, что данный объект, когда мы будем как-то ссылаться на него или искать его в списках - имеет тип spr - то есть спрайт.
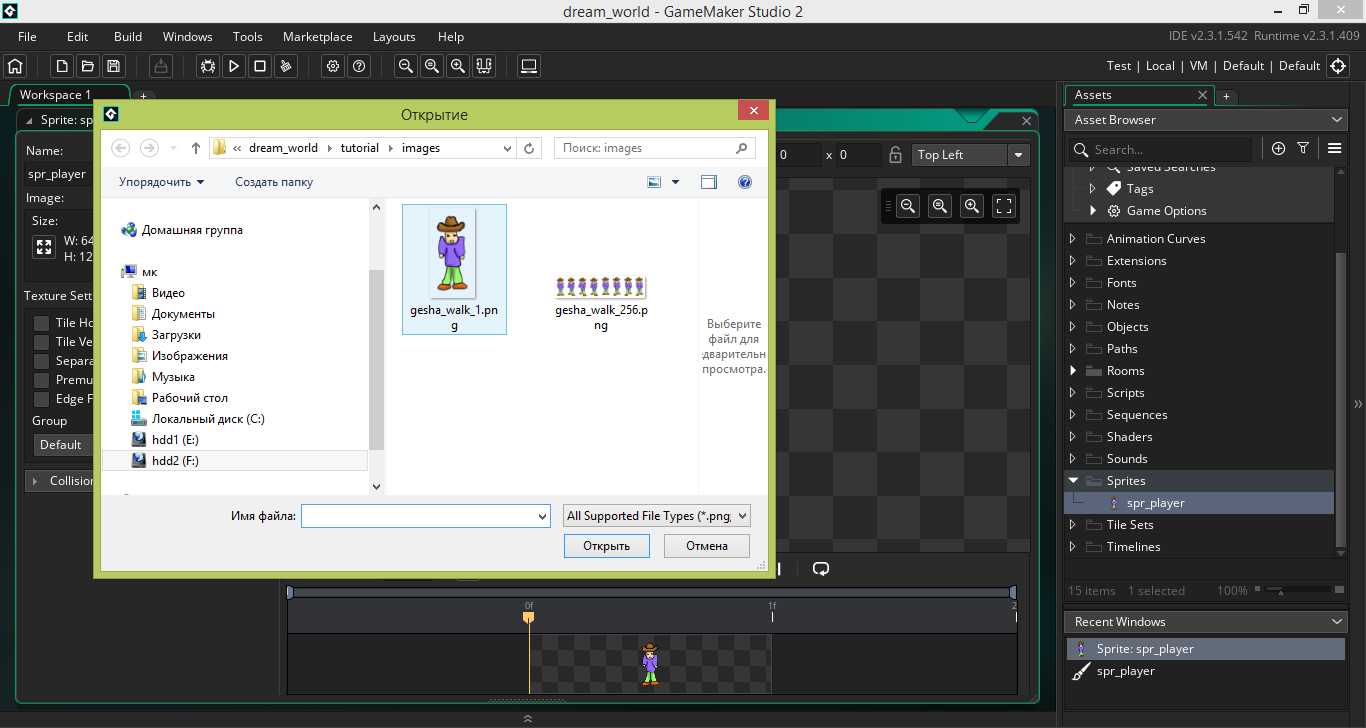
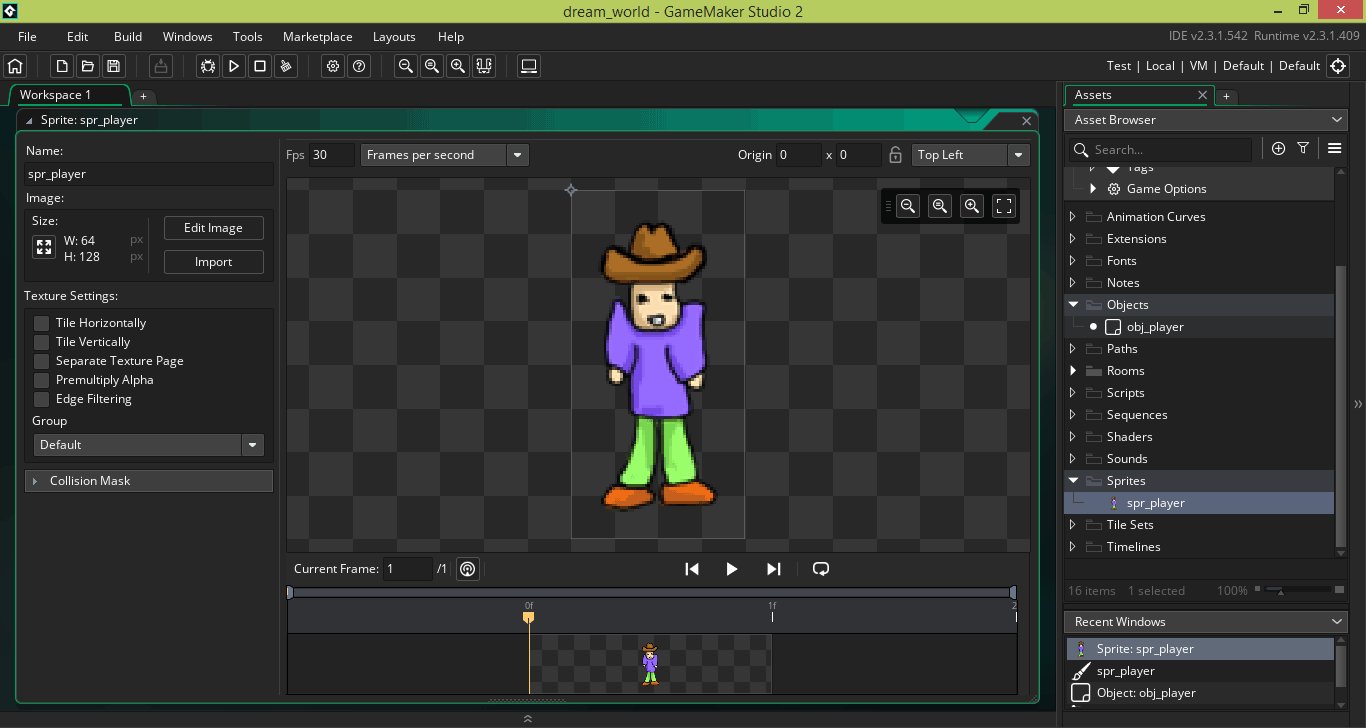
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.В поле Name давайте сразу введем имя нашего спрайта. Назовем его так: spr_player. Приставка spr_ будет давать намек на то, что данный объект, когда мы будем как-то ссылаться на него или искать его в списках - имеет тип spr - то есть спрайт. если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Вы можете сохранить изменения в ваш проект нажав на панели инструментов кнопку Сохранения или комбинацией клавиш [Ctrl] + [S]. Далее сделаем следующее - загрузим в наш спрайт изображение анимированного спрайта. Для этого кликнем кнопку Import в окне свойств спрайта и укажем изображение, которое хотим использовать. Изображения данного урока находятся в папке images. В качестве спрайта возьмем такой -
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Вы можете сохранить изменения в ваш проект нажав на панели инструментов кнопку Сохранения или комбинацией клавиш [Ctrl] + [S]. Далее сделаем следующее - загрузим в наш спрайт изображение анимированного спрайта. Для этого кликнем кнопку Import в окне свойств спрайта и укажем изображение, которое хотим использовать. Изображения данного урока находятся в папке images. В качестве спрайта возьмем такой - если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.изображение спрайта, которое Вы можете использовать -
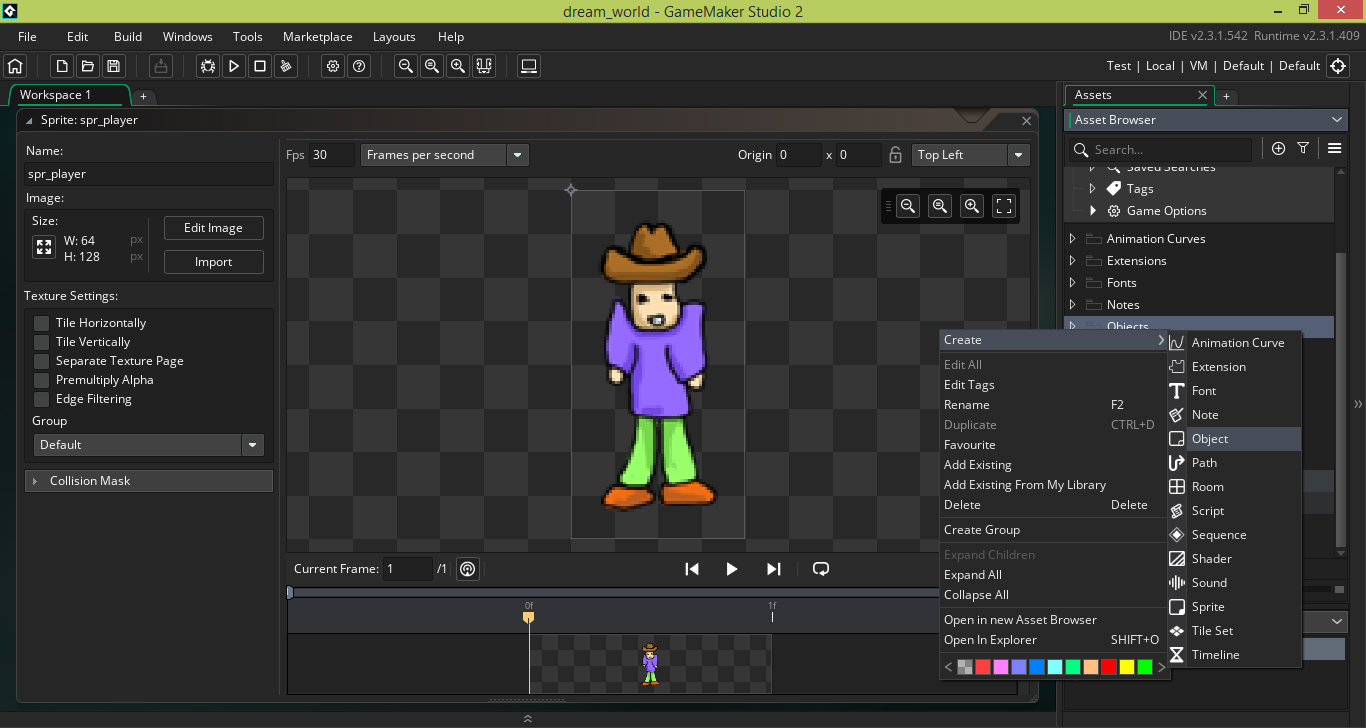
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.изображение спрайта, которое Вы можете использовать -Вы можете использовать для своего спрайта и любое другое изображение. После попытки Открыть изображение спрайта gms задаст вопрос: Действительно ли мы хотим импортировать спрайт - т. к. эта операция не имеет отмены. Нажимаем Yes. Для того, чтобы спрайт появился в игре нужно еще добавить игровой объект, а также сделать привязку объекта к спрайту. Выполним это - Аналогично тому, как мы добавляли спрайт - кликаем правой кнопкой в панели Assets и выбираем пункт Create > Object
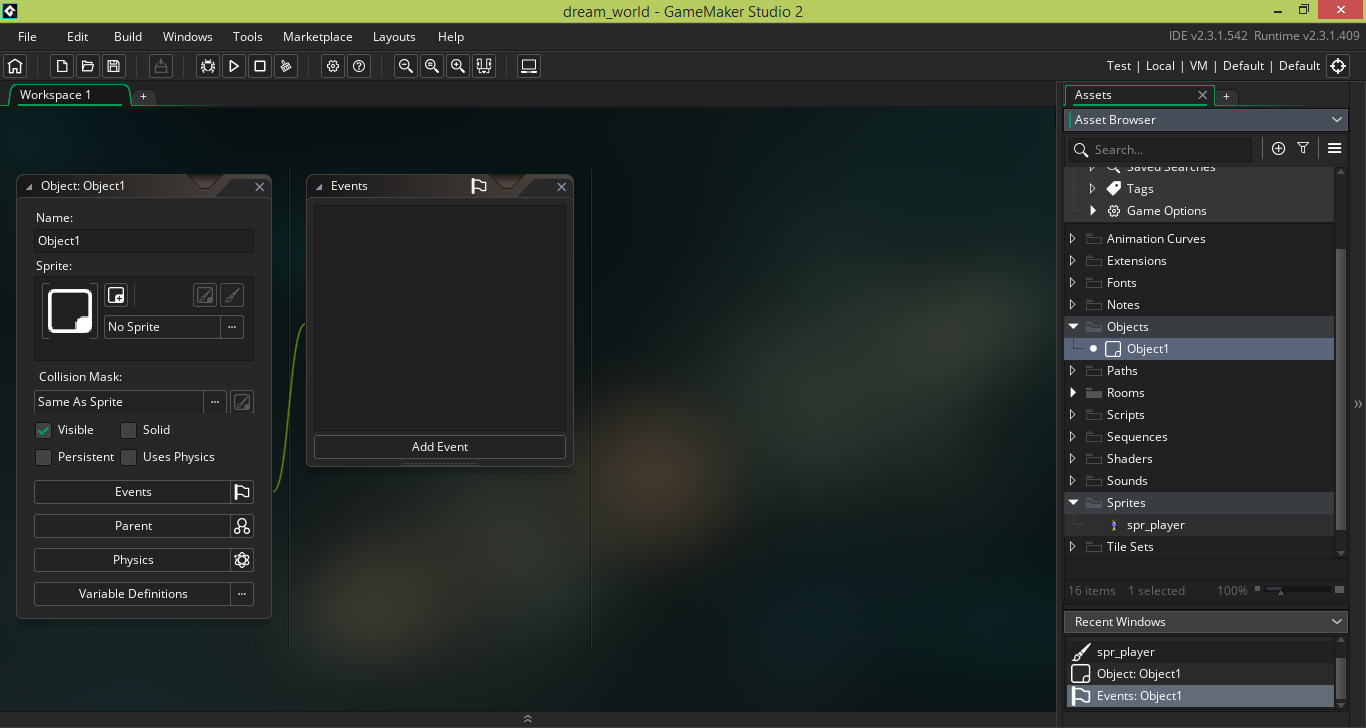
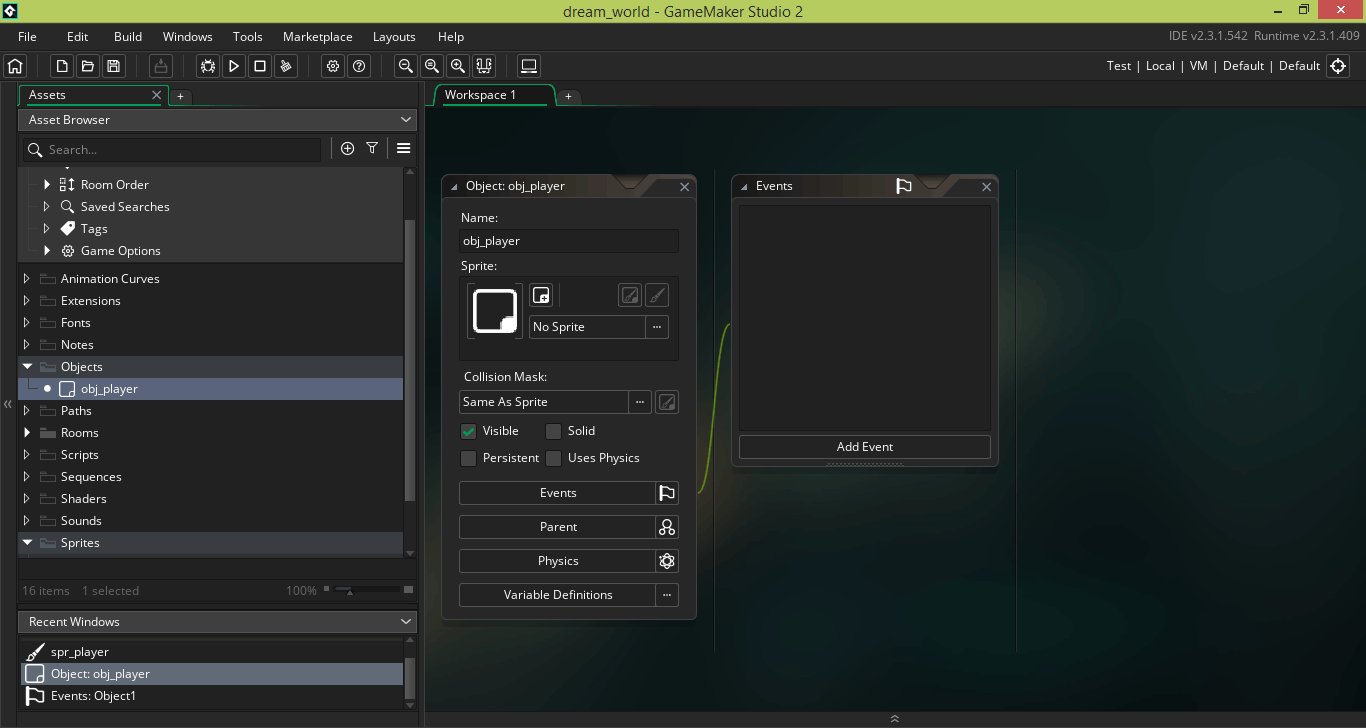
 если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Вы увидите как изменилось окно в рабочем пространстве -
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Вы увидите как изменилось окно в рабочем пространстве - если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Назовем наш объект - obj_player в поле Name введем это название и сохраним изменения в наш проект - нажав на панели инструментов кнопку Сохранения или комбинацией клавиш [Ctrl] + [S].
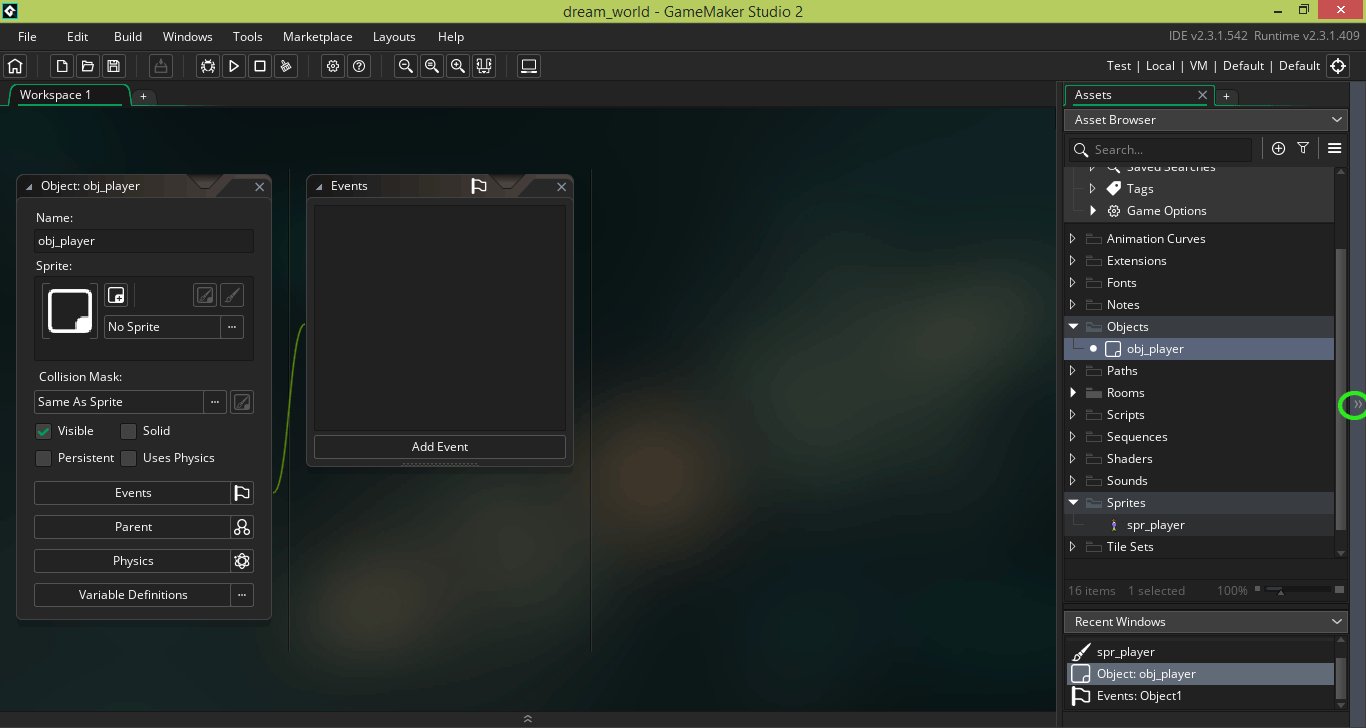
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Назовем наш объект - obj_player в поле Name введем это название и сохраним изменения в наш проект - нажав на панели инструментов кнопку Сохранения или комбинацией клавиш [Ctrl] + [S]. если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Давайте сейчас разберемся сразу как выполняется навигация по элементам рабочего пространства Все панели можно сворачивать/разворачивать используя кнопку Сворачивания -
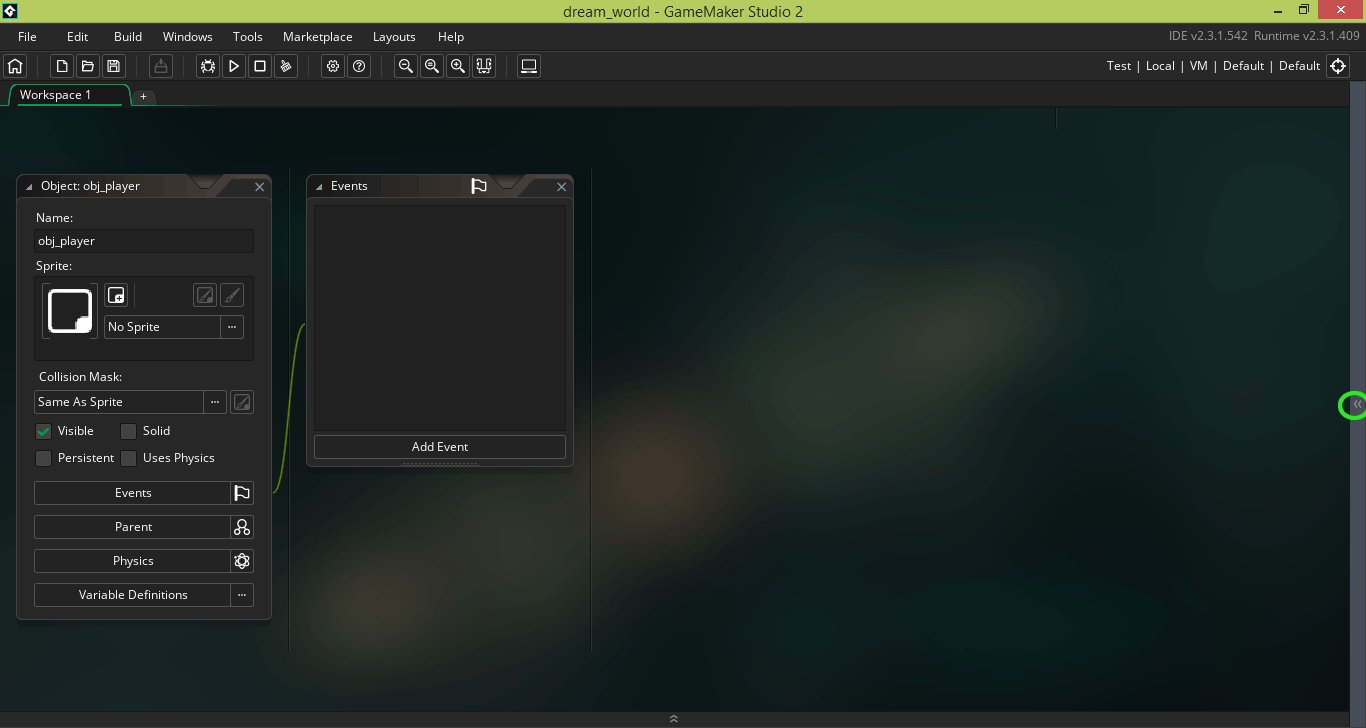
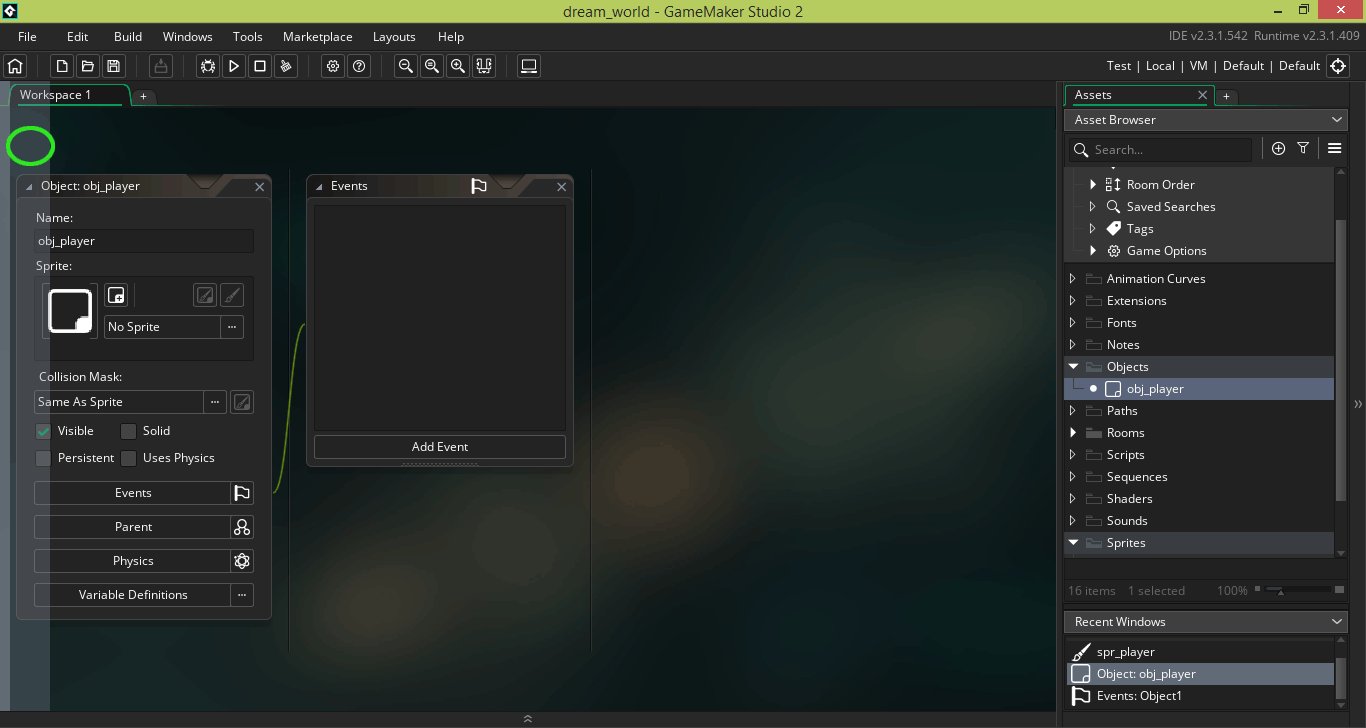
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Давайте сейчас разберемся сразу как выполняется навигация по элементам рабочего пространства Все панели можно сворачивать/разворачивать используя кнопку Сворачивания - если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Панели можно перетаскивать по экрану, размещая в удобных местах.
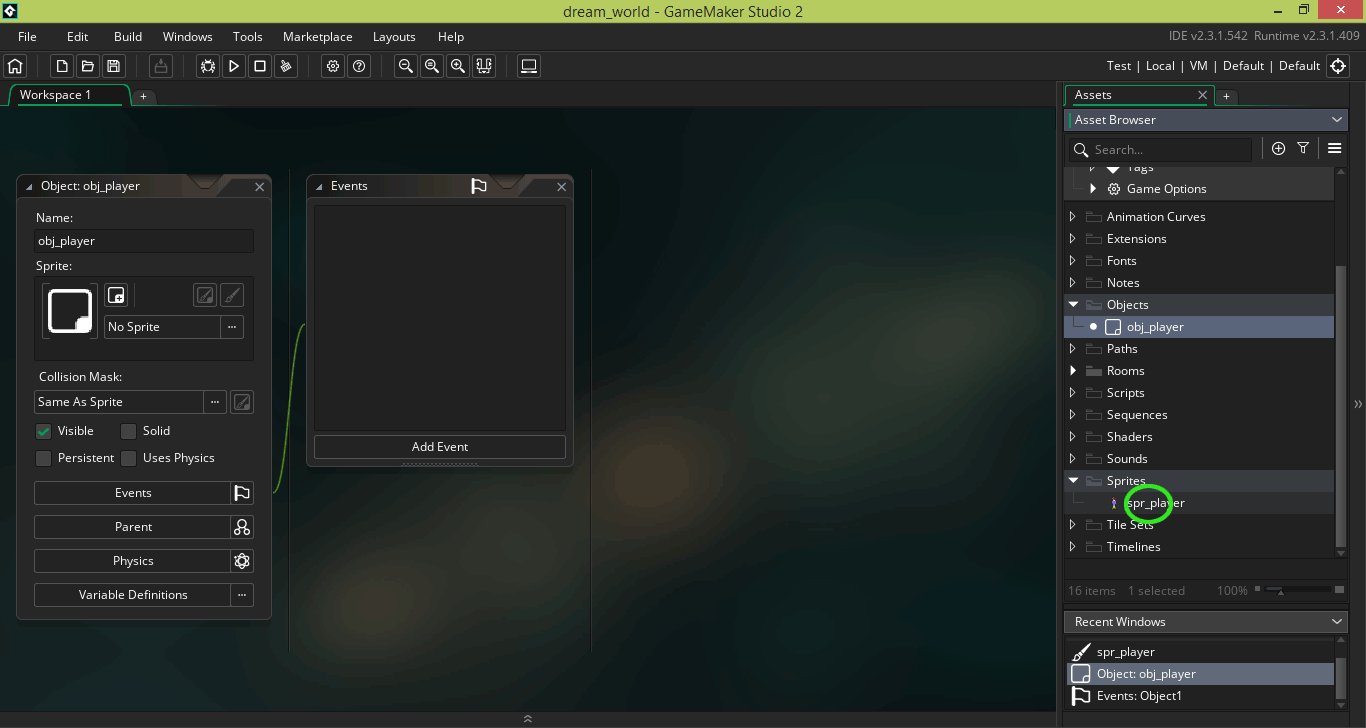
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Панели можно перетаскивать по экрану, размещая в удобных местах. если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Переключаться между рабочими окнами объектов можно кликая объект в списке окна Assets
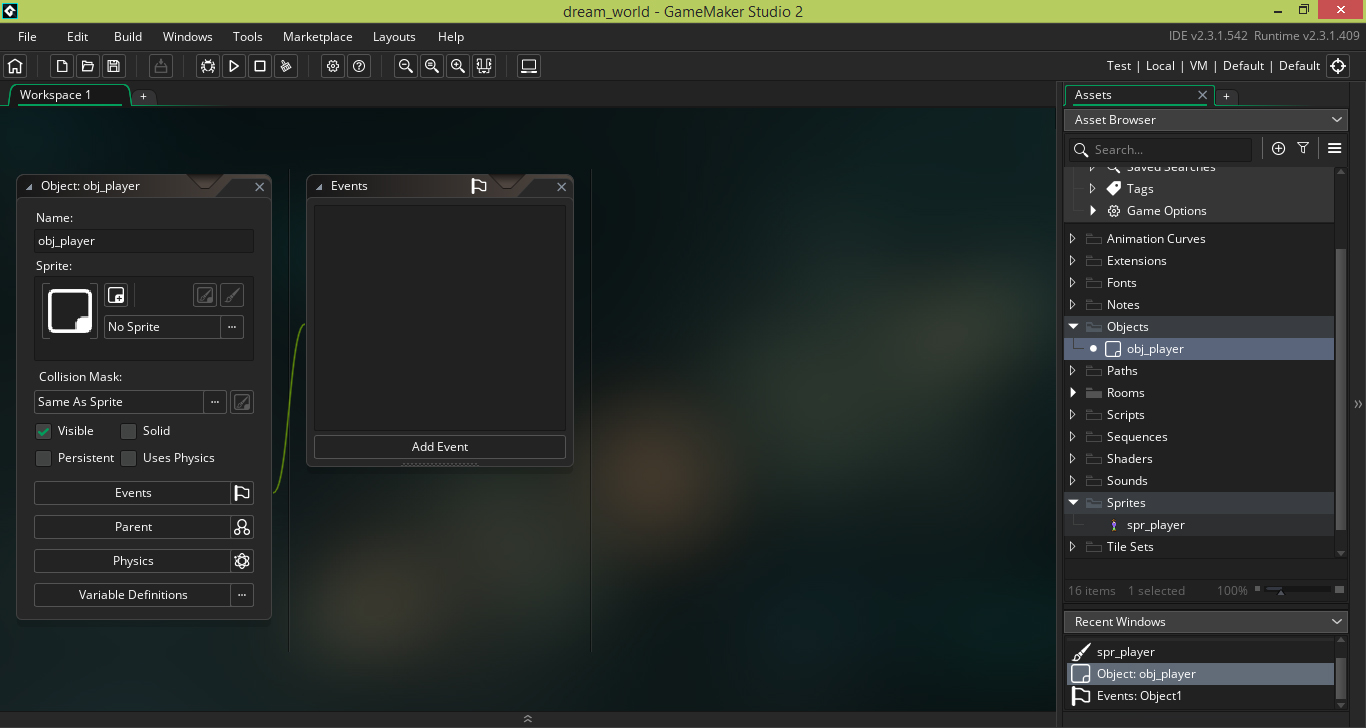
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Переключаться между рабочими окнами объектов можно кликая объект в списке окна Assets если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Например попробуйте выбрать окно для spr_player, а затем для obj_player Есть и другой способ переключения - для этого нажмите и удерживайте клавиши [Ctrl] или [Win] + [Tab] последовательно нажимая эту комбинацию можно переключиться на нужное окно или кликнуть его в окне выбора.
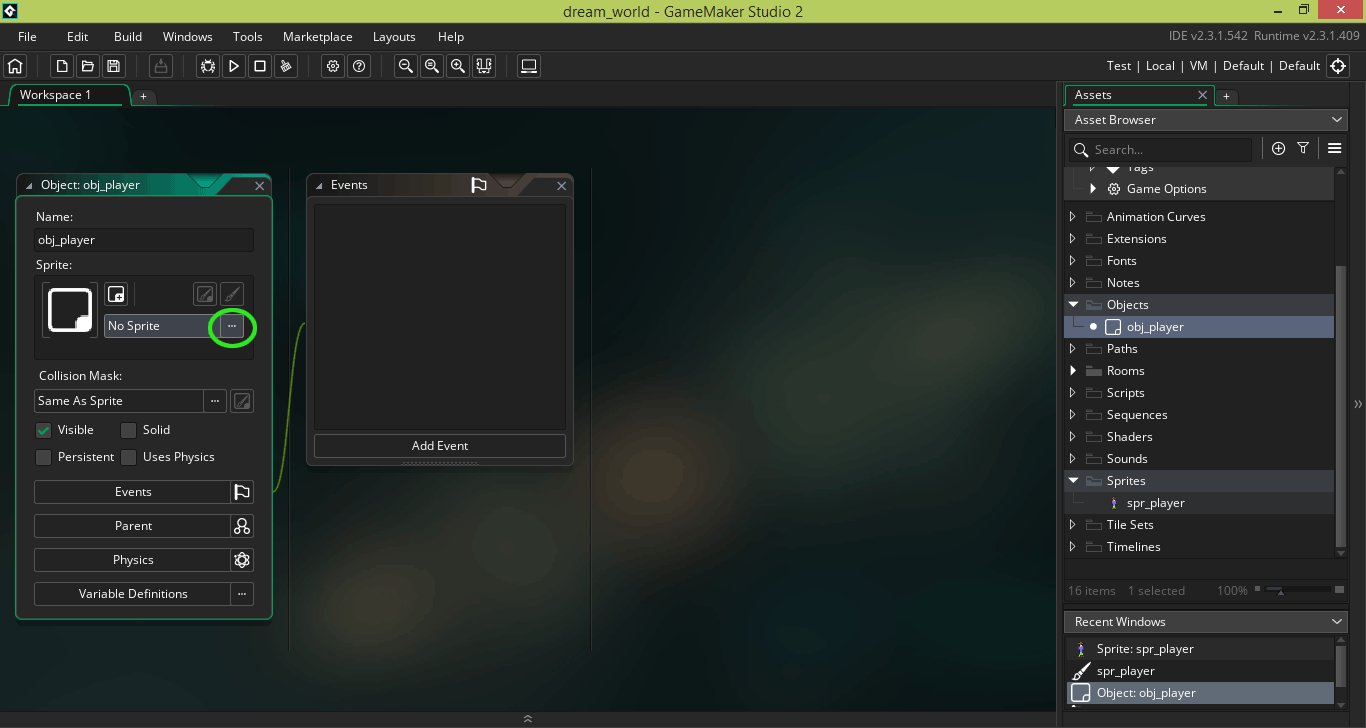
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Например попробуйте выбрать окно для spr_player, а затем для obj_player Есть и другой способ переключения - для этого нажмите и удерживайте клавиши [Ctrl] или [Win] + [Tab] последовательно нажимая эту комбинацию можно переключиться на нужное окно или кликнуть его в окне выбора.![Game Maker Studio 2.3 - Есть и другой способ переключения - для этого нажмите и удерживайте клавиши [Ctrl] или [Win] + [Tab] - последовательно нажимая эту комбинацию можно переключиться на нужное окно или кликнуть его в окне выбора. Game Maker Studio 2.3 - Есть и другой способ переключения - для этого нажмите и удерживайте клавиши [Ctrl] или [Win] + [Tab] - последовательно нажимая эту комбинацию можно переключиться на нужное окно или кликнуть его в окне выбора.](/papers/gms/lesson_1/images/change_current_window.jpg) если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Потренируйтесь. Перемещаться в окне IDE можно также нажав среднюю кнопку мыши и перемещая её. Тем самым мы сможем перемещать рабочее пространство и прокрутить его до нужного нам окна. Если с этим Вам все ясно - привяжем spr_player к объекту obj_player. Для этого в окне obj_player нажмем кнопку ...
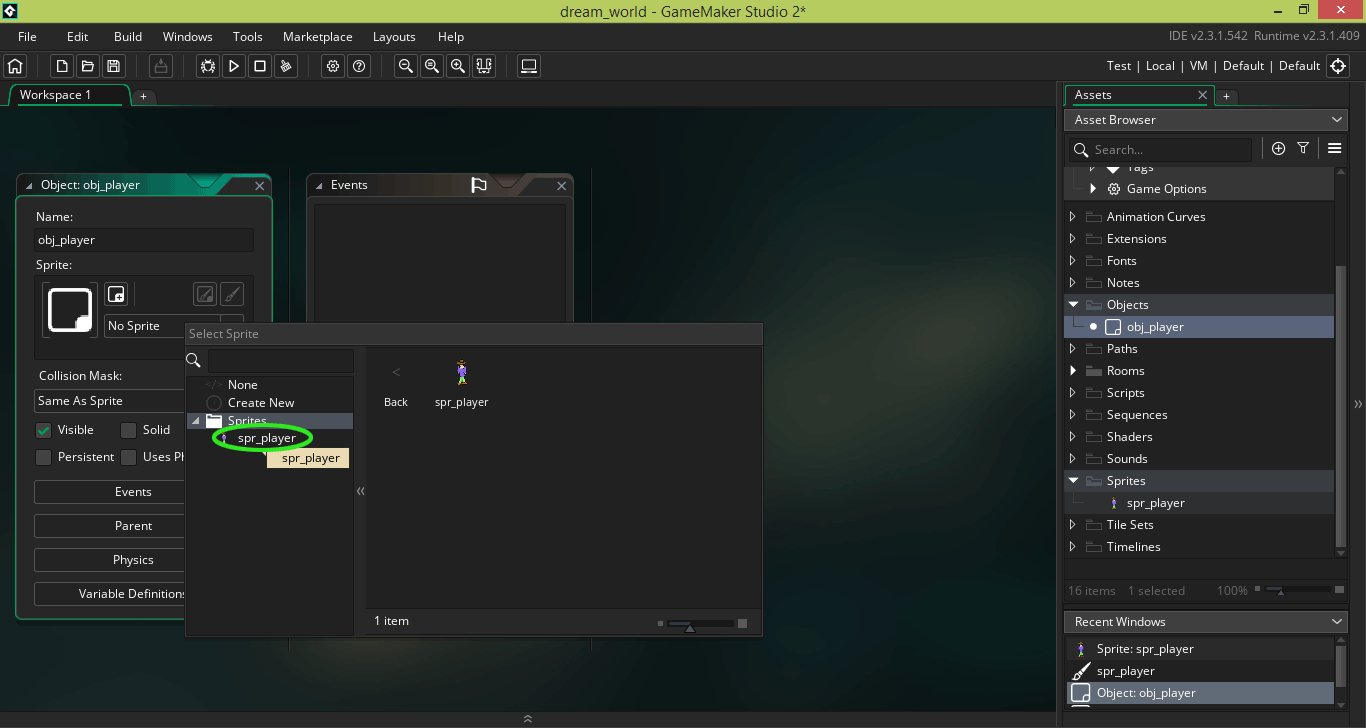
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Потренируйтесь. Перемещаться в окне IDE можно также нажав среднюю кнопку мыши и перемещая её. Тем самым мы сможем перемещать рабочее пространство и прокрутить его до нужного нам окна. Если с этим Вам все ясно - привяжем spr_player к объекту obj_player. Для этого в окне obj_player нажмем кнопку ... если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.и затем выберем в группе Sprites этого окна объект spr_player. Сохраним изменения в наш проект. И наконец попробуем добавить obj_player в игровую комнату и запустить нашу игру, проверив как она будет работать. По-умолчанию любой новый проект gms всегда содержит 1 комнату. Давайте кликнем её в списке комнат -
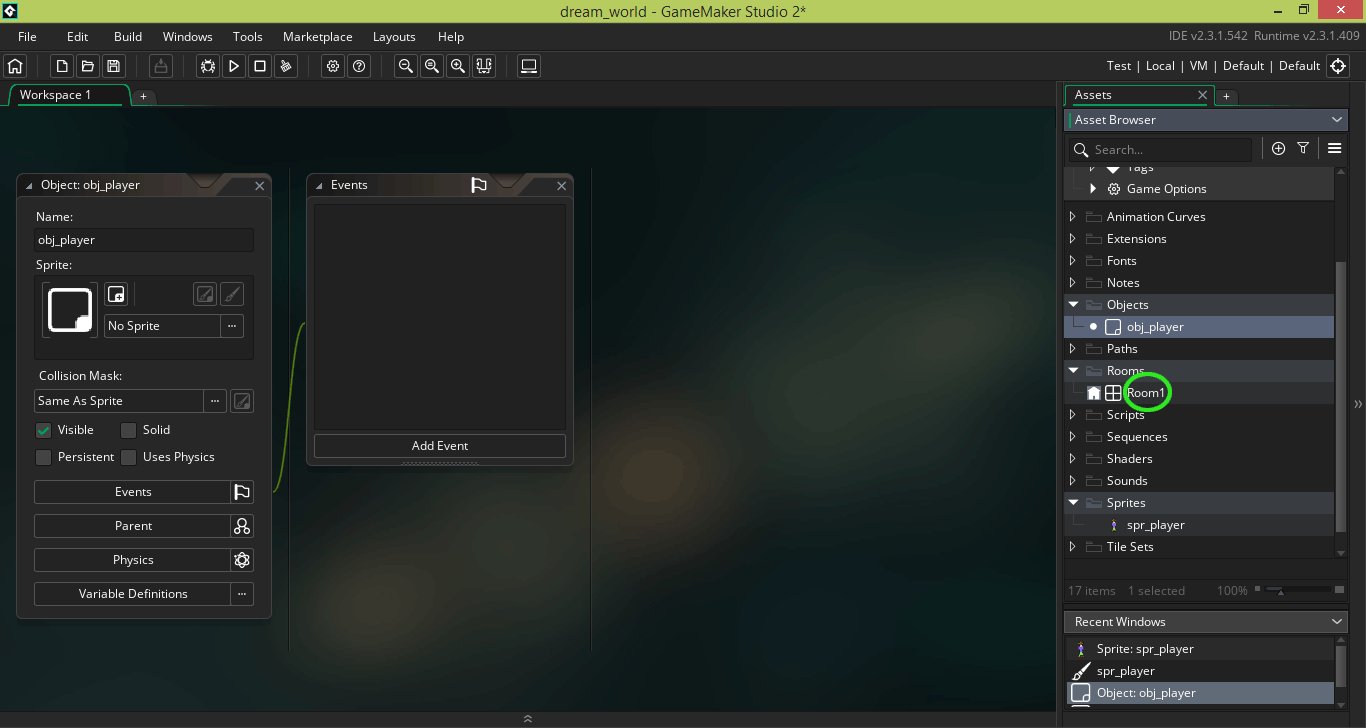
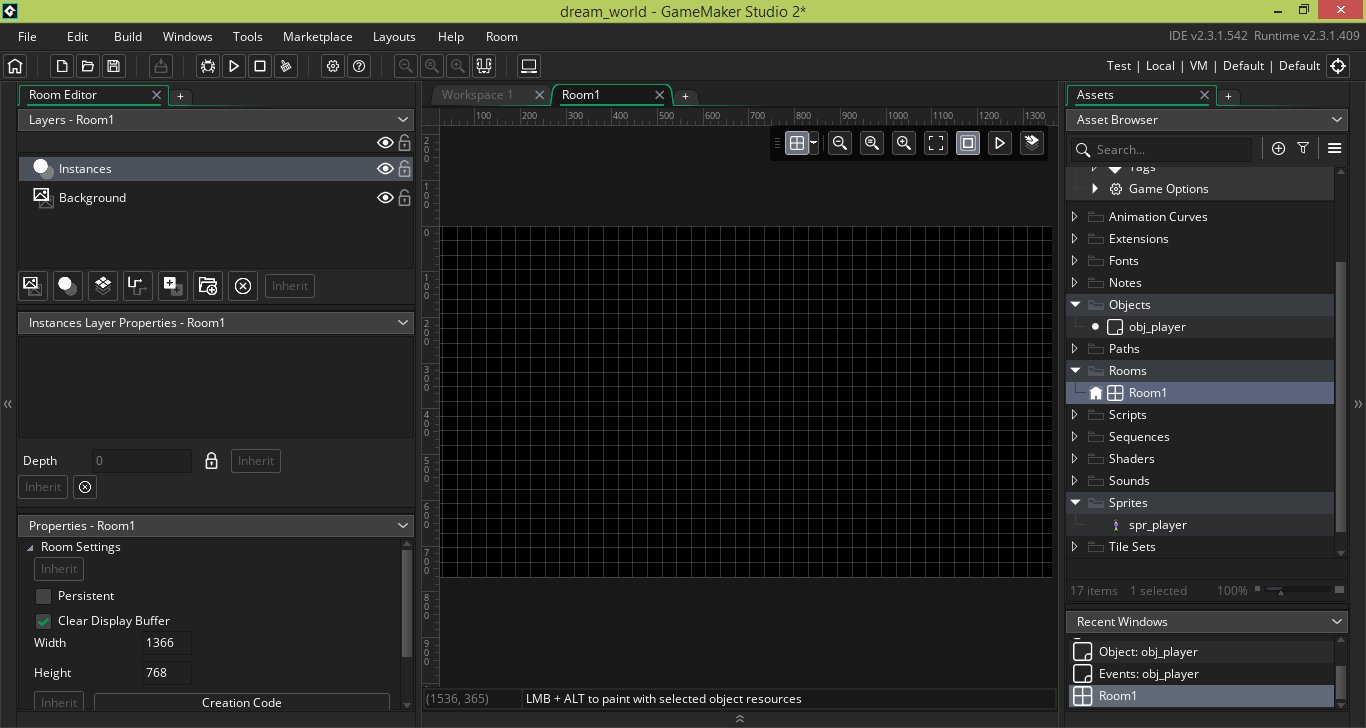
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.и затем выберем в группе Sprites этого окна объект spr_player. Сохраним изменения в наш проект. И наконец попробуем добавить obj_player в игровую комнату и запустить нашу игру, проверив как она будет работать. По-умолчанию любой новый проект gms всегда содержит 1 комнату. Давайте кликнем её в списке комнат - если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Будет открыт редактор комнат. В него просто перетащим объект obj_player разместив где-либо в пространстве комнаты.
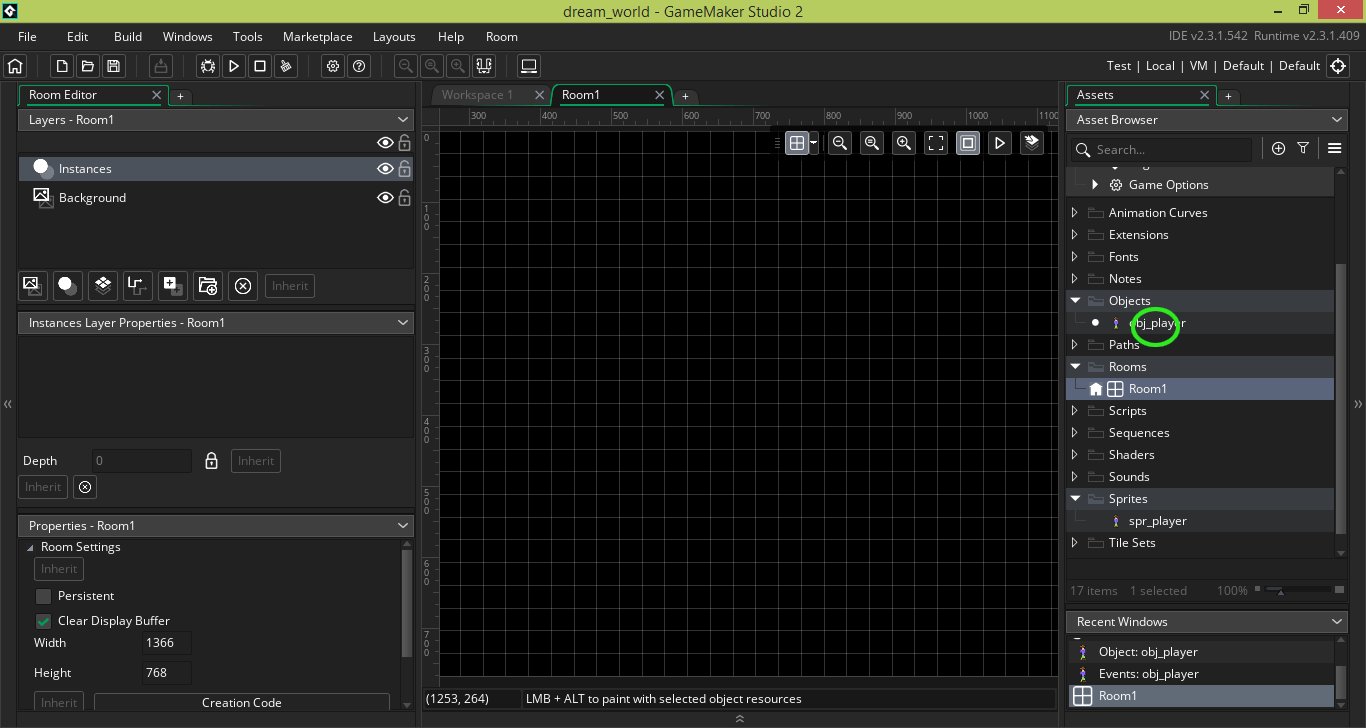
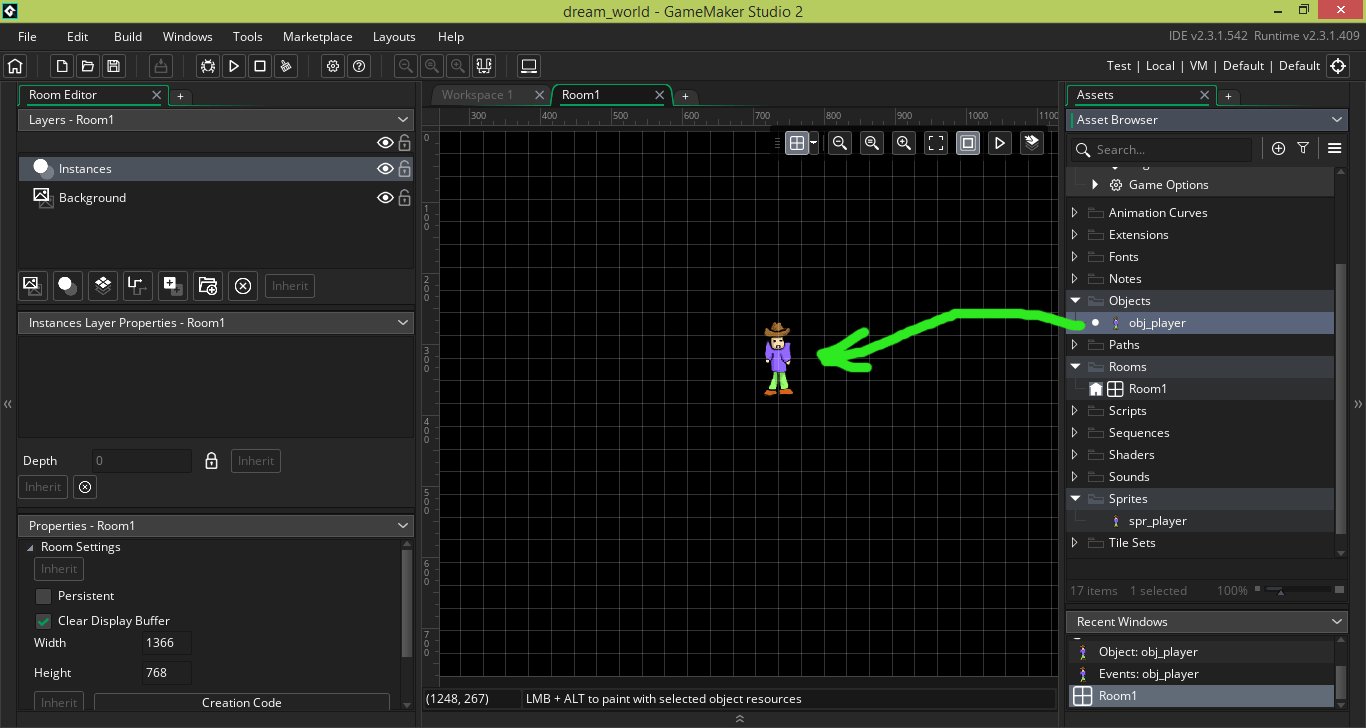
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Будет открыт редактор комнат. В него просто перетащим объект obj_player разместив где-либо в пространстве комнаты. если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Сохраним изменения в наш проект и кнопкой Run [F5] попробуем запустить нашу игру.
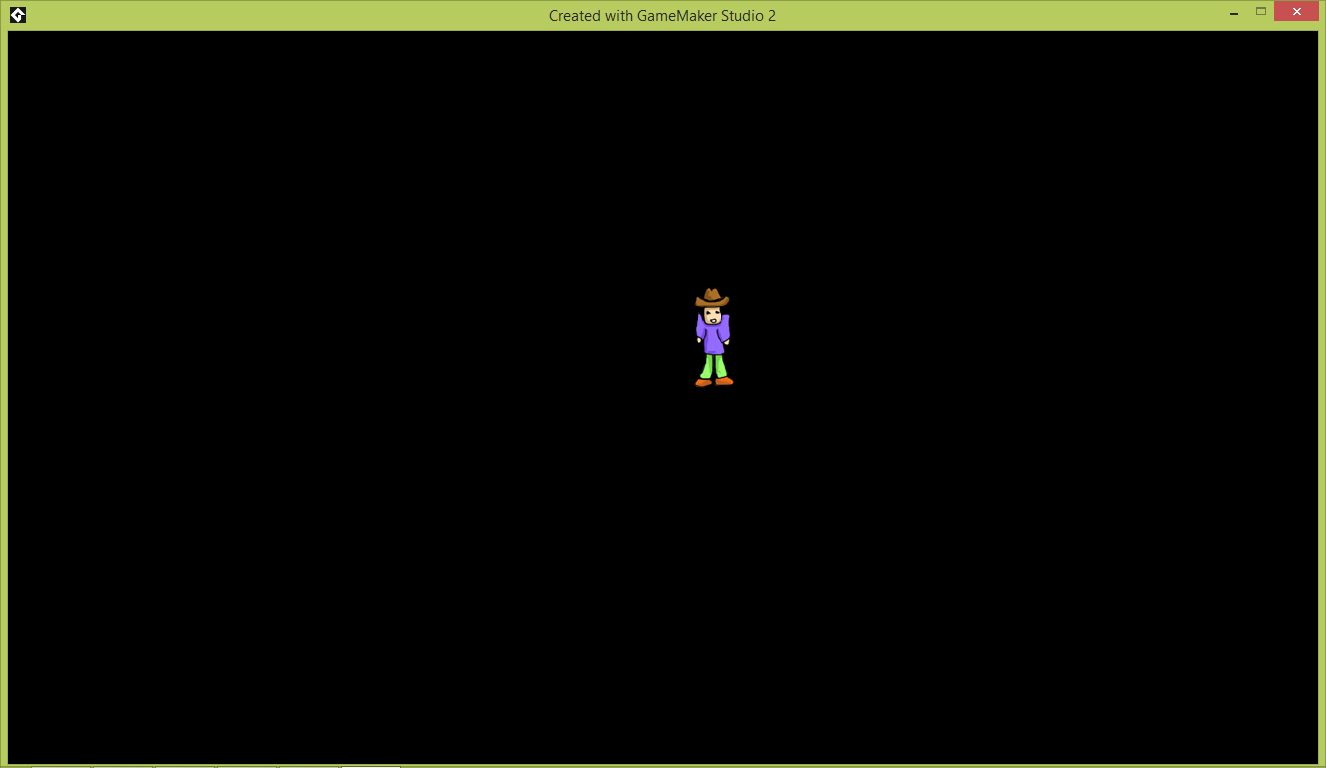
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.Сохраним изменения в наш проект и кнопкой Run [F5] попробуем запустить нашу игру.![Game Maker Studio 2.3 - Сохраним изменения в наш проект и кнопкой Run [F5] попробуем запустить нашу игру Game Maker Studio 2.3 - Сохраним изменения в наш проект и кнопкой Run [F5] попробуем запустить нашу игру](/papers/gms/lesson_1/images/run_game_step_1.jpg) если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.через несколько секунд перед нами появится обычное окно приложения в котором будет и наш персонаж.
если кликать картинку она будет последовательно меняться в размерах от 640 до 1366 пиксель.через несколько секунд перед нами появится обычное окно приложения в котором будет и наш персонаж. если кликать картинку она будет последовательно меняться в размерах от 640 до 1280 пиксель.Сама игра пока не реагирует ни на какие клавиши, кроме того, что мы можем закрыть окно, но сейчас мы этим займемся. далее - урок 2 - заставляем нашего персонажа реагировать на действия нажатий клавиш
если кликать картинку она будет последовательно меняться в размерах от 640 до 1280 пиксель.Сама игра пока не реагирует ни на какие клавиши, кроме того, что мы можем закрыть окно, но сейчас мы этим займемся. далее - урок 2 - заставляем нашего персонажа реагировать на действия нажатий клавиш
оцените статью:
0

0

megainformatic 2006 - 2024 карта сайта